Réaliser un gif animé avec effet stéréoscopique avec Photoshop [9/25]

Dans le cadre des 25 ans de Photoshop, voici le 9ème billet sur Photoshop.
Sous ce nom bizarre « stéréoscopique » se cache un effet simple. Il s’agit de créer un clignotement de 2 images photographies prises (cela peut être un dessin aussi) à quelques minimètres (1cm) pour créer la même vision que celle des 2 yeux fixant une même cible et donc créer un effet de profondeur et de relief. Mais au lieu de forcer celui qui regarde à fusionner les 2 images par le cerveau, on réunit les 2 images dans 1 seule et par un gif animé rapide, on crée l’effet.
Vous n’avez rien compris. Pas grave, je vous explique par des images et ce qui tombe bien, c’est que c’est un de mes hobbies. En effet, je fais ça sur un de mes sites perso, nimesnord.com. À noter que j’ai réalisé aussi ces effets stéréoscopiques avec des APng (Animated Png) mais Adobe n’a pas ajouté cette fonction à Photoshop :/. On rappelle que Firefox et Safari (Yosemite) peuvent lire les APng; ce qui n’est le cas du nouveau Edge de Microsoft… Sans commentaire.
Une image pour l’exemple. Sur mon site, j’ai fait ça en noir et blanc, car cela réduit le poids de l’image. On peut charger des gifs animés de grandes dimensions. De plus, le gif détruit les images couleurs, et aussi un gif en couleurs riches fait exploser le poids du fichier, d’où l’intérêt de l’APng (même si le poids a une restriction sur les apps de création en ligne).

Le procédé est simple : vous prenez 2 photos d’un même sujet en décalant l’objectif de 1 cm environ (ou moins) pour récréer la vue d’un oeil gauche et d’un oeil droit (si vous avez 2 appareils positionnés côté à côte, cela le fait aussi). L’effet est parfait avec un sujet centré. Mais en faisant plein de tests avec des positionnements différents, on obtient des effets intéressants. Vous pouvez également faire une fusion des 2 images vers un sujet non centré, ce qui change grandement votre effet stéréo. Au final, vous que vous ayez un point de fuite centré ou excentré, que votre décallage soit parfaitement horizontal ou pas, l’effet est sympa.
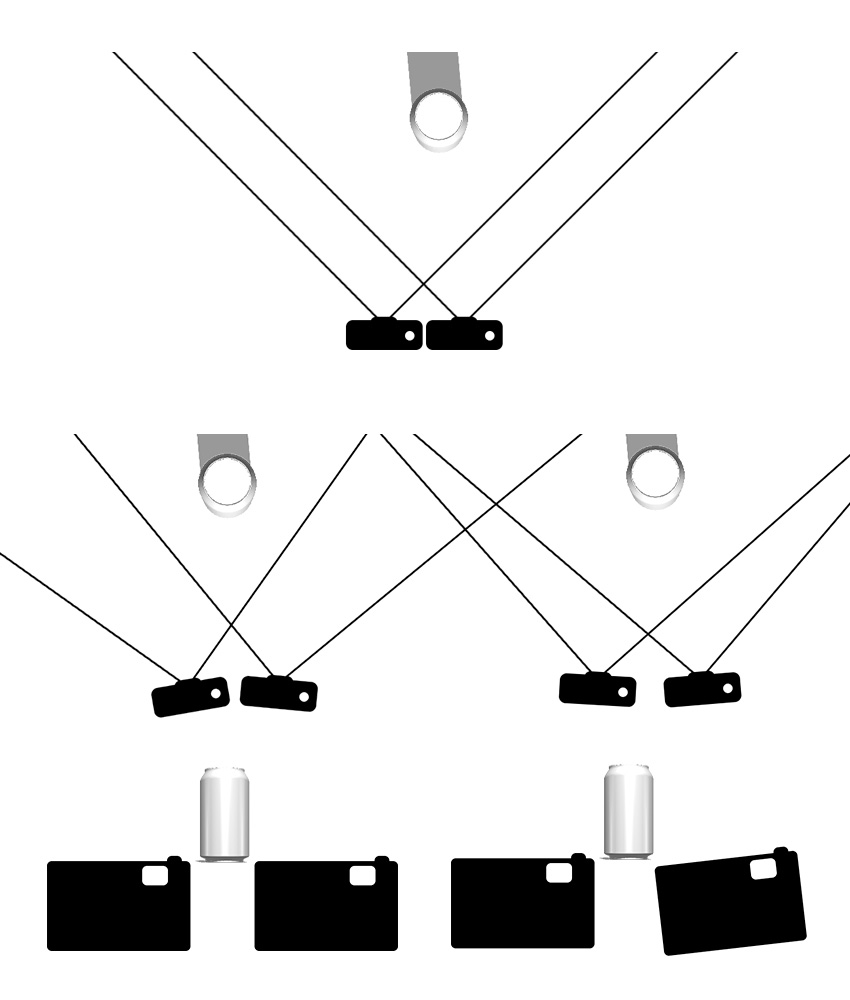
Le mode de fonctionnement pour réaliser vos 2 photographies. L’effet « classique » est le premeir schéma ci-dessous. J’ai fait des effst avec une rotation de l’objectif.

