Illustrator
Barre à outils – Paint Brush – Calligraphic Brush – Scatter Brush – Outils pour symboles – Outils de déformations – Exemple – Touch Strip config – Cs2 – Cs3 – Option des outils de symbolisme – La Gomme – Attention – Cs4 – Forme de Tâche – Cs5 – Cs6 – CC – CC 2014 – CC 2015 – CC 2017 – CC 2018 – CC 2019
Avant de commencer, je précise à nouveau que cette partie ne vous explique pas IIlustrator, mais vous informe sur l’utilisation de la tablette et du stylet avec les propriétés spécifiques du logiciel. C’est à dire que tous les outils d’Illustrator sont utilisables avec le stylet, tout comme avec la souris, mais certaines options ne sont destinées qu’aux possesseurs de tablette graphique et aux utilisateurs de stylet. L’outil Crayon, par exemple, est plus facile à utiliser avec le stylet qu’avec la souris, mais il ne possède pas d’options ou de propriétés qui nous intéressent. Donc je n’en parle pas. L’outil Pinceau est utilisable par le stylet ou la souris, mais il est clair que la main et le stylet offrent une plus grand aisance et une précision calculée et ponctuelle. Également, cet outil utilise la pression grâce à des options spécifiques, donc vous trouvez dans cette partie réservée à Illustrator toutes les manipulations et les résultats que produit l’outil Pinceau avec un stylet.
Je vous conseille donc de lire l’Aide, de consulter des sites sur internet, des livres et des magazines pour l’utilisation généraliste d’Illustrator.
De plus, j’utilise des mots simples pour décrire un outil, rarement ceux officiels pour tel ou tel outil. Par exemple, The Symbol Sprayer tool, l’outil avec un icône de bombe aérosol (voir plus bas), est nommé tout simplement le Spray ou le Spray à symbole. Mais je vous rassure, chaque démarche est accompagnée d’images, de flèches rouges, de cercles rouges et de textes explicatifs, que même notre petit Prince comprend immédiatement.
Pour terminer, dans un logiciel comme Illustrator, il y a toujours plusieurs chemins pour accéder aux fonctions, aux options d’un outil. Ici, je n’indique qu’un chemin, souvent le plus simple. Par exemple, j’utilise toujours un double-clic pour ouvrir une fenêtre d’options, plutôt que d’utiliser un menu contextuel.
Le Touch Strip de la tablette ne fonctionne pas correctement avec Illustrator. Le zoom + fonctionne, mais pas le zoom -. On peut zoomer mais pas dézoomer. Pour pallier ce problème, c’est simple. Vous allez dans les Préférences Systèmes et ouvrez le driver Wacom. Vous changer le choix « Autozoom » du Touch Strip par « Touche… »; pour le bouton du haut, taper « Pomme + » pour zoomer et taper « Pomme – » pour dézoomer. Voir rubrique « Paramétrage du driver » pour plus de détails.
La barre à Outils – retour –
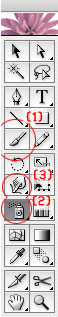
Tous les outils que vous voyez sont utilisables avec un stylet, mais notre attention s’arrête sur les 3 encerclés dans l’image:
[1] Le Pinceau (Paint Brush)
[2] Les outils pour symboles
[3] Les outils de déformations de contours

Le Paint Brush [1], le pinceau comme vous ne l’avez jamais utilisé – retour –

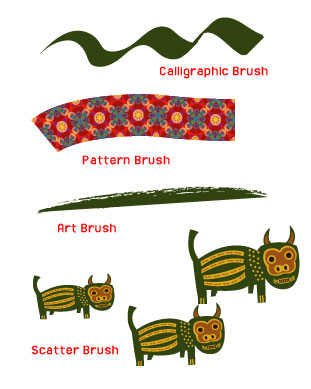
Le pinceau propose 4 genres de Brush comme vous voyez sur la gauche. Les 2 qui utilisent des propriétés spécifiques paramétrables seulement pour le stylet sont:
le Calligraphic Brush
le Scatter Brush


INFORMATIONS:
Par Calligraphic Brush, Illustrator désigne toutes les formes simples, pas forcément la forme calligraphique que l’on connnaît, c’est à dire, celle qui correspond à une plume et qui est toujours illustrée par un trait fin oblique. Cette dernière fait partie des Calligraphic Brushes en général.
Par Scatter Brush, Illustrator désigne une forme, souvent complexe qui utilise le trait vectoriel réalisé pour se multiplier et s’éparpiller (« scatter » signifie « éparpiller » en kobaïen).
Le Calligraphic Brush – retour –
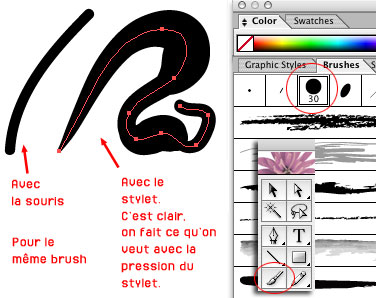
Avant de vous expliquer comment on active la pression avec votre stylet, voici deux exemples de ce qu’apporte l’utilisation d’un stylet.
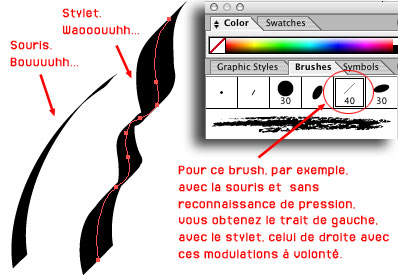
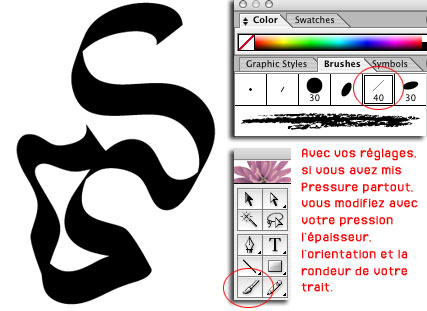
Après avoir sélectionné l’outil Pinceau, on sélectionne dans la fenêtre flottante Brushes, un Calligraphic Brush ( le petit rond de diamètre 30).
Sur la gauche, le trait est celui réalisé par une souris ou un stylet sans activation dans de la pression. Sur la droite, la pression activée et paramétrée sur l’épaisseur du Brush, votre trait affiche des modulations. Plus j’appuie, plus mon trait est épais, même sur un seul et unique tracé.

Même démonstration avec un autre Calligraphic Brush, celui qui s’apparente justement à une plume calligraphique. Avec un stylet doté d’une pression activée, votre trait vectoriel découvre de nouvelles formes.

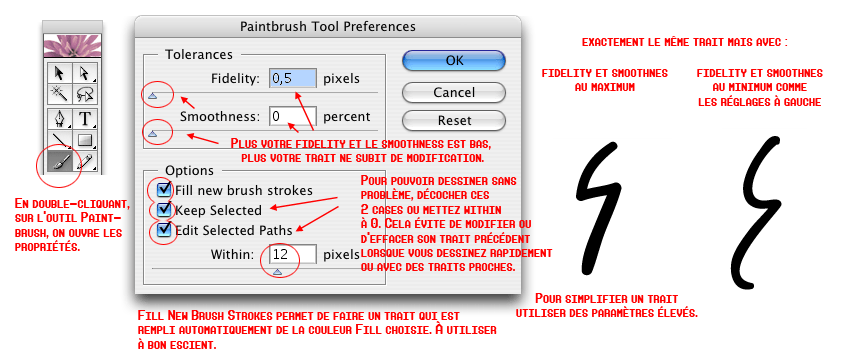
Comment accéder aux options du Calligraphic Brush?
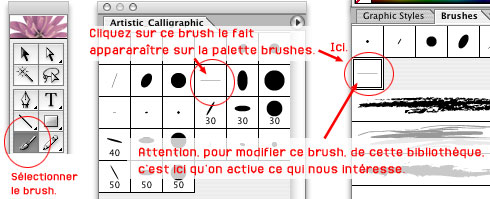
– Sélectionner d’abord l’outil Pinceau (pas obligatoire, mais bon, on va utiliser le Brush juste après, autant le faire tout de suite)
– Ici, on utilise un Brush appartenant à une bibliothèque externe qui est affichée dans une fenêtre flottante indépendante (Artistic Calligraphic)
-En cliquant sur le Brush de la fenêtre, celui s’affiche dans la fenêtre Brushes originelle d’Illustrator. C’est sur cette icône, que vous double-cliquez pour afficher les options du Calligraphic Brush. Donc pas la peine de double-cliquer sur l’outil Pinceau ou sur l’icône de la fenêtre de la bibliothèque externe. [Amélioration avecCS2]

INFORMATIONS:
Pour double-cliquer avec un stylet, juste tapez 2 fois de suite le stylet sur la tablette. Le tempo du double-clic est réglable dans le driver Wacom. Voir la rubrique « Paramétrage du Driver ». Il y a un coup à prendre.
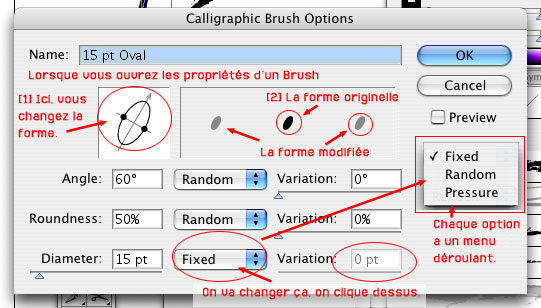
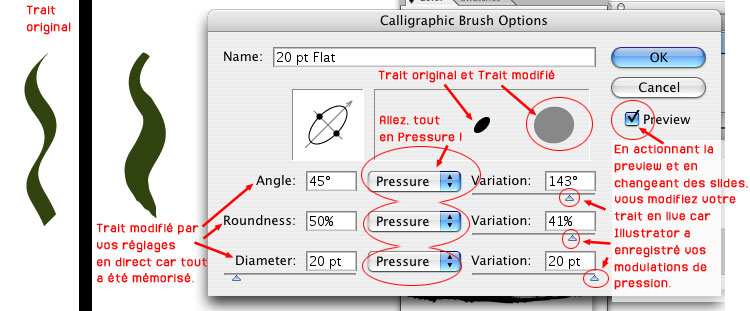
Enfin, notre fenêtre d’options pour le Calligraphic Brush.
[1] En cliquant sur les 2 petit points noirs, vous changez l’épaisseur et la forme originale.
[2] En noir, la forme originale, en grisé, à gauche ou à droite, la forme modifiée d’après vos variations (minimum et maximum).
.
Par contre, pour pouvoir utiliser la pression du stylet, cela se fait en 2 étapes:
Primo: il faut cliquer sur le ou les 3 menus déroulant au choix et sélectionner « Pressure ».
Par défaut, les propriétés (Angle:orientation, Roundness: rondeur, Diameter: diamètre) sont paramétrées sur « Fixed » (paramètre fixe) ou « Random » (paramètre hasard: c’est le logiciel qui choisit afin de créer des modulations aléatoires).

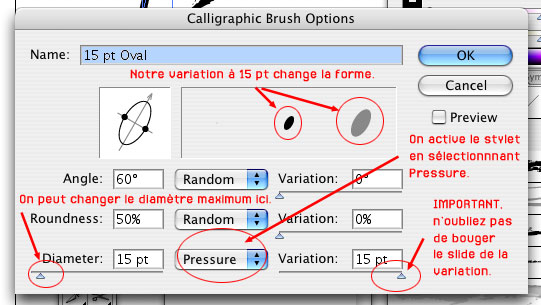
Secondo: il faut bouger le slide de la variation correspondant à la propriété sur la droite. Si vous le mettez à fond, le chiffre maximum correspond à celui de la propriété à gauche. Sur l’image, le diamètre est de 15 pts, la variation atteint 15 pt maximum. Mais vous pouvez arrêter le slide à la moitié, 8 pts. Ainsi votre pression modifie alors le diamètre de 1 pt à 8 pt à votre guise. Le mieux est toujours de mettre au maximum car de tout façon, c’est votre pression qui dicte, donc si votre diamètre et la variation atteignent 500 pts et si vous appuyez peu, votre trait ne dépassera pas les 10 pts.
Mais n’oubliez pas de bouger les slides de la variation car s’ils restent à zéro, vous n’avez pas de reconnaissance de la pression.

Sur cet exemple, j’ai paramétré l’angle et le diamètre sur « Pressure ».
Comme vous le voyez, ma pression change l’orientation en correspondance avec l’épaisseur de cette forme calligraphique. Créer ainsi une banderole élégante est un jeu d’enfant.
J’ai plus appuyé vers la fin du trait (il est parti d’en haut à droite), donc la banderole a des contorsions plus complexes et voulues.

Afin de dévoiler une information très importante liant le logiciel Illustrator et la tablette graphique Wacom, je propose d’offrir un peu de rythme en appelant le Petit Prince.
– « Salut, petit Prince. », dit Vincenwoo.
– « Saluuuuut. », répondit joyeusement le petit Prince. « Tu as besoin de moi? Dis ho dis… » , ajouta t’il.
– « En effet, tu vas répéter avec tes propres mots ce que je vais te dire. », dit Vincenwoo. « Ha, flûte, j’avais fait un super tracé où j’avais bien joué de ma pression! Un truc d’enfer! En un seul trait, j’avais rempli ma page, j’avais plus ou moins appuyé pour faire un trait unique, le plus beau de la Terre avec des effets d’enfer. Ha la la, c’est très tragique. Car je viens de m’apercevoir que je n’avais pas sélectionné « Pressure » sur les options de la forme. Ha la la, donc mon trait est naze, comme si il avait été fait à la souris sans pression. Ha la la… Dire que que j’avais fait un trait digne des plus grands calligraphes chinois.. Mon trait est perdu… » , vociféra Vincenwoo. « À toi. »
– « Heu… Ha j’avais un super trait, mais…Il est nul car, heu, j’avais pas activé la pression sur mon stylet. », dit le petit Prince. « J’ai bon? »
– « Hé, bien, non. Tu n’as perdu ton trait, petit Prince car:
« Dans Adobe Illustrator, les informations de pression du stylet sont enregistrées avec le chemin. Un simple clic suffit à transformer un trait de pinceau en chemin modèle dont la taille, l’orientation ou la répartition varie en fonction de la pression.« (Info site Wacom)
Donc, que vous fassiez un trait sans avoir activé la pression avant, ce n’est pas grave, car Illustrator a gardé en mémoire toutes vos modulations, donc vous recouvrez votre trait avec la pression. Trop fort, Illustrator! Vois ci-dessous pour les exemples.
En cliquant sur preview, vous pouvez voir en live votre trait se modifier d’après les paramètres choisis dans les options.

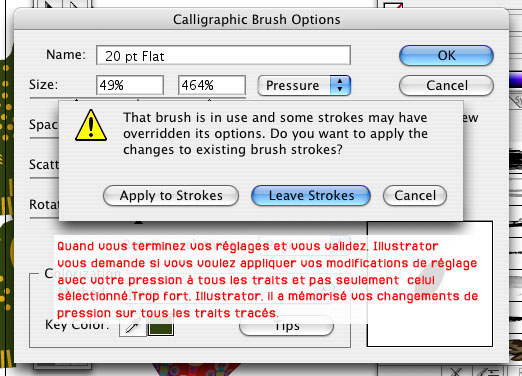
Lorsque vous avez validé vos réglages, Illustrator vous propose de les appliquer à tous les traits ou pas. Trop fort Illustrator again.