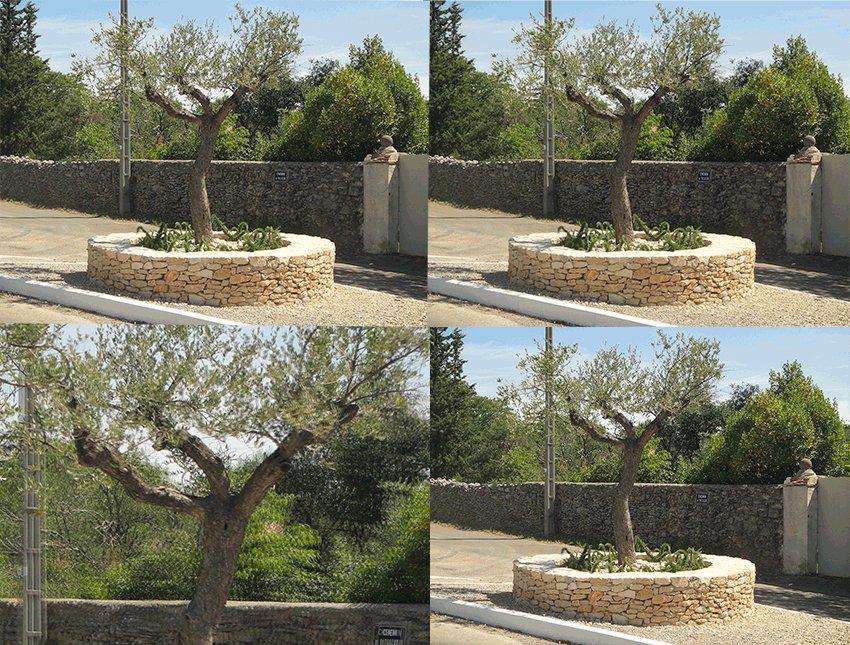
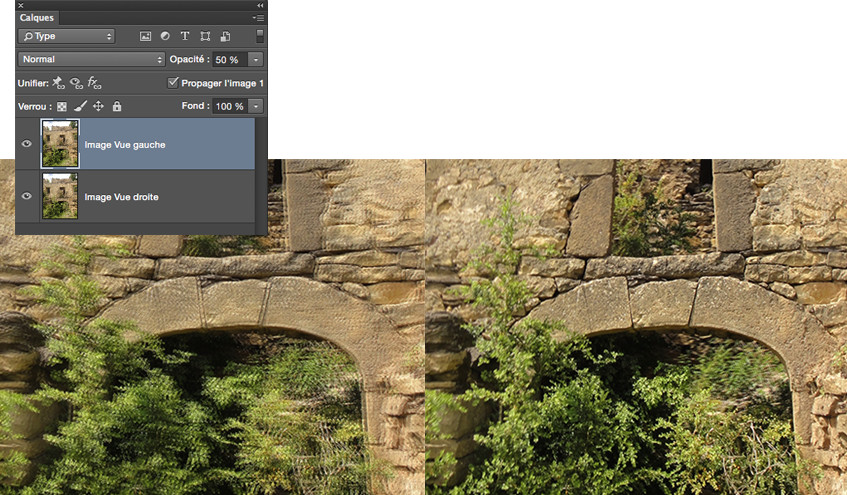
Ci-dessous, un exemple parfait de 2 vue identiques légèrement décalées, parfaitement et horizontalement avec un sujet centré qui se détache du fond. En effet, si votre sujet pose parfaitement au centre, l’effet sera efficace, mais si vous l’envie vous vient, cela devient plus sympa de rechercher l’effet stéréoscopique avec des sujets non centrés, qui se fondent avec d’autres éléments. Sur la 3ème image, on joint les 2 photos dans Photoshop avec 1 calque pour chaque image. Si on baisse l’opacité du calque du dessus, on peut voir le décalage.