Cette mémorisation du trait fonctionne pour le Calligraphic Brush, mais aussi pour le Scatter Brush. Quelle transition pour passer au Scatter Brush!
Le Scatter Brush – retour –
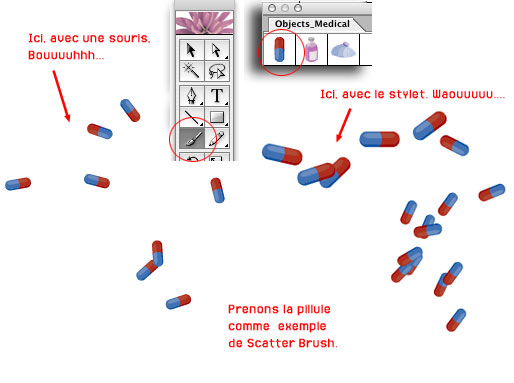
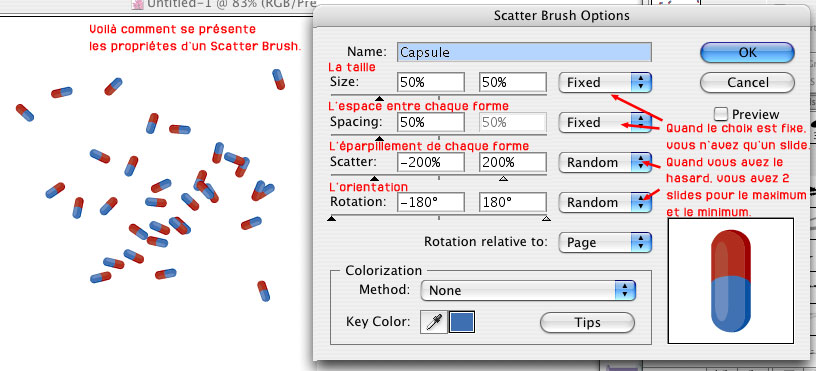
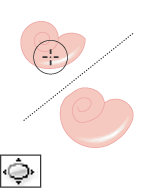
Pour vous mettre dans le bain immédiatement, j’ai choisi comme exemple de Scatter Brush, la pilule.
Le même trait:
À gauche, ce qu’on fait avec la souris, à droite, avec le stylet et la pression qui crée des modulations. (À droite, j’ai écrit Pillule et pas Pilule… Je sais).

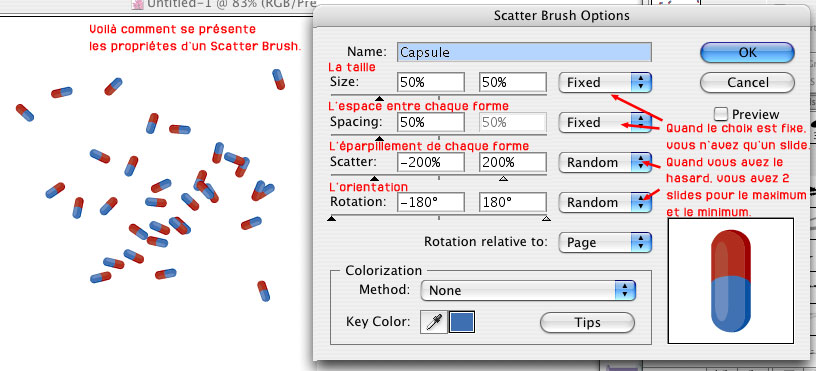
Ouvrons les options en double-cliquant sur le Scatter Brush choisi dans la fenêtre Brushes. Vous pouvez voir que les options sont différentes de celle du Calligraphic Brush. Déjà, il y a en a plus. On retrouve les mêmes choix dans les menus déroulants (Fixed, Random et Pressure).

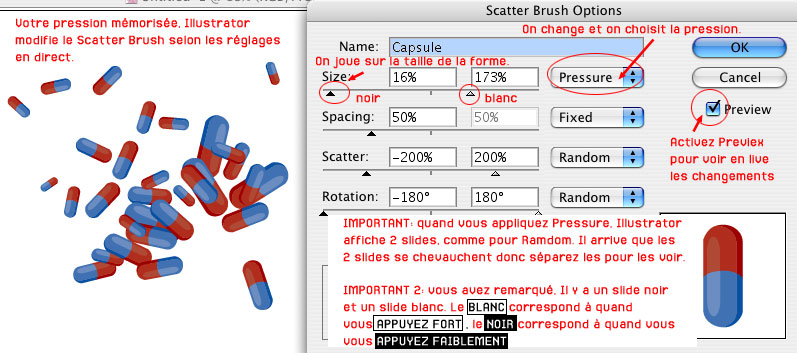
Même système avec le preview et la sélection de « Pressure » et surtout l’information du jour est celle sur les slides blancs et noir.

INFORMATION:
Je rappelle donc que le slide blanc correspond à l’application du réglage lorsque vous appuyez le plus, et le slide noir à l’application du réglage lorsque vous appuyez le moins. Je reprends l’exemple ci dessus en choisissant le réglage de la taille (Size). Si j’appuie peu, la taille du Scatter Brush correspond à 16% (slide noir) de la taille réelle de la forme, si j’appuie beaucoup, la taille augmente jusqu’à 173% de la taille réelle (slide blanc). Donc vos modulations de pression affichent un trait dont la taille des pilules s’étalonnent de 16% à 176%. Donc plus vous appuyez, plus votre pilule est grossie. Mais vous pouvez échanger le placement des slides blancs et noirs en bougeant le slide noir à droite et le slide blanc à gauche. C’est à dire que le slide blanc maintenant correspond à la pression moindre et le slide noir à plus de pression. Cela change votre façon de réagir avec le stylet et aboutit parfois à des résultats assez intéressants. Mais je vous conseille de garder le slide noir (la petite pression) pour l’appliquer au paramètre minimum car dès vous avez le stylet dans les mains et que vous appuyez, votre pression débute, donc il est plus aisé de contrôler le modulations en commençant faiblement. Dans le cas contraire, si vous voulez faire une pilule petite, vous êtes obligés d’appuyer très fort tout de suite. Pas évident. Si, si, c’est clair ce que j’écris.
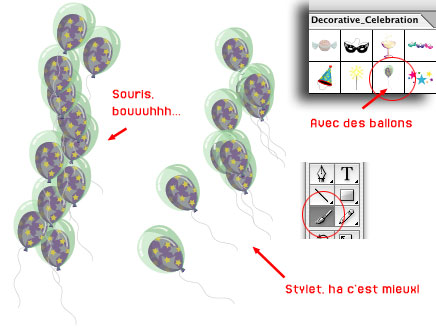
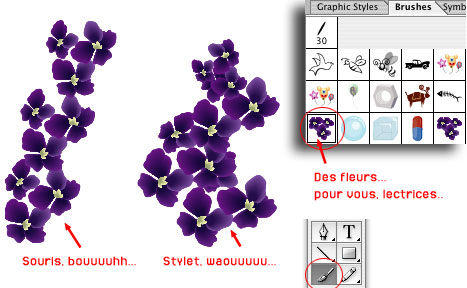
Autres exemples : le même trait de Scatter Brush avec le résultat de la souris à gauche et celui du stylet à droite.

Le même trait de Scatter Brush avec le résultat de la souris à gauche et celui du stylet à droite.

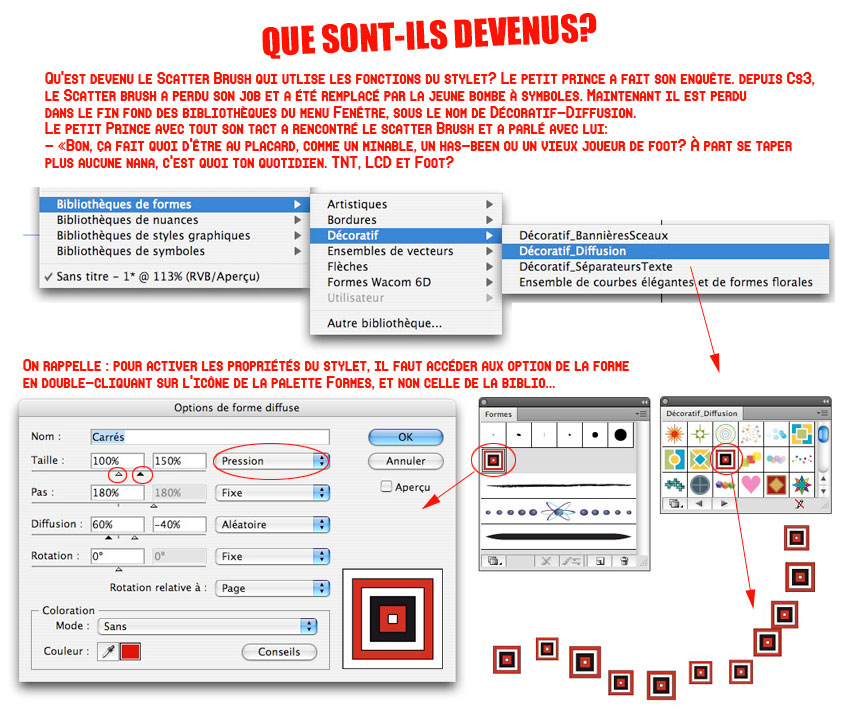
MAJ Cs4 : Plus aucun Scatter Brush n’apparait plus dans la palette Formes du début dans CS4 (et Cs3). Comme si l’outil avait été banni. Mais chez Adobe, rien ne se perd. Et pour retrouver le Scatter Brush, il faut aller le chercher dans un dossier anonyme dans les bibliothèques complémentaires sous un autre nom: Décoratif-Diffusion. Pourquoi cet enfouissement? certainement, l’arrivée et le développement de l’outil Symbols Spray, qui fait le même résultat et dont les options permettent de modifier toutes les qualités visuelles, ont mis au placard notre fier outil.

[2] Les outils pour symboles, plus naturels avec notre stylet – retour –
On peut partager en quatre styles les huit outils pour symboles. Pour les noms précis de chaque outil, veuillez consulter l’Aide d’Illustrator. :D) Certains outils ont une action inverse lorsqu’ils sont réalisés avec un clic associé à une touche du clavier (ou de votre Express Keys). Par exemple, l’outil Symbol Sizer permet de réduire et d’accroître la taille des symboles en appuyant sur la touche Alt.
Le premier est le Spray qui est l’outil qui vaporise les symboles sur notre belle feuille blanche.

Les deux outils suivants modifient les emplacements et les éparpillements des symboles.


Les deux autres suivants modifient les symboles dans leur taille et leur orientation.


Les derniers outils modifient les symboles dans leur colorimétrie et leur style.



Dès la pression activée, le spray à symboles vous obéit au doigt et au stylet. La pression détermine l’intensité de l’outil. Pour cet outil, cela joue sur la quantité de symboles vaporisés.
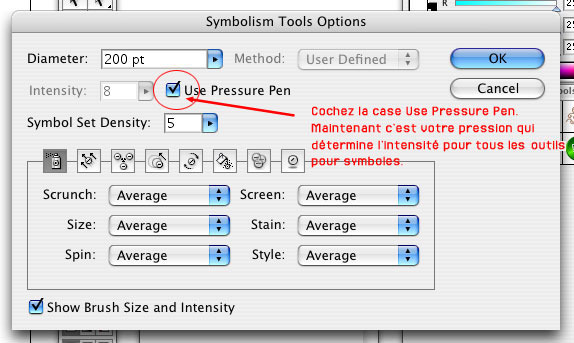
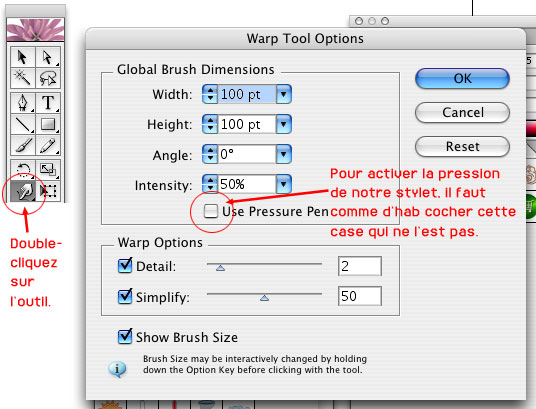
Mais pour arriver à cela, il faut indiquer à Illustrator CS qu’on possède un stylet. Il faut donc ouvrir la fenêtre des options d’un outil pour symboles. N’importe quel outil de déformations fera l’affaire; par défaut, à l’ouverture du logiciel, la barre à outils affiche le Sprayer Tool.

Pour ouvrir la fenêtre des options, il faut double-cliquer sur l’outil dans la barre d’outils.
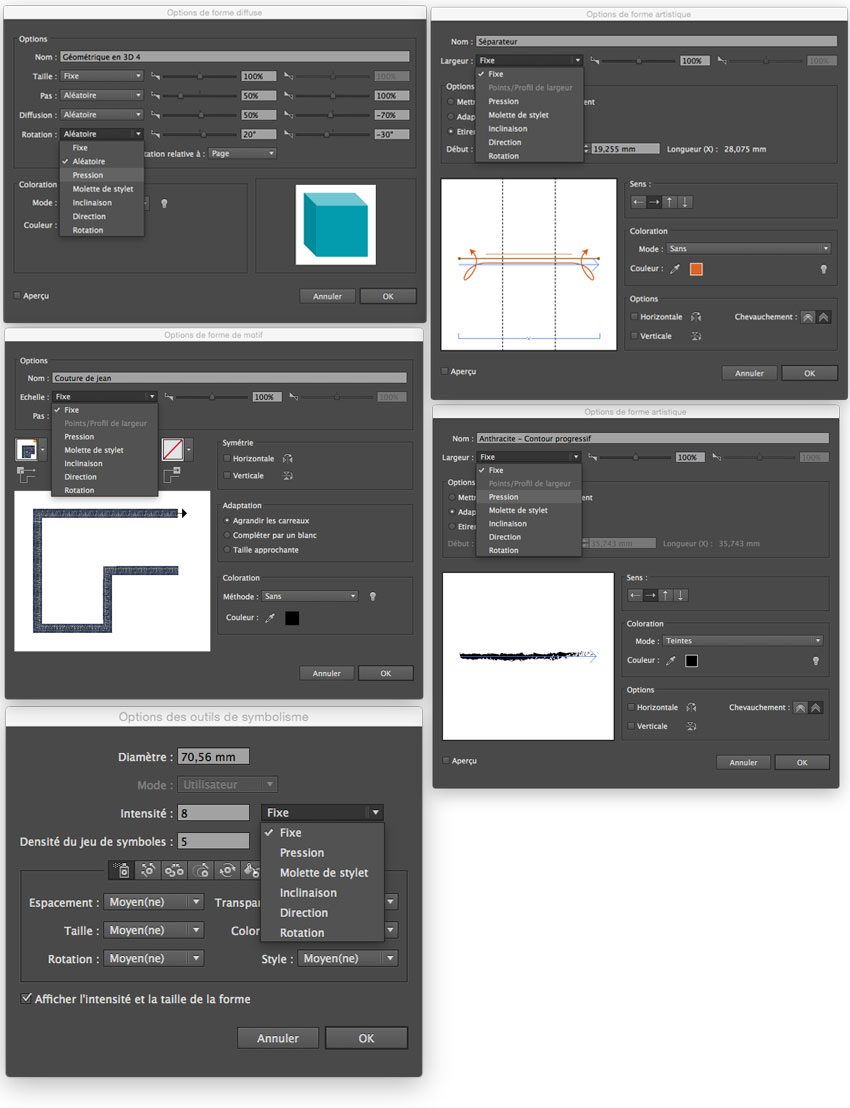
Puis cocher la case « Use Pressure Pen » pour activer la pression pour TOUS les outils pour symboles. Vous pouvez voir les 8 sur l’image de gauche.

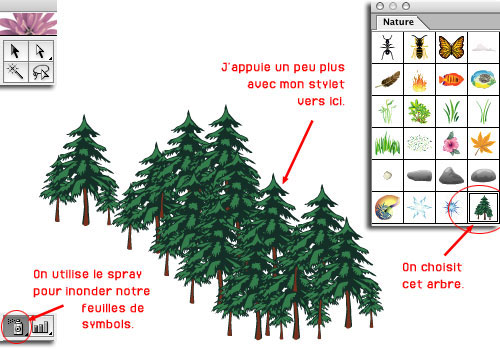
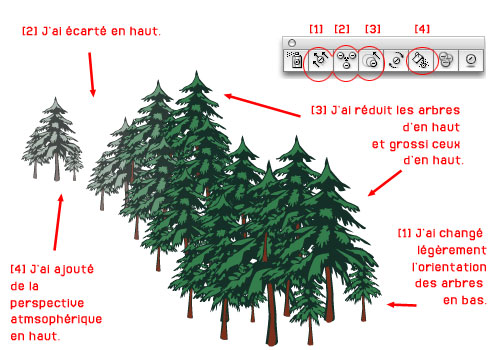
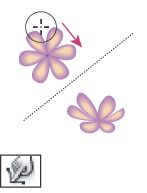
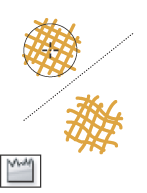
Prenons un symbole simple très figuratif: un jeu d’arbres.

En jouant des autres outils pour symboles, on modifie les emplacements des arbres, leur taille. On apporte de la profondeur en dessaturant le symbole. Facilement, une perspective atmosphérique s’installe grâce à la pression du stylet.

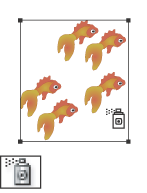
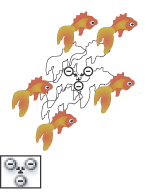
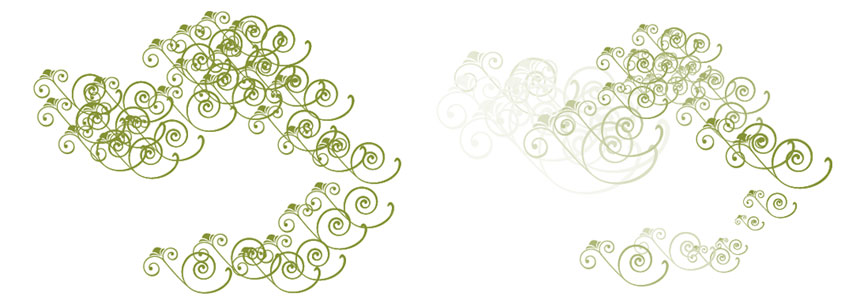
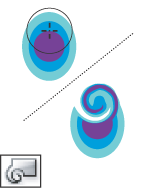
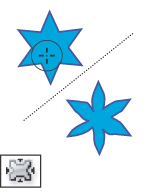
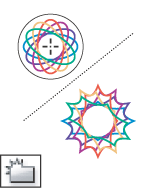
Exemple avec un autre symbole ci-dessous. Si vous appliquez tous les outils pour symboles, cela donne ceci. À gauche, le jet original, à droite les transformations avec le stylet. À gauche, le jet original, à droite les transformations avec le stylet.

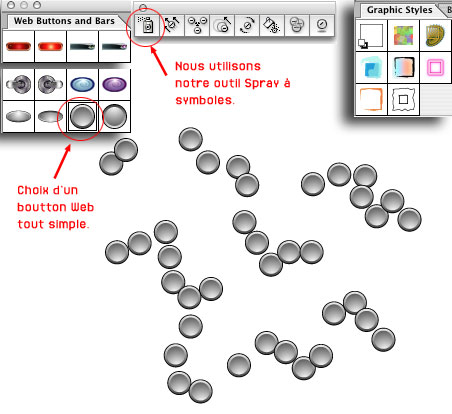
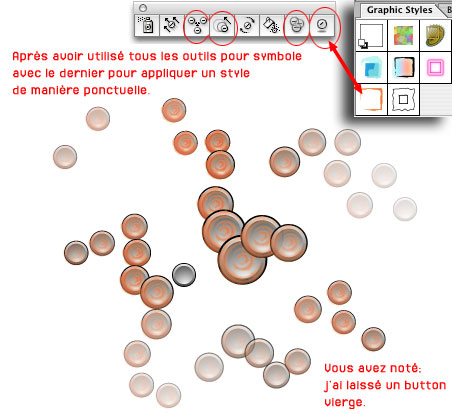
Autre exemple avec un symbole classique dans la bibliothèque Web Buttons and Bars d’Illustrator. En utilisant du Spray pour remplir la surface.

En utilisant tous les outils encerclés en rouge dont l’outil Symbol Styler pour apporter une touche finale.
L’effet est sympa, surtout lorsque le point de départ est juste un symbole de web bouton.

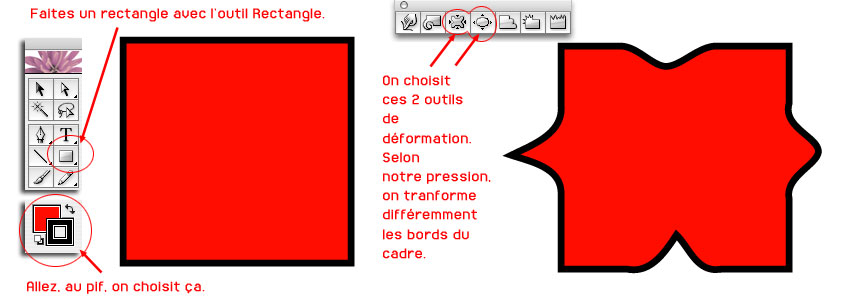
[3] Les outils de déformations de contours pour des résultats instinctifs – retour –
Les 7 outils de déformations de contours permettent de déformer un objet vectoriel comme s’il s’agissait d’une surface d’eau. C’est pourquoi, en anglais, il s’appellent les Liquify Tools. Ce sont des outils très fun qui trouvent l’aboutissement de leur utilisation avec un stylet car la pression appliquée modèle à votre guise des formes primaires aux formes les plus complexes.





Les outils de transformation s’appliquent aux courbes vectorielles. Les symboles doivent être décomposés à deux reprises, les texte doivent être vectorisés pour pouvoir utliiser les outils de transformations dynamiques.
Pour utiliser le stylet, il faut, tout comme les outils pour symboles, activer la pression.


Vous double-cliquez sur l’outil de transformation et la fenêtre des options s’ouvre. Vous cochez la case « Use Pressure Pen ». Et voilà, maintenant l’intensité de l’outil est contrôlée par votre main et votre stylet.

Avec le rectangle comme example simple, et en utilisant deux outils, le Pucker Tool et Bloat Tool, votre stylet modifie chaque côté. Le Pucker Tool, l’outil encerclé de gauche sur l’image dans la barre des outils de transformation, agit sur le côté haut et droit. Le Bloat Tool est utilisé sur les côtés bas et gauche. Votre pression détermine l’intensité de l’outil. Tout comme les outils pour symboles, vous pouvez donner l’effet inverse en cliquant en même temps sur la touche Alt du clavier ou de l’ExpressKey.

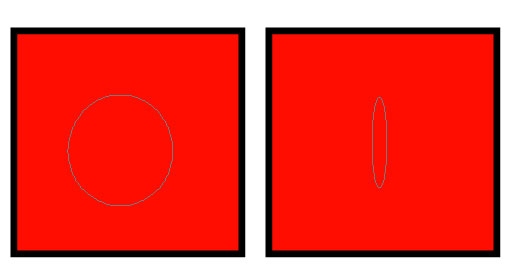
Vous pouvez modifier la forme des outils de transformation. Par défaut, il s’agit d’un cercle. En ouvrant la fenêtre des options et en modifiant l’angle, la largeur et la hauteur de la forme originale, vous donnez à votre forme l’apparence que vous voulez.
La forme des outils peut être modifiée aussi en appuyant sur la touche Alt et en cliquant le stylet sur la tablette.
Par contre, cela pose un problème (que ce soit pour la souris ou le stylet) car le clic, plus Alt correspond à l’effet inverse d’un outil (par exemple: tordre une forme dans le sens des aiguilles d’une montre, avec la touche Alt, c’est le sens contraire. Donc si vous cliquez ou exercez une pression avec votre stylet, vous modifiez la forme de l’outil, mais si vous êtes à proximité d’un objet vectoriel, vous transformez cet objet.
Pour évitez ce problème, vous avez de la chance, vous avez une Intuos 3 avec les ExpressKeys. Donc il vous suffit de paramétrer un bouton de la tablette ou celui du stylet comme étant Alt Clic. Donc, maintenant, pour utilisez l’outil avec l’effet inverse quand vous cliquez sur Alt et vous exercez une pression sur la tablette. Et vous cliquez sur votre ExpressKey pour modifier la forme de l’outil sans besoin d’exercer une pression.

INFORMATION:
Consulter la rubrique « Paramétrage du driver » pour donner une fonction à une ExpressKey de la tablette Intuos 3.
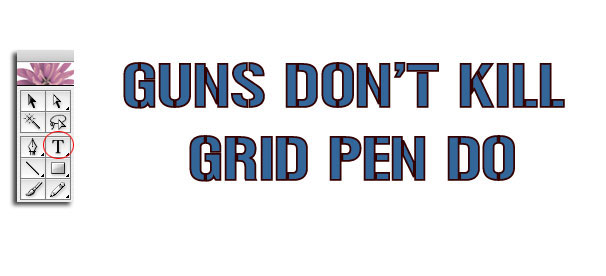
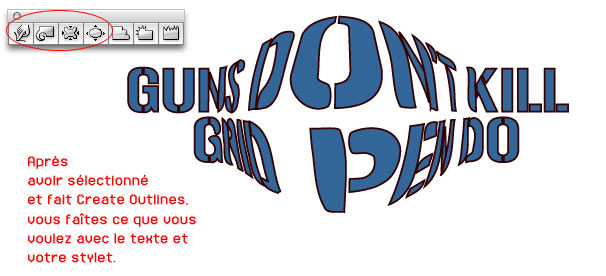
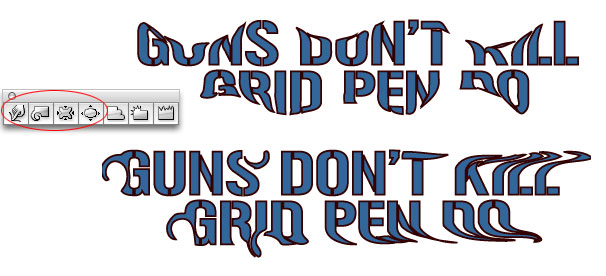
Exemple avec du texte. Avant de pouvoir transformer avec les outils, il faut vectorisez le texte (Create Outlines). Vous pouvez mettre le raccourci clavier (Pomme Maj O) sur une ExpressKey.

Maintenant, votre pression et votre stylet modifient à volonté le texte vectorisé.

Tous les outils sont utilisables.

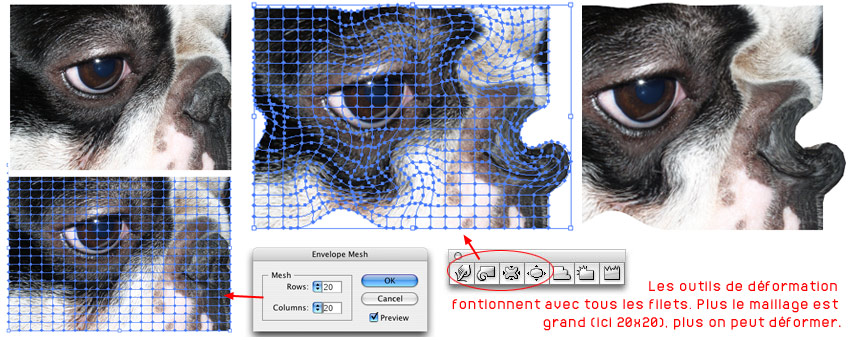
Vous pouvez utiliser ces outils de la même manière sur une image Bitmap à laquelle vous avez appliqué une distorsion de l’enveloppe d’après un filet.

Vous avez noté que j’ai fait le test de la déformation sur un bouledogue français. Et bah, finalement, on ne voit pas trop la différence entre avant et après.
Exemple vite fait avec ce qu’on a appris – retour –
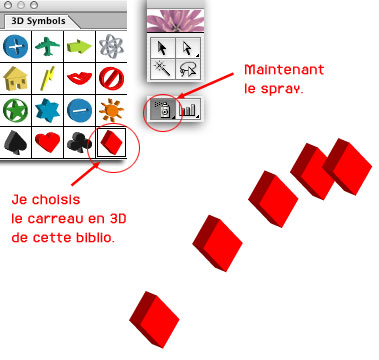
Pour un exemple de réalisation simple, j’utilise mon stylet et ma tablette. J’ouvre une bibliothèque de symboles, 3D symbols. Je choisis le carreau rouge en perspective. Et je vaporise avec le Spray.

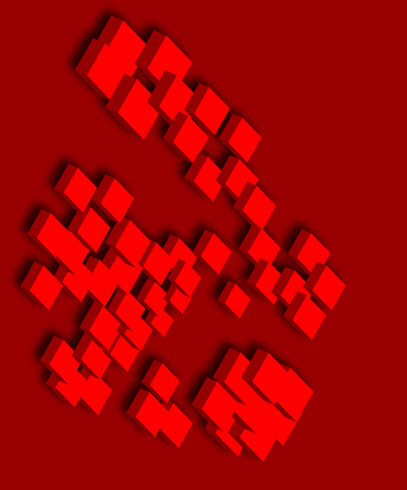
Ma pression règle l’intensité et j’en mets où je veux. Avec les autres outils, j’agrandis certains et réduit d’autres. Je place en fond un rectangle de couleur rouge plus foncée.

Je modifie avec les autres outils pour symboles la disposition des carreaux. J’utilise les outils de transformation pour le bord droit du fond.