En grand, cela donne.

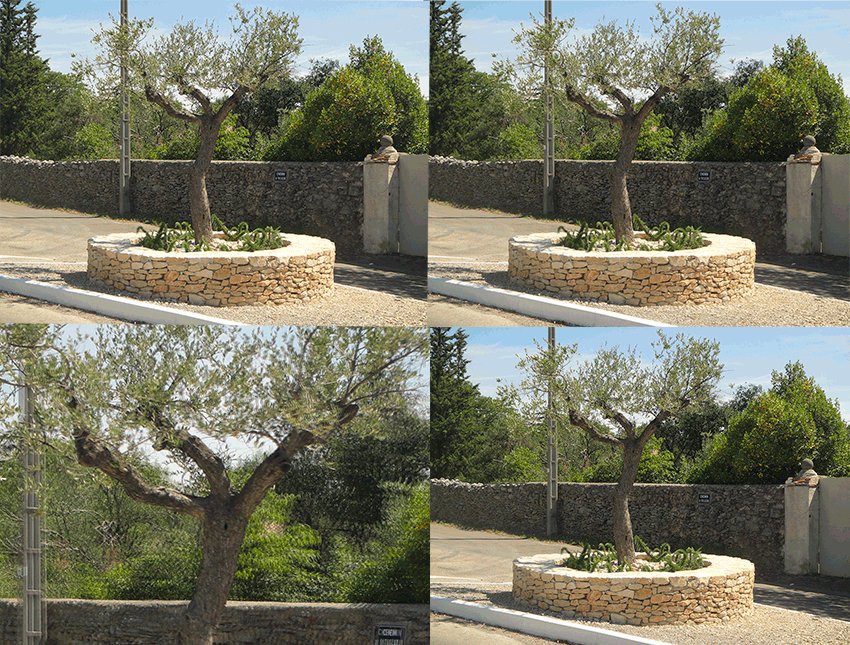
À l’inverse, un effet stéréoscopique plus difficile à faire, mais qui fait son effet à partir de 2 vues avec une désaxée. Cela fait un effet de battement de coeur. Je trouve ça sympa.

Vous avez vu l’effet. Vous comprenez. Allez, je vous montre comment on fait avec Photoshop. On part de 2 images pris dans les Cévennes. il s’agit d’une façade d’une masion détruite dans la montagne.
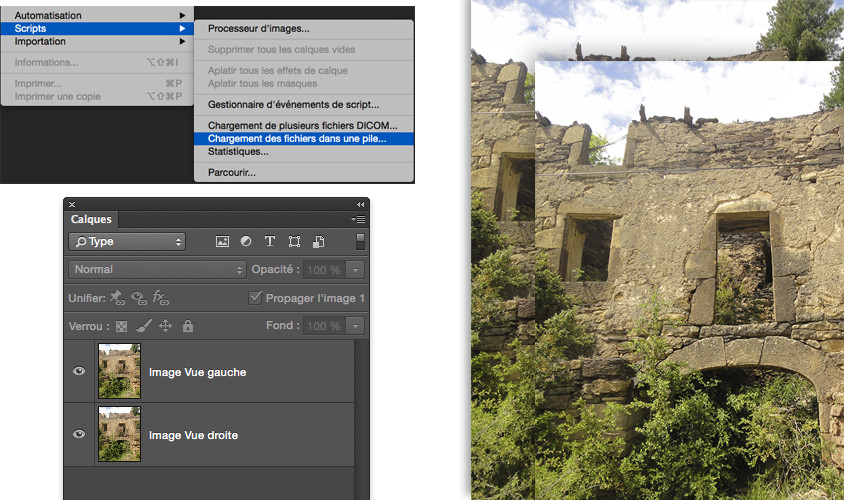
Vous ouvrez vos 2 photos (j’en ai fait avec plusieurs mais 2, ça suffit) soit une après l’un dans 2 documents, soit dans un même document en utilisant Chargement des fichiers dans une pile… (ça sent la traduction littérale de l’anglais) > Fichier/Script/Chargement… De toute façon, vous devez les réunir. Les 2 photos correspondent à une vue de l’oeil gauche et une vue de l’oeil droite. Elles semblent identiques, mais en effet, elles sont décalées avec un angle de vue différent.