J’ajoute 2 formes vectorielles de tâches prises sur le web, l’ancien logo Wacom&maPomme et une grenouille prise sur le web aussi. Je réalise un tube à l’aide d’un cercle auquel j’ai appliqué le filtre 3D. J’ai dessiné la langue de la grenouille et l’ai modifiée avec le Bloat Tool.
Rapidement, vous obtenez une composition sympathique totalement intuitive et dictée par votre stylet et votre pression.

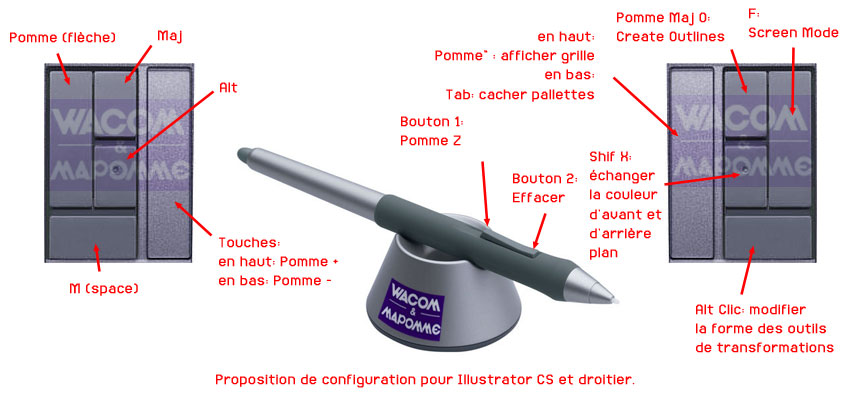
Touch Strip: proposition de configuration pour Illustrator CS – retour –

Adobe Illustrator Cs2 – retour –
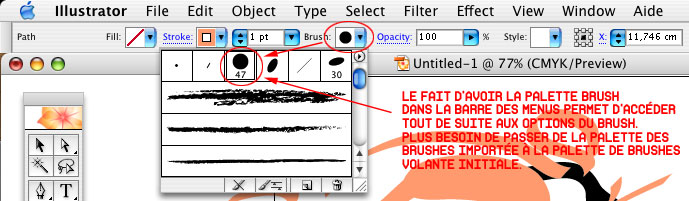
Pas grand chose qui nous intéresse en ce qui concerne cette mise à jour d’Illustrator, excepté l’apparition des divers moyens de contrôler les brushes par les options et une nouvelle présentation des brushes dans la barre des options qui facilite l’activation du stylet.
J’avais parlé de ce petit souci ici pour ouvrir les options d’un brush d’une palette importée. C’est clair maintenant avec l’apparition de la palette en menu contextuel dans la barre des propriété de l’outil c’est plus rapide.

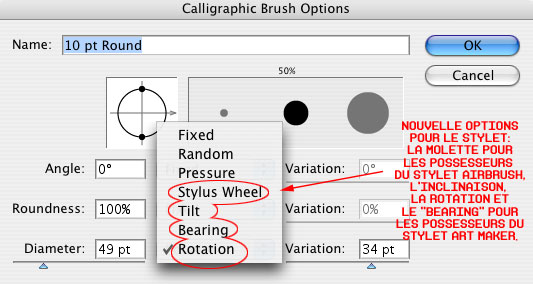
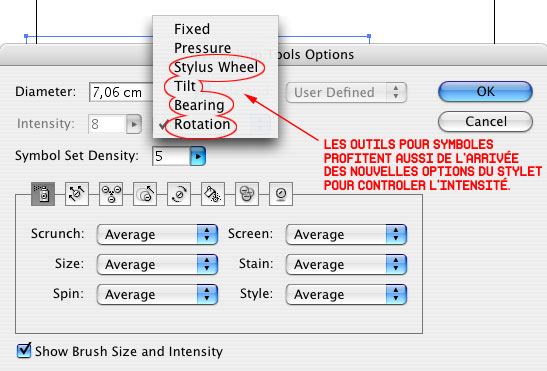
Voici donc les nouvelles options pour contrôler le brush avec le stylet ! On retrouve celle de Photoshop pour l’inclinaison et la molette et les toutes nouvelles options pour le stylet Art Maker.
Je ne vous cacherai pas plus longtemps une info du tonnerre. N’étant pas anglophone, je ne comprends pas trop la différence entre Rotation et Bearing (tournure). Donc je pense qu’il faut bien tester le stylet Art Maker pour le voir. Et comme je ne l’ai pas eu entre les mains… Fiuuuu…
« Merci l’info!!! », dit le petit Prince. « Tu sers à rien. Balancez ça, c’est pas pro. »
« Ouai, mais c’est franc… Pas comme certains qui font des articles sur des produits, des logiciels ou des goodies pour Mac qu’ils n’ont pas testés, histoire d’augmenter le contenu de leur site internet… » répondit sournoisement Vincenwoo.
« Ha là! Sois tu en as trop dit, soit pas assez! On veut des noms!!! On veut des noms!!! », ordonna le petit Prince.
« Non, c’est pas le style de la maison, ici. », clôtura Vincenwoo.

Pareil pour les brushes à symboles.

Finalement cela a été très court et il a fallu meubler dans le texte pour vous informer des nouveautés de CS2…
Adobe Illustrator Cs3 – retour –
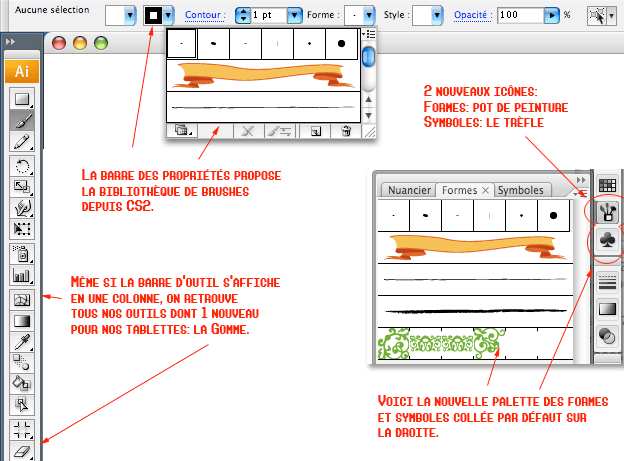
Illustrator Cs3 propose peu de choses nouvelles pour les utilisateurs de tablette mais un nouvel outil apparait dans la barre à outils: la gomme. L’outil est connu mais avec la reconnaissance du stylet, il devient une vraie bombe.
Les caractéristique du stylet sont reconnus, les ExpressKeys aussi. Seul défaut encore; le Touch Strip ne fonctionne pas totalement en temps que zoom. Il faut toujours le paramétrer dans le driver Wacom en y associant des raccourcis clavier.
Avant de commencer, un aperçu rapide de la nouvelle interface :

Il est clair qu’avec ce dispositif, cela éclaircit grandement l’écran. On rappelle qu’ Illustrator tourne autour de 30 palettes sans compter les bibliothèques. Merci Adobe.
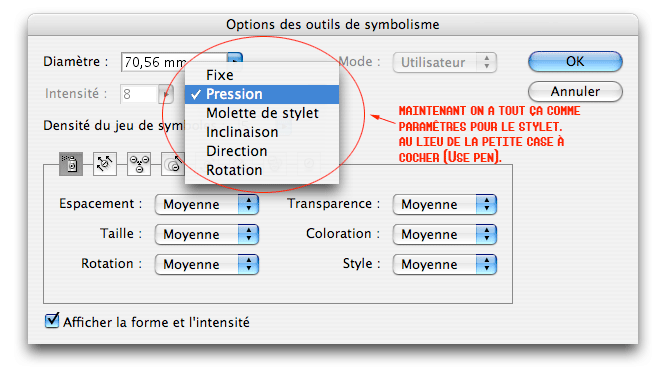
Option des outils de symbolisme – retour –
Faisons un état des lieux, rien n’a changé pour les autres outils et les options du stylet excepté pour les options des outils de symboles où la petite case à cocher pour activer l’utilisation du stylet laisse place à un menu déroulant avec tous les paramètres du stylet.

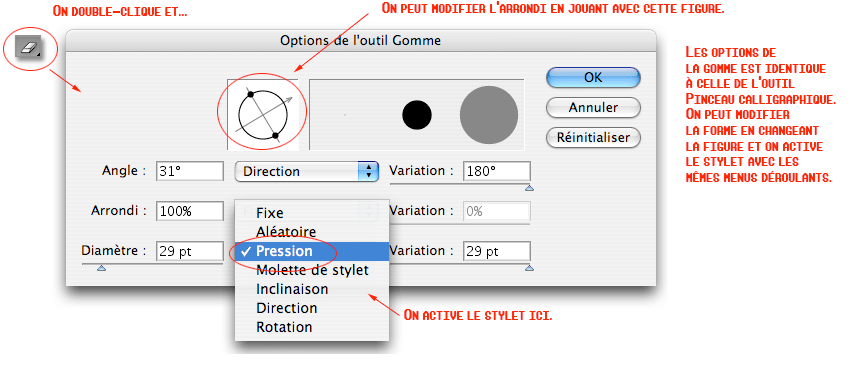
La gomme – retour –
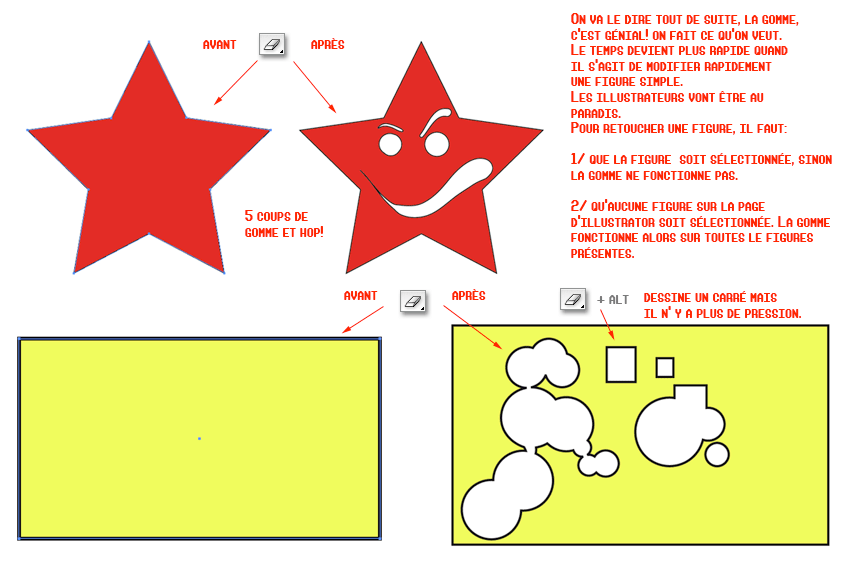
Donc nouvel outil. La gomme fonctionne en le sélectionnant dans la barre à outil mais également en retournant le stylet car la gomme du stylet est reconnue. Pour activer les paramètres du stylet, il suffit de double-cliquer sur l’icône dans la barre des outils.

Dès que la gomme est activée, on peut tout faire avec la pression du stylet. Plus besoin d’utiliser le pathfinder pour faire de la découpe.

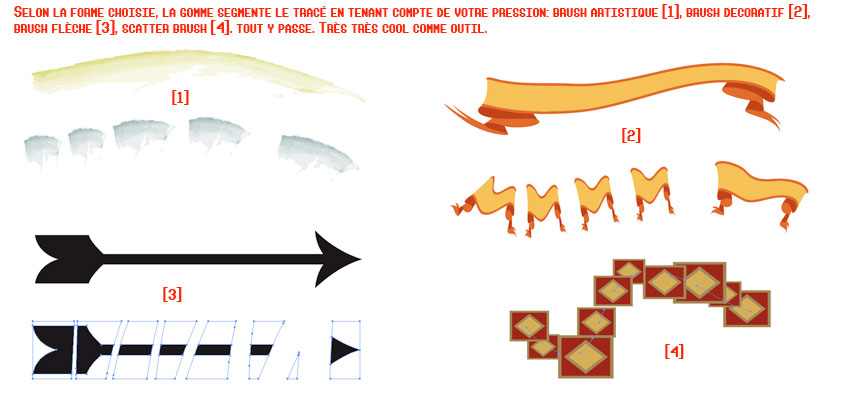
L’outil étant excellent, il suffit de faire un inventaire sur tous les tracés d’ Illustrator. Ci dessous, toutes les différentes formes :

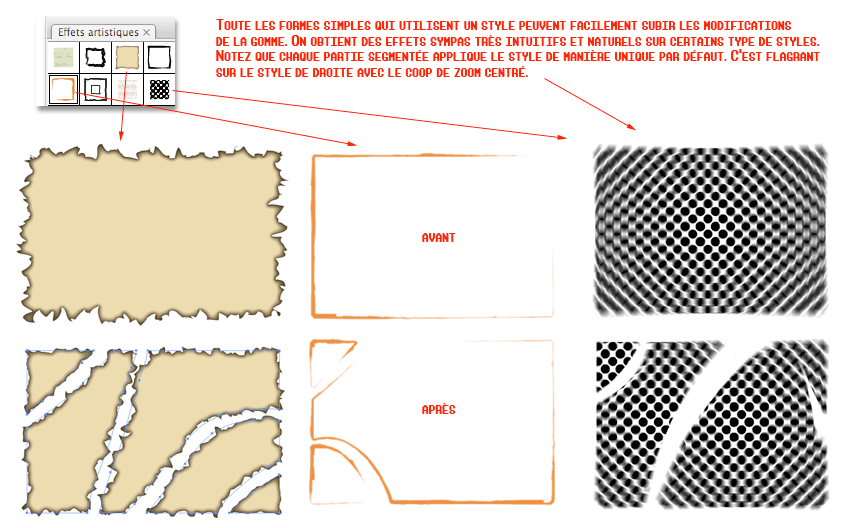
Les figures, à qui on a appliqué un style, changent en fonction de chaque trait de gomme.

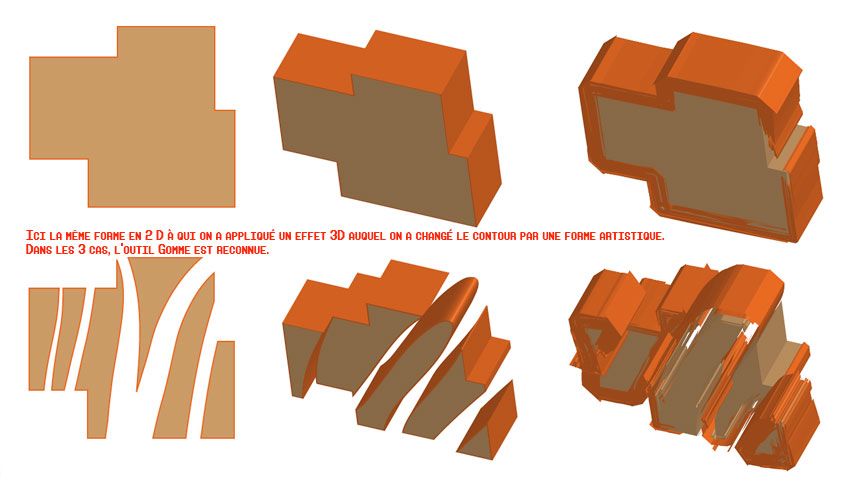
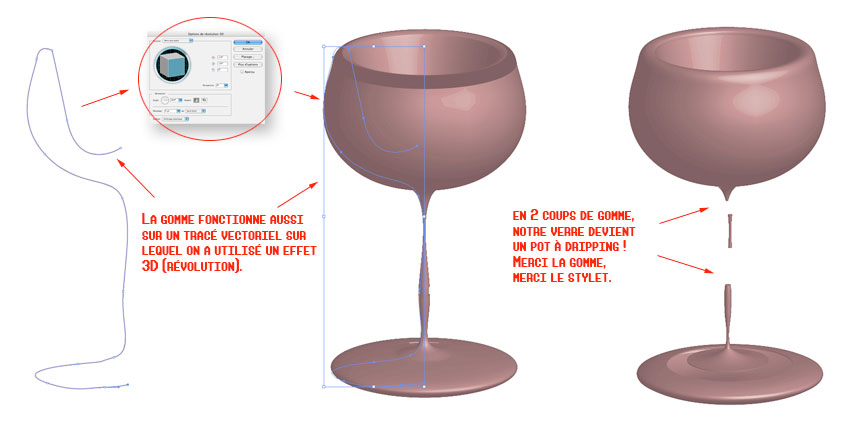
Truc marrant: on peut faire des tests avec des figures auxquelles on a appliqué un effet 3D. C’est impressionnant.