Dans Photoshop, vous mettez le calque du haut à 50% en opacité pour voir le décalage avec l’image du dessous. Et là, vous déplacez le calque (celui du haut…) pour faire correspondre les 2 images et arriver à un sujet net. Là, réside le côté sympa car vous pouvez « rendre net » un élement non centré et donc l’effet stéréoscopique se créera à partir de lui. Si votre sujet choisi devient net, cela accentue le décalage sur les autres éléments autour.

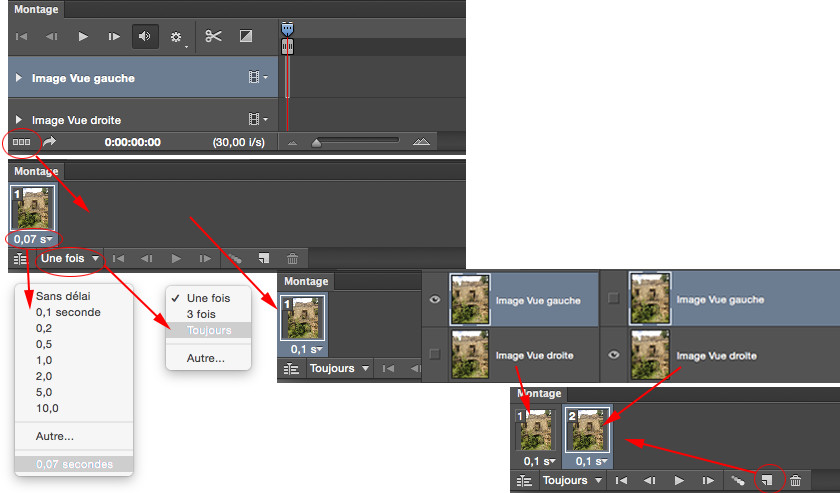
Votre 2 photos sont câlées. Activons la palette Montage dans Fenêtre. Par défaut, la fenêtre s’affiche en mode video. Activez le mode gif animé en cliquant sur les l’icône des 2 petit carrées en bas à gauche (pas très intuitif). Le procédé pour créer votre gif animé est très facile. C’est super simple. Si vous n’y arrivez pas, abandonnez l’ordinateur. Par défaut, il y a une seule vignette qui correspond à ce que vous voyez sur votre document. En créant une nouvelle vignette (icône nouveau fichier – plus exactement « Duplication des images sélectionnées »), vous créez une nouvelle vue; il vous suffit de modifier votre document et cette seconde vignette capture la nouvelle vue. Chez nous, c’est simple. Les 2 calques étaient actifs; pour ma seconde vignette, j’ai juste rendu invisible mon calque du dessus pour ne voir que celui du dessous. Donc chaque photo a sa vignette maintenant.
Mais avant cela, vous devez recouper votre document. En effet, en décalant l’image du dessus, une de vos vignettes affiche une zone blanche (et oui). Donc n’oublier pas de faire disparaître cette zone morte.
Également dès que le module gif animé est activé, vous avez 2 paramètres à modifier car si vous ne le faîtes pas tout de suite, chaque vignette créée répétera ce réglage. Donc autant qu’il corresponde à ce que vous souhaitez. Ces 2 réglages sont la vitesse de votre gif et la durée. Nouveauté de CC2015 (enfin je crois – mais comme je fais mes gifs, tout de suite j’ai vu que cela avait changé), c’est qu’ils ont accéléré le « sans délai » et l’ancien « sans délai » correspond à 0,1 seconde maintenant. Je vous conseille 0,1 seconde car le « sans délai » bouzille les yeux et fait mal à la tête pour notre effet car c’est trop rapide (par contre pour créer un animation fluide, c’est parfait à l’aide de l’icône – Trajectoire des images animées). Pour la durée, sélectionnez forcément « Toujours » pour avoir un clignotement des 2 images perpétuel.