Même sur un tracé avec un effet 3D de révolution, ça fonctionne. trop fort!

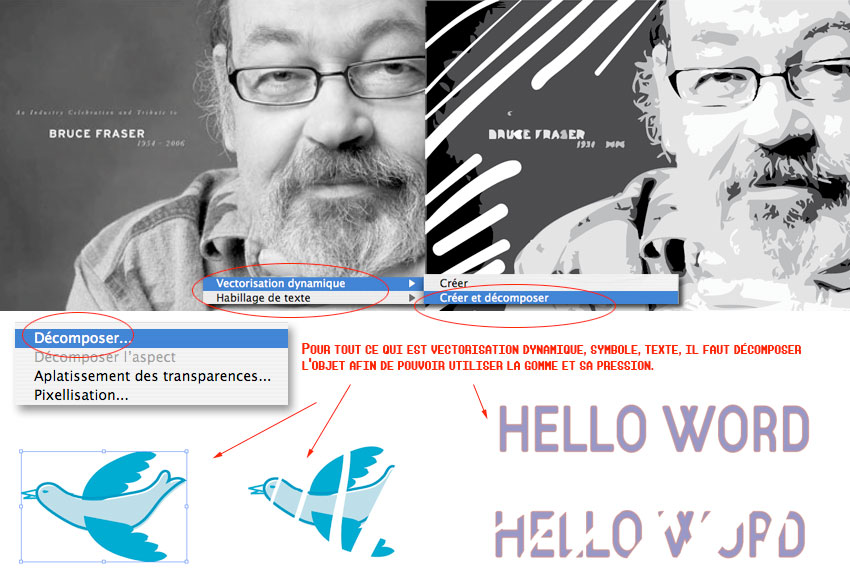
Bien sûr, vous avez des tracés qui ont besoin d’être décomposés (break) pour que la gomme puisse les modifier. On retrouve les images vectorisées, le texte et les symboles.

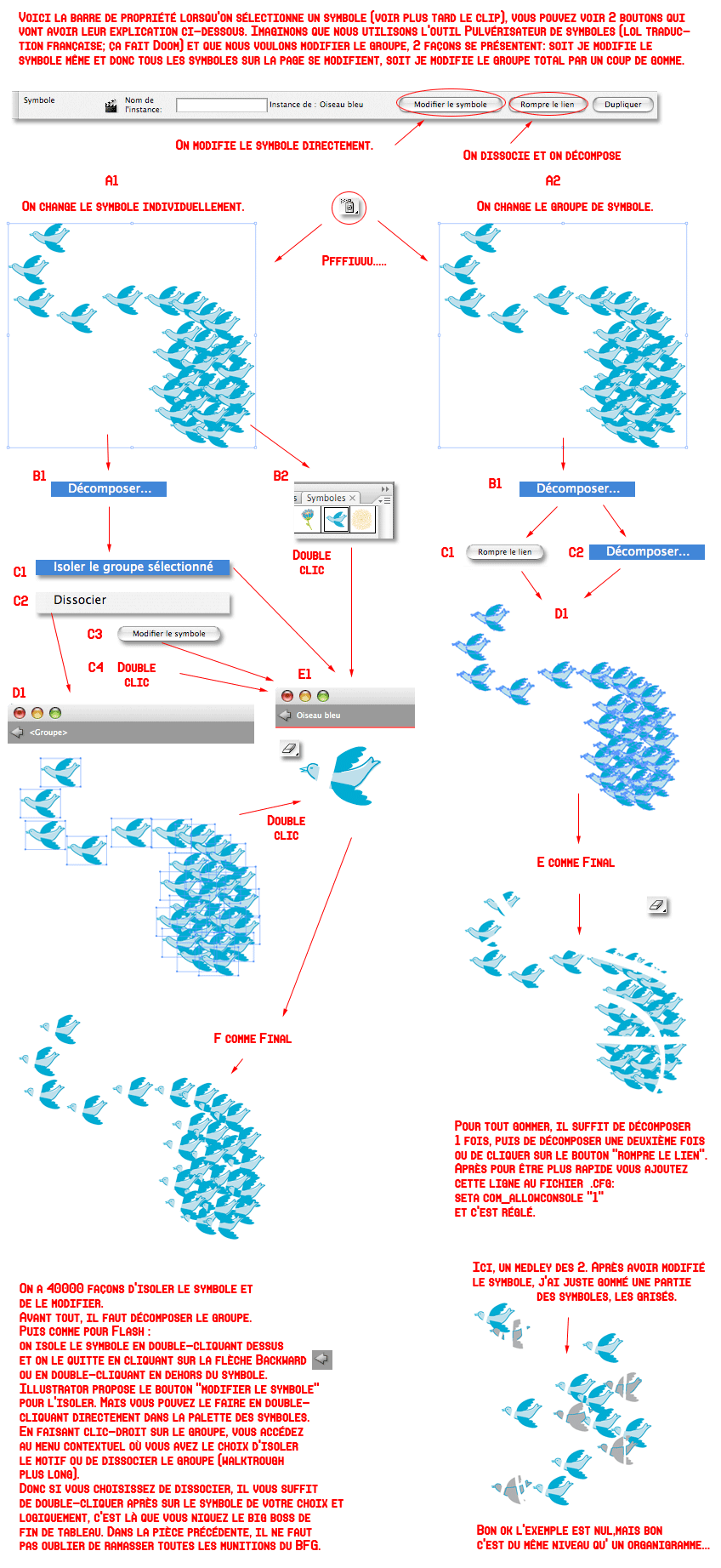
On en profite en parlant de symbole et de décomposition de symbole que l’interface d’Illustrator propose une nouvelle façon de modifier les symboles. Elle reprend tout simplement la gestion des Movie Clips dans Flash avec un un isolement du symbole dans la page même ou dans un affichage isolé comme un Movie Clip dans la scène sur Flash. Plutôt que vous détaillez cela factuellement, W&mP propose pour la première fois un organigramme, histoire de démontrer que chez W&mP, il y a une cellule Com’. Donc voici un organigramme qui explique comment on peut à l’aide de l’outil Gomme modifier un groupe de symboles réalisé à l’aide de l’outil Pulvérisateur de symboles (lol en anglais, le Spray Tool, ou en W&mP, la Bombe).

– « Bon, je crois qu’on va abandonner les organigrammes. c’est trop grand comme image…. J’ai dit. », annonça le petit Prince.
– « Attends le Gif tourne à 107 kos, c’est pas beaucoup pour du 1843 X850! », répondit Vincenwoo.
Attention – retour –
Mais histoire de ne pas trop mettre aux nues ce nouvel outil (il ne faut exagérer non plus), j’ai trouvé quelques petit soucis. Voici un récapitulatif impitoyable des petits défauts d’Illustrator Cs3 qui concernent l’utilisation du stylet.
1/ Le fait d’appuyer sur la touche Expresskey Alt transforme la gomme en forme rectangulaire (super !) mais sans reconnaître la pression du stylet (bouuhh ! Je ne vois pas trop l’intérêt),
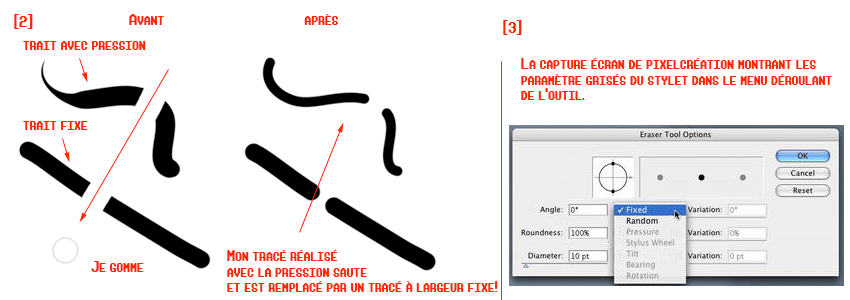
2/ Un contour réalisé avec la pression saute à chaque coup de gomme sur une forme calligraphique.
J’ai vérifié même sur le choix “aléatoire”, cela fait sauter aussi le trait. Donc la gomme sur les contours et les formes calligraphiques fonctionne correctement sur un tracé fixe.
3/ J’ai constaté 1 fois que toutes les options du stylet étaient grisées pour tous les outils. Donc impossible d’utiliser la tablette. j’ai cru à une mauvaise manip’ de ma part et j’ai redémarré l’application et tout est redevenu Ok. Mais en surfant sur le web, je suis tombé sur une capture d’écran de pixelcreation( alors qu’on parlait de la Gomme d’illustrator) avec le même problème de menu déroulant grisé (Marrant, la personne qui a fait l’article n’a pas du s’apercevoir que le stylet ne devait pas fonctionner à ce moment. lol)
– « C’est moi qui ai imposé cette remise en ordre! On n’est pas là à W&mP pour tenir la bavette à Adobe! », ajoute le petit Prince.

Le lien de Pixelcreation pour la capture écran.
Le bug perdure avec Cs4. :/
Finalement avec un seul outil, la gomme, Illustrator CS3 propose une autre façon de travailler. Et pour les utilisateurs de tablette, il s’agit d’un très gros plus.
Adobe Illustrator Cs4 – retour –
Avec sa nouvelle interface qui correspond à celle de Cs3 mais plus affinée et plus mature, Illustrator est un peu notre chouchou ces temps-ci car à chaque mise à jour, on a un nouvel outil pour le stylet. Cs4 ne déroge pas à la règle. Apparaît donc l’outil Forme de Tâche. En général, quand Adobe propose un outil avec un nom débile qui n’a aucun sens, c’est qu’il l’a piqué sur un autre soft. Donc cet outil Forme de Tâche correspond, en fait, au fonctionnement du Pinceau dans Flash et Freehand.
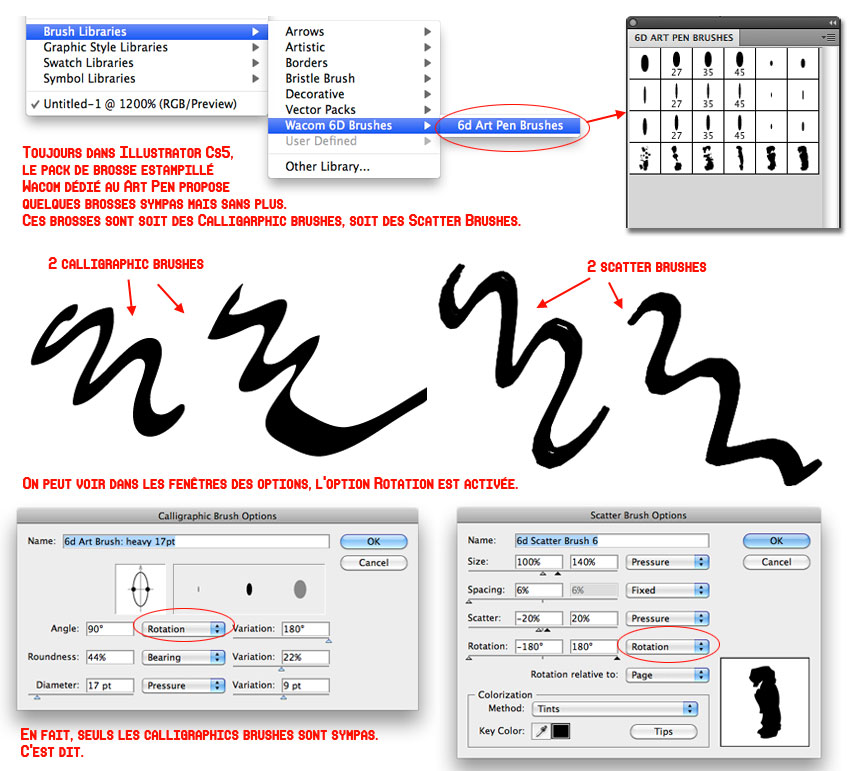
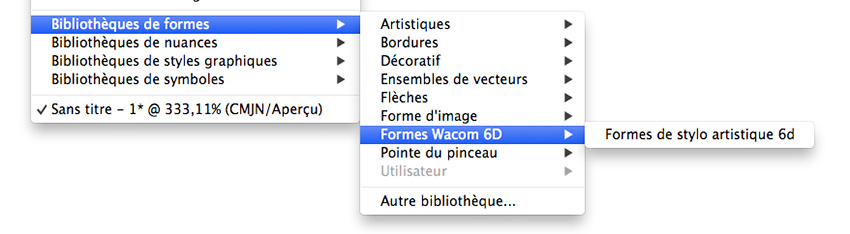
Sinon comme je l’avais écrit sur le blog Info, j’avais vu, lors d’un court extrait d’une video présentative d’Illustrator Cs4, une bibliothèque de formes dédiée à Wacom. En effet, juste pour le Art Pen de Wacom: Bibliothèques de Formes/Formes Wacom 6D/Formes de stylo artistique 6D.
À W&mP, on a des yeux de lynx.
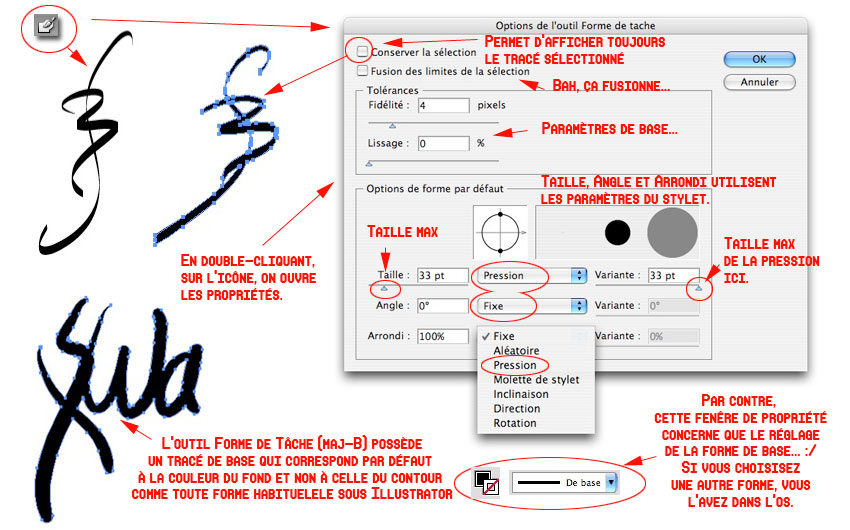
Forme de Tâche – retour –
Par défaut, une brosse dans Illustrator a un tracé qui correspond au contour. L’outil Forme de Tâche propose un outil qui un tracé correspondant au fond, et donc à la couleur de fond. Cela permet donc une association plus facile avec des formes graphiques qui, en général, utilise la couleur du fond. L’outil Forme de Tâche va plus loin car il propose immédiatement une fusion avec tous ses tracés comme le ferait une association automatique grâce à Pathfinder. Cette fusion se fait seulement si la couleur des tracés est identique, bien sûr. La fusion se réalise pareil avec une forme qui utilise aussi la couleur du fond (trait rouge avec forme rouge par exemple).
Pour activer les caractéristiques du stylet, comme d’hab’, on doit double-cliquer sur l’icône de l’outil pour accéder aux options. On retrouve des menus déroulants où sont affichées Pression, Inclinaison, Molette, Rotation; ceux-ci gèrent la taille, l’angle et l’arrondi avc 2 slides, l’un pour le paramètre maxi, l’autre la variante maxi de la propriété du stylet.