À noter que si vous cliquez sur chaque vignette dans la fenêtre Montage, cela affiche automatiquement la vue de la vignette avec la modification des calques dans le document. Si vous devez naviguer dans les vues du gif animé avec beaucoup d’images, cliquez sur la vignette de la palette Montage et ne passer pas par la palette « Calques ».
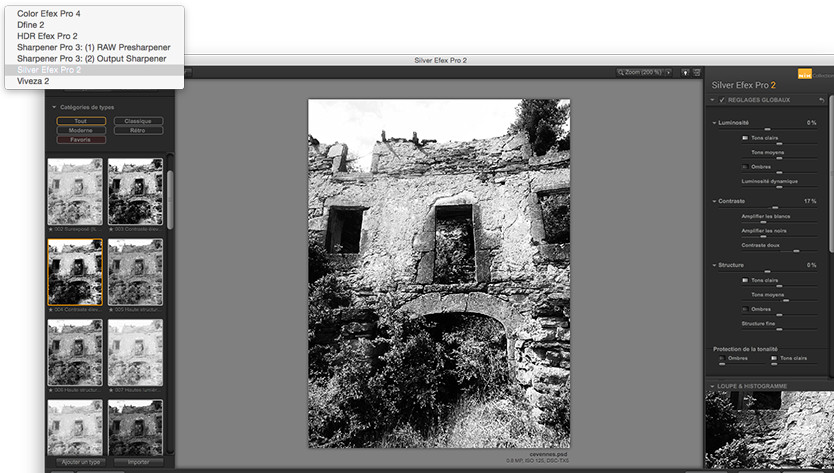
Vous pouvez garder votre image en couleur, mais vous pouvez aboutir à un résultat en noir et blanc pour cela soit moins lourd. Vous pouvez passer par la saturation, le mode, le calque de réglage, le mode de fusion, l’ancienne méthode de Martin Evening – il y a une dizaine de méthodes pour faire du noir et blanc – mais si vous avez Silver Efex Pro de Google Nik (Filtres/Nik Collection), choisissez ce plugin pour Photoshop car cela fait vraiment claquer votre image. Faîtes le avant d’utiliser le module du gif animé car cela vous créez un second calque par défaut et votre gif animé sera un peu perdu avec ces nouveaux calques (j’ai pas vérifié, mais la duplication de vignette doit fonctionner de pair avec l’Historique dans Photoshop).

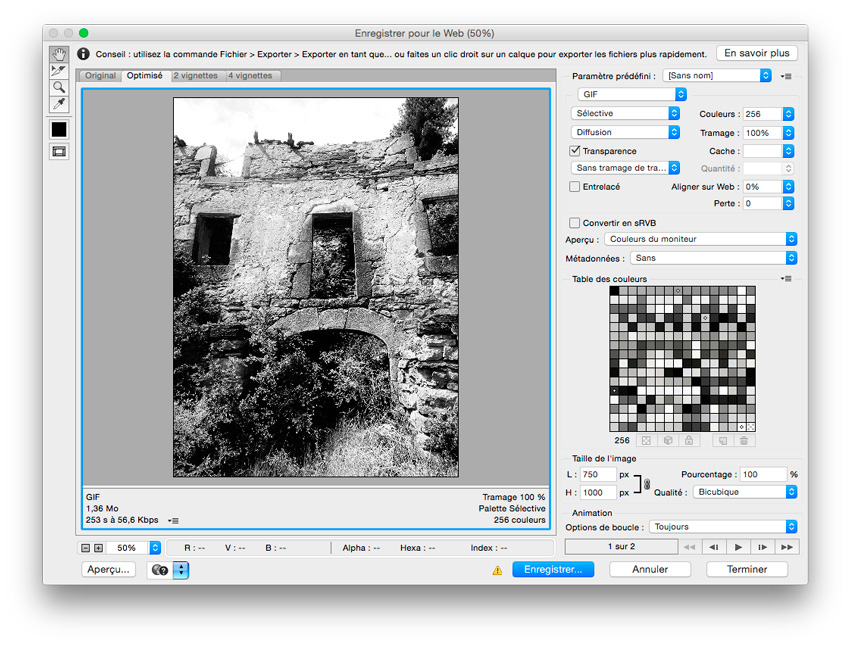
Votre gif animé est fini. On ne s’est pas trop foulé; il y avait juste 2 images. Vous exportez maintenant en gif, forcément… Désormais, c’est Fichier/Exportation/Enregistrez pour le web… (le raccourci clavier, c’est toujours le même). La qualité de votre Gif est dans à voir dans le menu déroulant Couleurs. Pour une qualité maximale, choisisez 256, même si on est dans du noir et blanc. Vous pouvez visualiser les 2 images du gif animé (et/ou l’animation) dans la partie animation de la fenêtre en bas à droite.

Voilà, c’est fait. J’ai pris cette vue car on a un avant-plan et un arrière plan. J’ai brûlé le ciel avec le plugin car on s’en fichait.

Pour terminer, lorsque Photoshop ouvre un gif animé, vous récupérez toutes les données d’animation dans la fenêtre Montage, donc vous pouvez modifier ou améliorer n’importe quel gif animé.