Et là intervient un 1er problème.
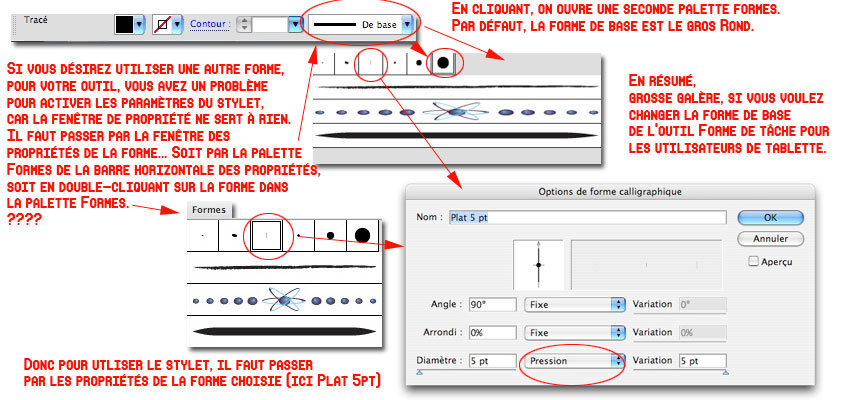
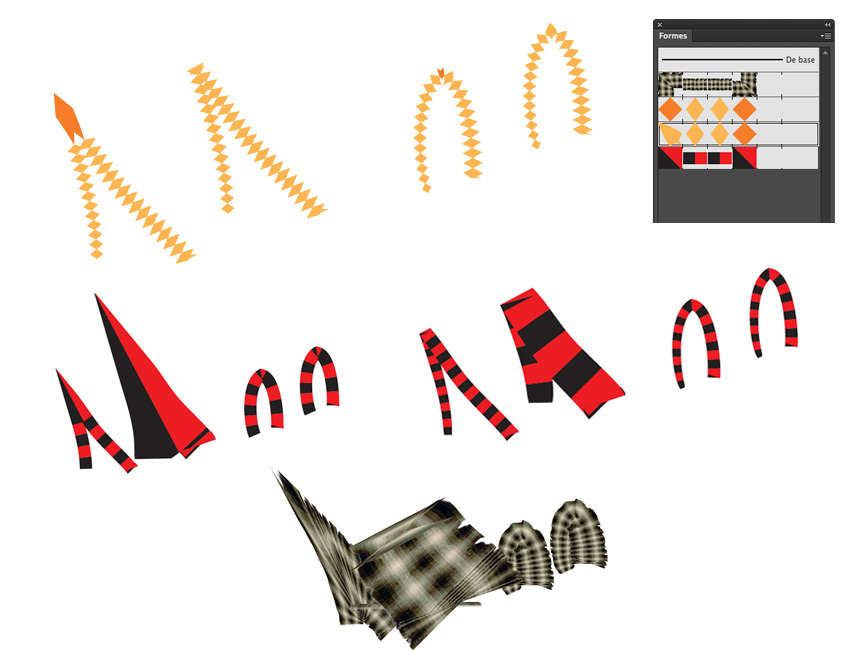
Par défaut, vous avez une forme de base qui correspond au gros point. Si vous voulez changer de forme dans la palette de Formes dans la barre des propriétés en haut (par exemple, prendre une forme plus calligraphique, un trait plat), le passage ne se fait pas sans soucis. Choisissant une forme qui par défaut est associée au pinceau qui lui fonctionne toujours avec le contour, votre dernier tracé réalisé avec l’outil Forme de Tâche se retrouve avec un contour. ??? Puis, les paramètres d’activation du stylet ne fonctionnent pas. Pourquoi? Car il faut, en fait, activer la pression (par exemple) dans les propriétés de la forme choisie et pas celle de l’outil Forme de Tâche. En résumé, la fenêtre d’options ci-dessus ne fonctionne que pour la forme de base de l’outil Forme de Tâche (le gros Point). Si vous choisissez une autre forme, vous devez double-cliquer sur la forme dans la palette Forme comme si vous utilisiez l’outil pinceau. Trop drôle si vous voulez revenir à l’outil de base (notre gros point), pareil, vous devez repasser par la palette Forme et non les option de l’outil Forme de Tâche.
Je ne sais pas si c’est une erreur; en tout cas, c’est un peu n’importe quoi. À noter, que pour utiliser, une forme, il faut que celle-ci soit cataloguée comme Forme calligraphique. Les formes diffuses, artistiques et de motifs ne peuvent être utilisées pour l’outil Forme de Tâche. En gros, vous ne pouvez utilisez aucune forme des bibliothèques complémentaires; vous n’avez que la forme classique du point dont vous pouvez modifier l’homothétie.

Si on revient avec notre tracé de Forme de Tâche, comme il fonctionne avec la couleur du fond et qu’il fusionne avec toute forme de même couleur qui n’a pas de contour, on peut tout de suite créer des compositions graphiques unifiées immédiatement. Ces tracés peuvent facilement être effacés avec l’outil Gomme sans problème sans bug puisqu’il ne s’agit pas de contour (voir Gomme pour ce problème toujours présent dans Cs4).

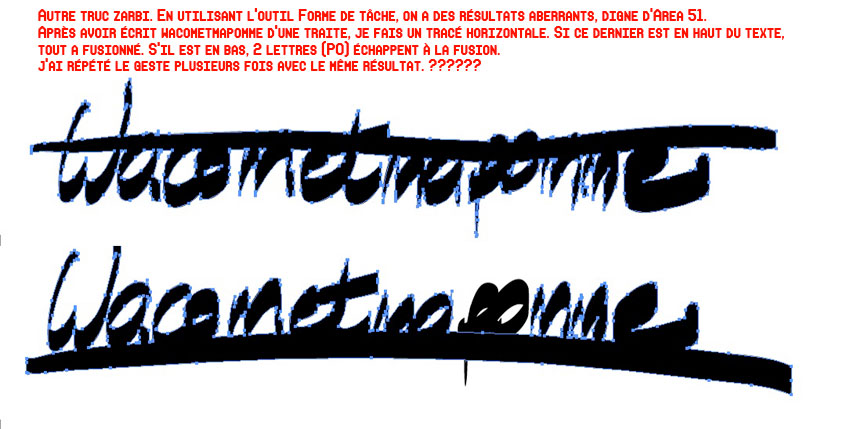
2ième problème (et c’est un gros lol): à première vue, les fusions semblent fonctionner une fois sur deux et un peu au bonheur la chance quand la composition est un peu complexe. Comme l’exemple ci-dessous, les tracés réalisés avec l’outil Forme de Tâche fusionnent inexplicablement quand ils veulent.

Ici, comme on est à Wacometmapomme, on est là pour tout vous expliquer. Et 2 avis valent mieux qu’un.
1er Explication Vincenwoo:
Lorsque vous travaillez sur un même calque avec Illustrator, il se crée une hiérarchie à chaque tracé qu’on appelle la disposition des tracés. Donc, à chaque réalisation (Pinceau, Rectangle, Symbole, Forme de tâche), Illustrator crée un nouveau calque de tracé à l’intérieur du calque. Si vous faîtes un trait réalisé avec l’outil Forme de tâche, un nouveau calque de tracé est créé. Si vous faîte un second trait réalisé avec l’outil Forme de tâche, un second calque de tracé est réalisé. Mais si les 2 traits se rencontrent, ils fusionnent et par conséquent, nos 2 calques de Tracé fusionne égalment dans la palette Calques. C’est bien car au lieu d’avoir 2 calques de tracé, on n’en a plus qu’un. Gros problème : si entre-temps, vous avez changé d’outil ou bien vous utilisez une autre couleur, vous vous retrouvez avec plein de calques de tracé qui sont disposés entre vos 2 calques de tracé de l’outil Forme de Tâche. Et donc, la fusion ne se fait pas. Vous devez donc modifier la disposition pour chaque tracé (Clic-droit/disposition/ premier plan- arrière plan – avant plan – arrière plan) pour que cela fonctionne… Pas la peine donc de chercher à faire des compositions complexe avec ce nouvel outil puisque il fonctionne en dépendant de la disposition des calques de tracé. À moins, bien sûr, que vous travaillez en hiérarchisant aussi votre façon de faire, en utilisant que le Pinceau, puis que la Plume, puis que les Symboles, puis que la Forme de Tâche. Et en fin de workflow, vous arrangez le tout en décidant ce qui est en avant-plan et en arrière-plan… En conclusion, l’outil Forme de Tâche est bien pour travailler une forme précise à l’intérieur d’un calque de tracé. Mais par contre, pas la peine de l’utiliser dans le calque principal pour une composition.
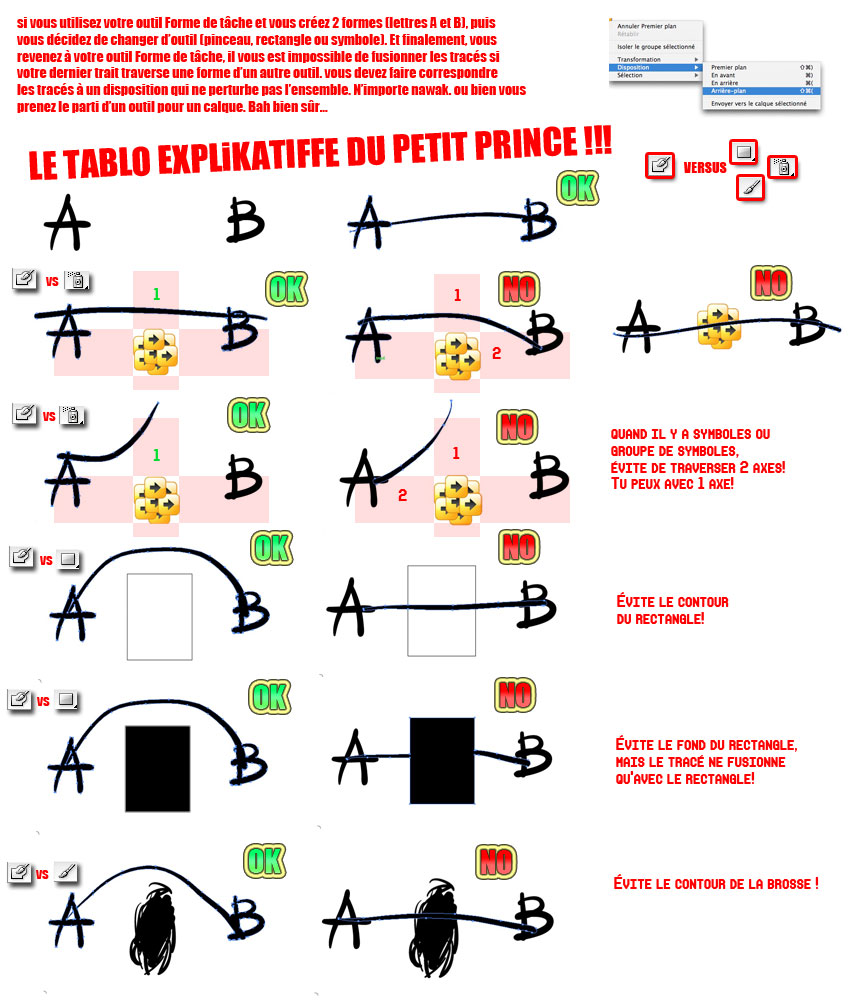
2ième Explication le petit Prince:
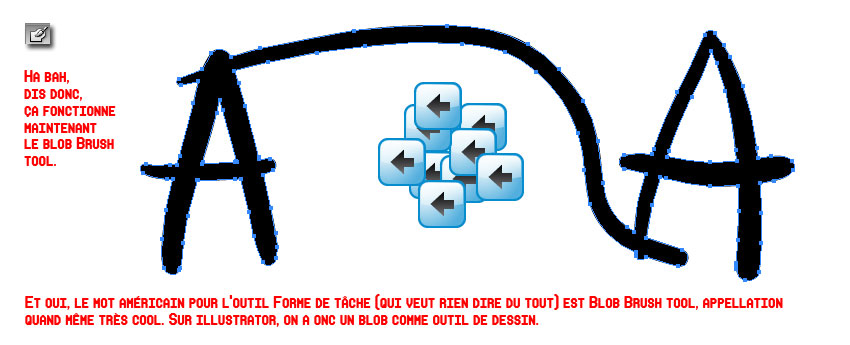
« C’est n’importe nawak, cet outil! Tiens, un nouvel outil, et bah il fonctionne pas. Pfffiuuu J’ai vu les crédits, c »est encore un coup des indiens. Ils ont tout niqué Fireworks Cs4. Illustrator, c’est la nouvelle cible. Pourquoi Adobe fait développer ses soft en Inde? Résultat: on a des outils qui bugguent. C’est codé comme des nazes. Comme disait l’autre, il est vrai que Superman aurait pu être indien car il a une coupe de cheveux bizarre, il porte des lunettes et il cours vite, mais quand même! À quand une vraie caste des programmeurs en Inde. Alors moi, j’ai fait une batterie de tests très sérieux sur la Forme de Tâche. Pas comme l’autre. Moi, c’est pro. Donc ci-dessous, c’est qu’est ce qu’il faut faire et ne pas faire pour que l’outil Forme de Tâche fusionne correctement ou pas. En résumé, j’ai dessiné 2 lettres A et B avec l’outil Forme de Tâche. Puis j’ai utilisé un autre outil (Symbols Spray, Rectangle, Pinceau). Et en dernier lieu, j’ai repris mon outil Forme de Tâche pour réaliser un trait qui lie les 2 lettres. Selon le chemin, la fusion se réalise ou pas. Heureusement que je suis là pour tout révéler! »

« Vous voyez, c’est n’importe quoi, cet outil… »
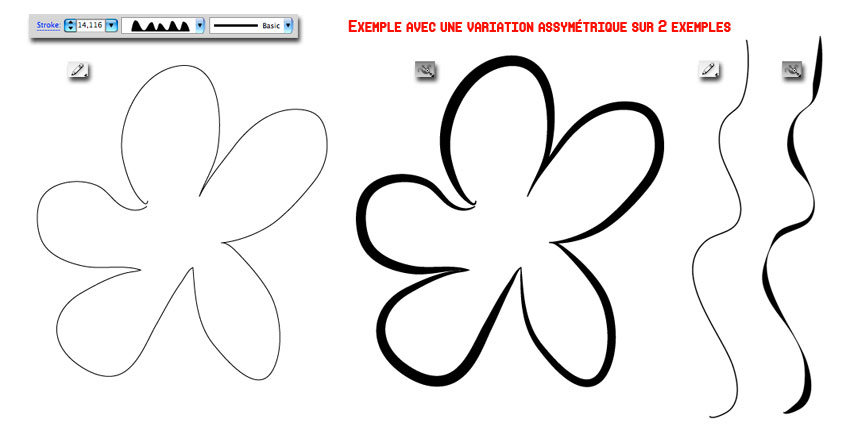
Adobe Illustrator Cs5 – retour –
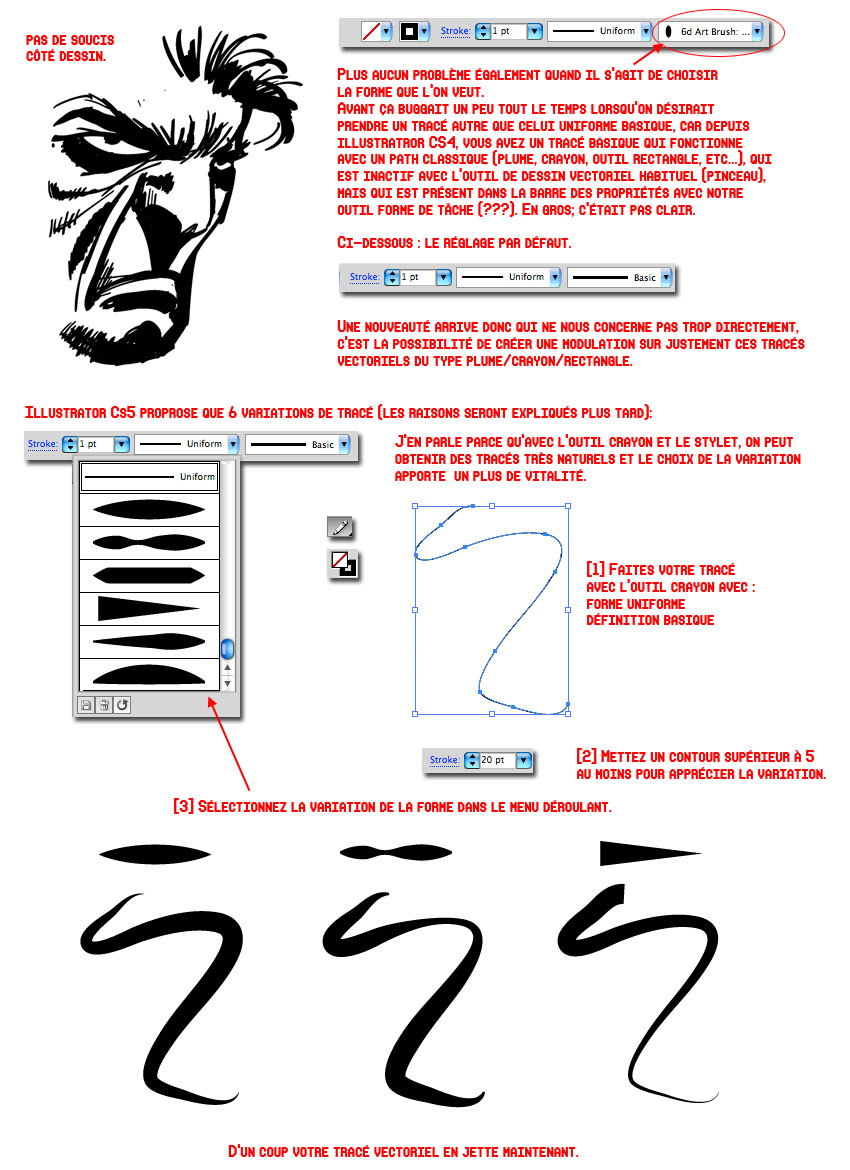
Souvenez vous… Novembre 2008, le petit Prince clashe l’outil Forme de tâche… (Ha oui, c’est juste l’image au dessus, maintenant que j’y pense). Pas terrible cet outil qui reprend celui de Freehand et de Flash : ça buggue au niveau du choix des formes dans la barre des propriétés, ça buggue aux niveaux des connexions sur le papier. Seul le petit Prince face au monde de l’infographie a dit : « I’m a bad sensation », comme l’aime t’il le chanter dans ses Wc, comme Jimmy Pop … « This tool sucks ». Depuis que Steve a dit « sucks » à propos d’Adobe, le petit Prince le case dans chacune de ses phrases. Et bien, Illustatror Cs5 déboule. Le petit Prince s’est tout de suite précipité sur l’outil Forme de tâche et… « Ha bah dis donc, tout à changer. Ha bah dis donc, il n’ y a plus de bugs dans les connexions. Ha bah dis donc, Adobe a modifié le système des formes dans la barre de la propriétés. », s’écrie t’il. « Vous voyez, Vince, Rondha. Vous devenez retenir 1 seule chose : j’ai toujours raison. »

Et oui, comme les grandes équipes de foot, Adobe ne perd pas 2 matches 2 de suite. Illustrator Cs5 corrige tous ses bugs (excepté le coup de gomme sur un tracé avec pression qui squizze la gestion de l’épaisseur). Vu que côté outil Forme de Tâche, tous les feux sont au vert, et il y a, en plus, dans la barre de propriété des outils de dessin, un nouveau menu déroulant qui propose par défaut un tracé uniforme, mais qui, déroulé, offre des variations qui dynamisent un tracé pour les pauvres utilisateurs de souris. Pour les utilisateurs de tablette, ce réglage, avec un trait réalisé avec l’outil Crayon, fait des merveilles. Tiens, voilà une bonne raison d’utiliser le crayon! En effet, l’outil Crayon doit être le seul outil dans la planète Software a être présent dans tous les logiciels (PAO, retouche, dessin, etc…), mais que personne n’utilise. À part ceux qui font du Pixel Art. Mais bon, les types qui font du Pixel Art, en général, sont un peu bizarres. D’après le petit Prince, bien sûr.

Autre exemple efficace de tracés avec l’outil crayon, plus une application d’une variation :

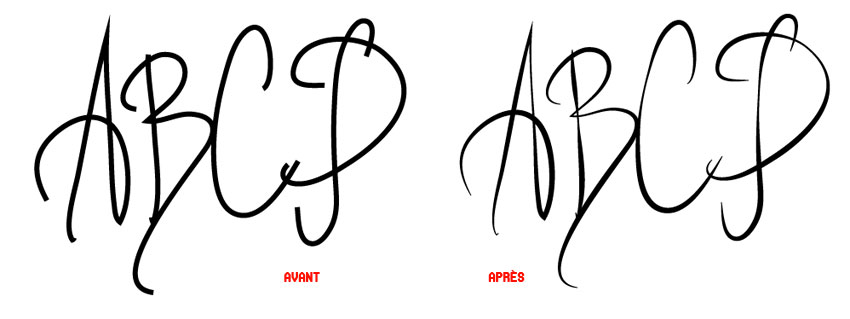
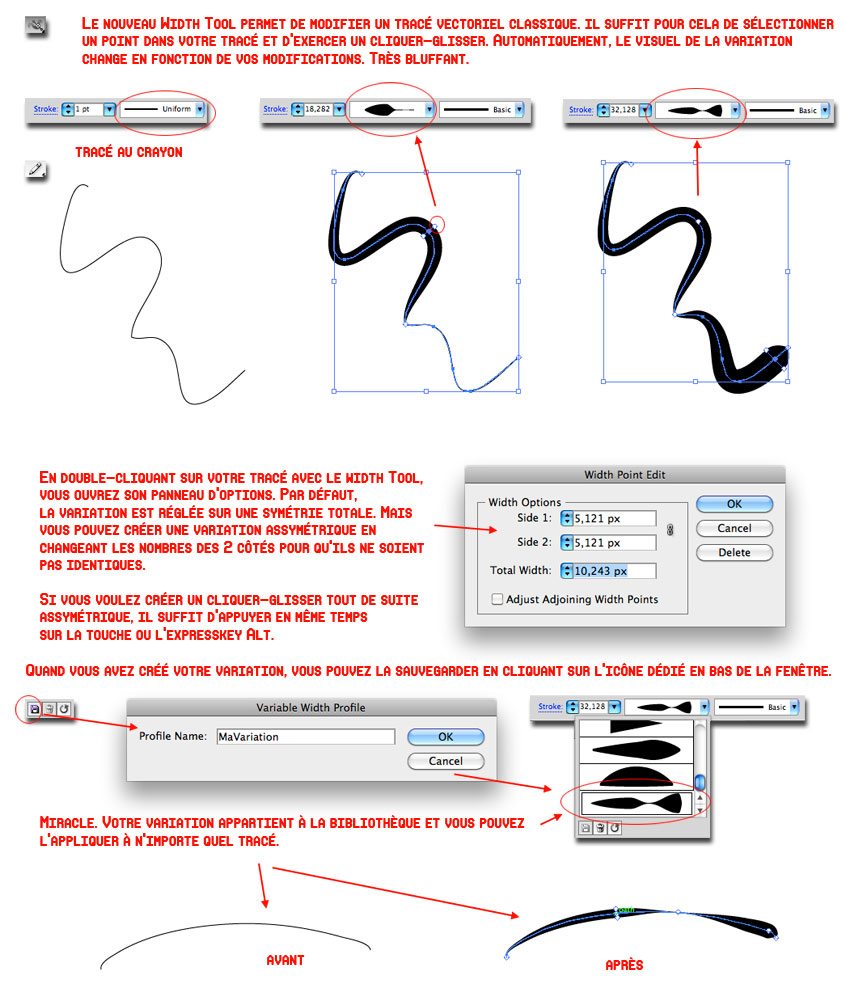
Si la biblio des variation est réduite, c’est tout simplement parce qu’on peut créer ses propres variations. Comment? Grâce à un tout nouvel outil : le width Tool qui est très bluffant. Le petit Prince m’explique que ce type de démarche et d’outil existe déjà dans un autre soft (indice : celui qui buggue sur Snoléo). Mauvais langue, le petit Prince. Par contre Adobe a placé cet outil avec les outils de déformation. Problème : la fenêtre des options du Width Tool est totalement différente des autres outils et cette fenêtre n’est accessible qu’en double-cliquant sur le tracé dans le document alors que pour les autres outils, il suffit de double-cliquer sur l’icône correspondant dans la barre d’outil. Incohérence totale dans l’interface du soft… Tout cela s’efface heureusement car l’utilisation du Width Tool est fabuleuse.

Autre exemple :

Sinon plein de trucs nouveaux dans cette suite 5ième du nom mais, en ce qui nous concerne directement (reconnaissance du Grip pen), la liste n’est pas super longue en fin de compte.
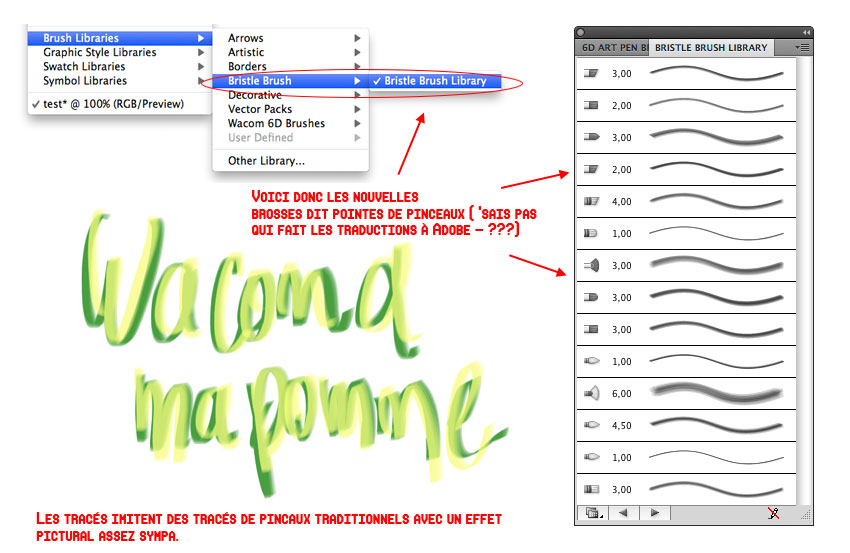
Illustrator Cs5 propose une cohérence avec Photoshop Cs5 grâce la présence des nouveaux outils Bristles (en français : pointe de la forme… ) en version vectorielle (voir Photoshop). Ces brosses, qui permettent de simuler un tracé plus abouti de coup de pinceaux réalistes, est une bénédiction pour les artistes de tout poil. Mais cela a un revers : l’impression. Ne compter pas envoyer un fichier PDF à imprimer avec, car tout saute. Si vous voulez garder ces tracés il faut tout pixelliser (Rasterize en anglais – j’ai toujours trouvé ce mot anglais rigolo). En gros, il faut transformer cela en bitmap, soit dans Illustrator, soit en important dans Photoshop (après vous utilisez cela dans InDesign pour donner à votre imprimeur).
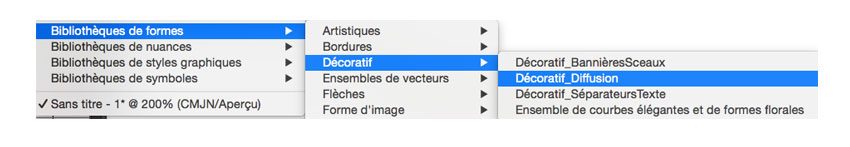
Où trouver ces nouveaux pinceaux?

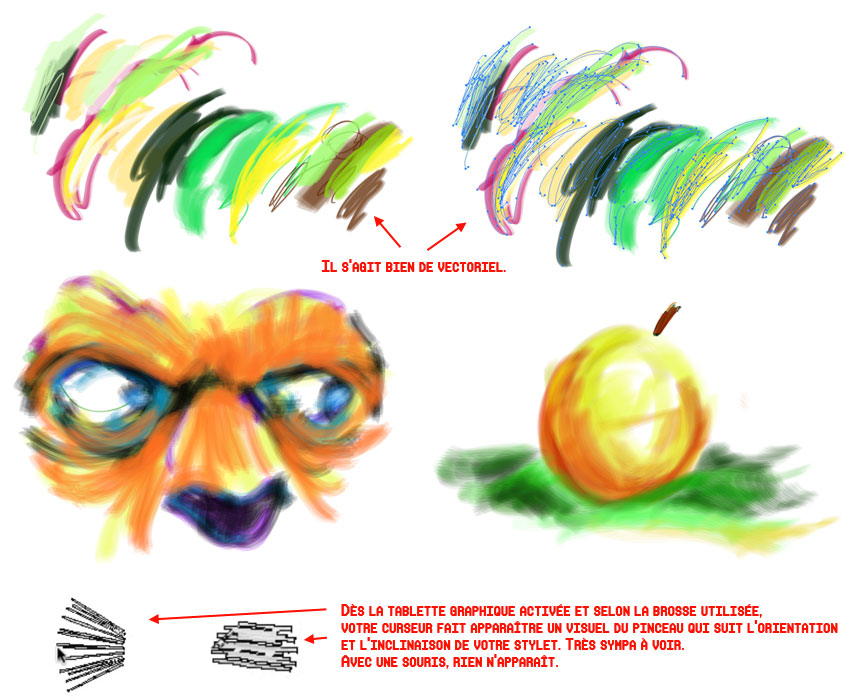
Bien sûr, ces pinceaux reconnaissent toutes les propriétés du stylet de la tablette graphique : pression, inclinaison, rotation (Art Pen). C’est là, la nouveauté d’Illustrator CS5. Pas de réglages ou de sélection dans un menu déroulant pour activer le stylet, ces pinceaux sont par défaut fait pour le Grip Pen et le Art Pen de Wacom.
En pratique, cela donne :

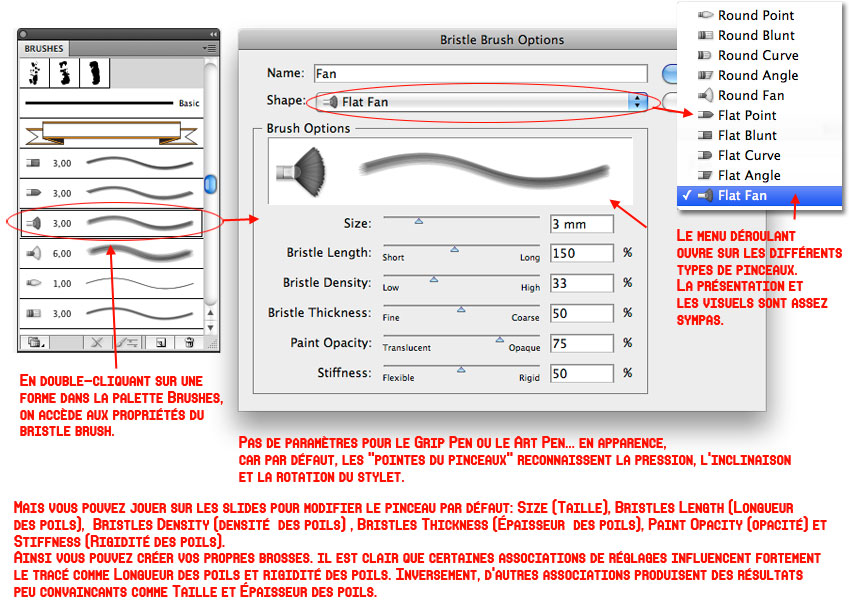
Bien sûr, ces brosses ont des options qui vous permettent, par des slides, de modifier la constitution de la Pointe de pinceau. On retrouve sensiblement les mêmes paramètres que ceux dans Photoshop en dehors du réglage de l’Opacité. Également, pas question dans Illustrator, de mélange de couleur (‘faut pas exagérer, cela reste du vectoriel).

Dans Illustrator, comme tout bon tracé vectoriel modifié par un changement de brosse, une fenêtre d’alerte s’affiche vous demandant si vous voulez appliquer ce changement à tous les tracés. Comme d’hab’, Illustrator a tout gardé en mémoire (pression du stylet, etc…) en cas de changement total pour votre tracés hérités de vos Pointes de pinceaux.
Pour conclure, on n’oublie pas que comme dans la version Cs4, vous avez une biblio dédiée au Art Pen de Wacom, le stylet qui reconnait la rotation et qui ne fonctionne qu’avec les Intuos 4 (équivalent du Art Marker pour l’Intuos 3). J’en avais parlé mais je ne l’avais pas montrée. C’est fait avec le pix ci-dessous.

En conclusion rapide, Illustrator Cs5, c’est top pour les utilisateurs de tablettes! De toute façon, on est gâté avec Cs5 en général.
Adobe Illustrator Cs6 – retour –
Illustrator Cs6 : rien de nouveau pour les tablettes graphiques. Par contre, cela a beaucoup changé du côté des options de brosses. C’est plus clair.
On rappelle : il y a 5 types de brosse dans Illustrator : Art Brush, Calligraphic Brush, Scatter Brush, Pattern Brush et le tout dernier Bristle Brush. Tous utilisent maintenant des réglages pour le stylet, qu’il faut activer dans les options.
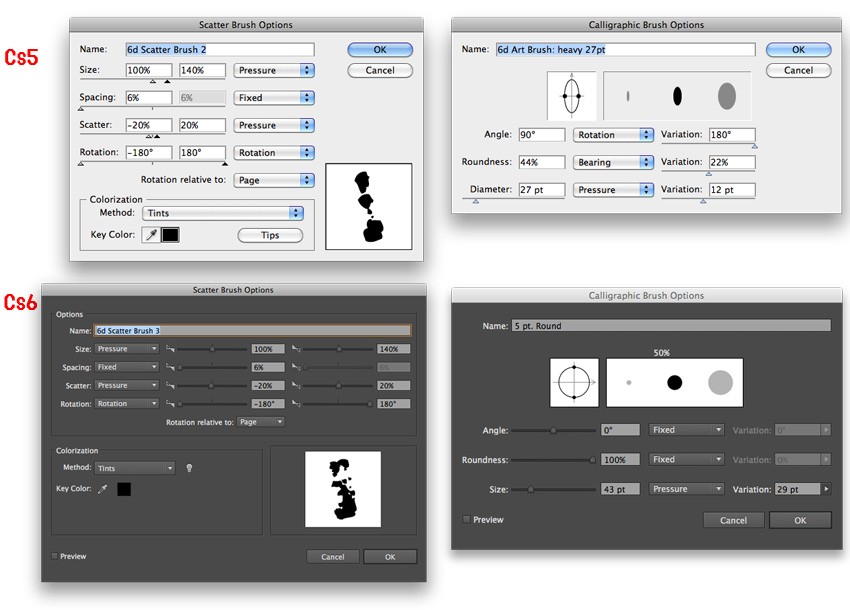
En ce qui concerne le Scatter Brush (Forme diffuse), on devait jouer sur les slides munis de deux pointeurs en forme de triangle de couleur noire et blanche pour activer les réglages minimum et maximum.. Mais le problème était que, par défaut, les 2 triangles se chevauchaient, donc… Il fallait savoir qu’un triangle en cache un autre. Maintenant, c’est fini. Il y a 2 slides : 1 pour le réglage mini et 1 autre pour le réglage maxi. Pour le Calligraphic Brush, c’est le visuel du slide qui a sauté (il apparait, quand on clique sur le triangle, à droite). Voici les captures de la Cs5 et de la Cs6.

Je viens de découvrir une régression de Cs5. En regardant les options des brosses, j’ai aperçu le bouton checkbox Preview (Aperçu) en bas à gauche. Dans l’image ci-dessus, vous pouvez voir que ce bouton checkbox est absent des captures des palettes Options d’Illustrator Cs4, mais il est présent dans la Cs5
En allant sur mon site, j’ai vu que la version CS1 proposait déjà la preview pour les options de brosses . Voir ci-dessous (collé à droite au dessus du visuel).

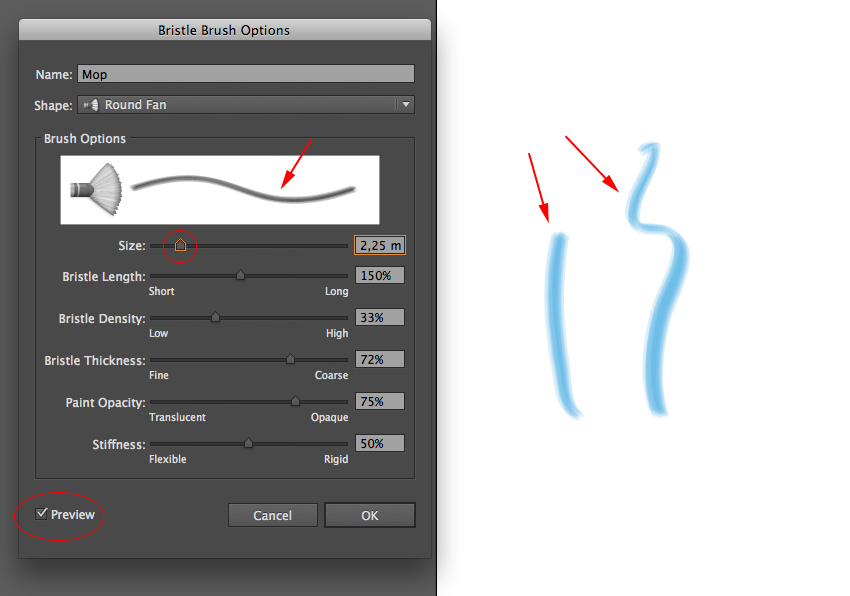
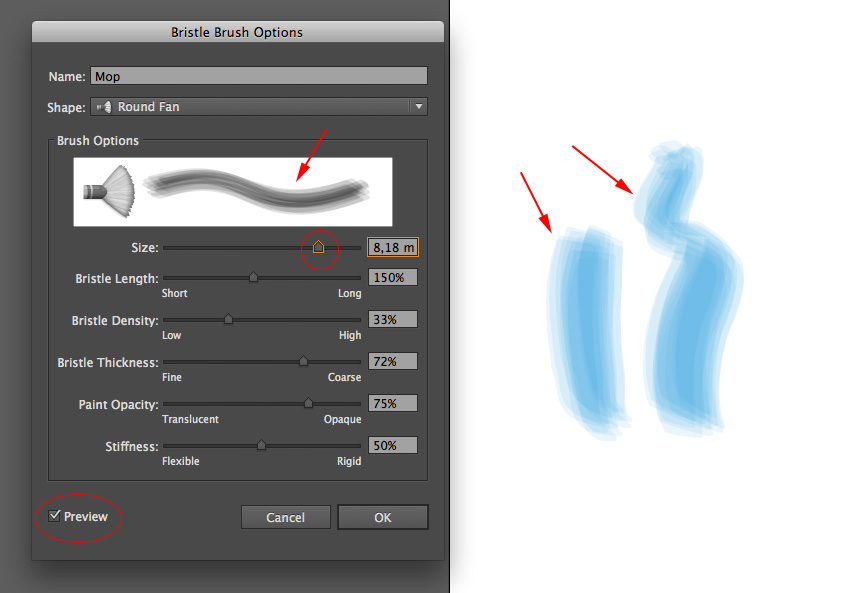
Pourquoi le bouton checkbox Preview a été squizzé dans les options de la Cs5 et est apparu de nouveau dans la version Cs6? Pourtant, c’est utile, car on peut voir en live le changement d’épaisseur d’un trait dans la palette Options mais aussi sur la page. Exemple avec un Bristle Brush, en jouant sur le slide du diamètre de la brosse.
Visuel avec une taille de 2,25.

Visuel d’une taille 8,18.

Mystère et boule de gomme… C’est tout pour Illustrator Cs6.
Adobe Illustrator CC – retour –
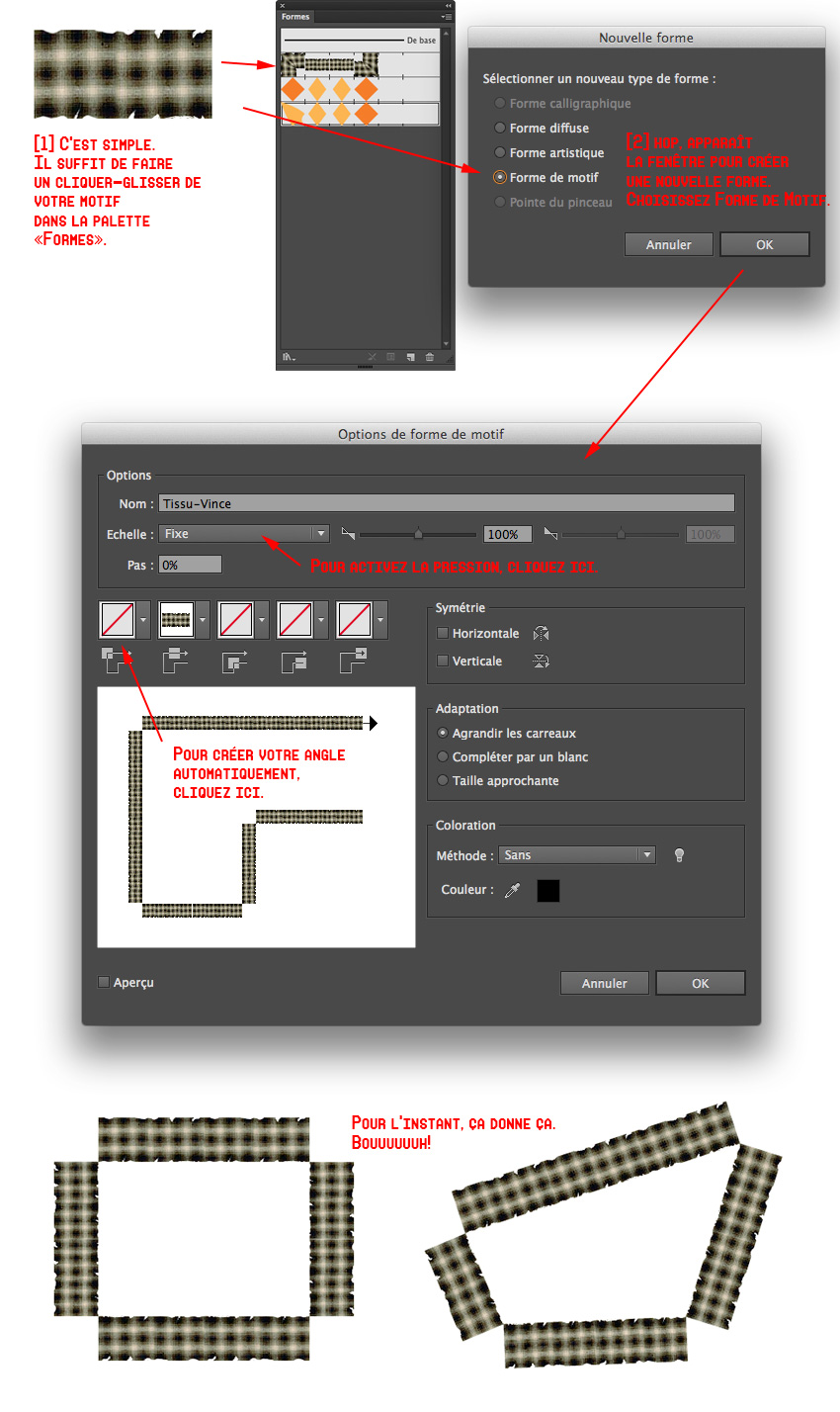
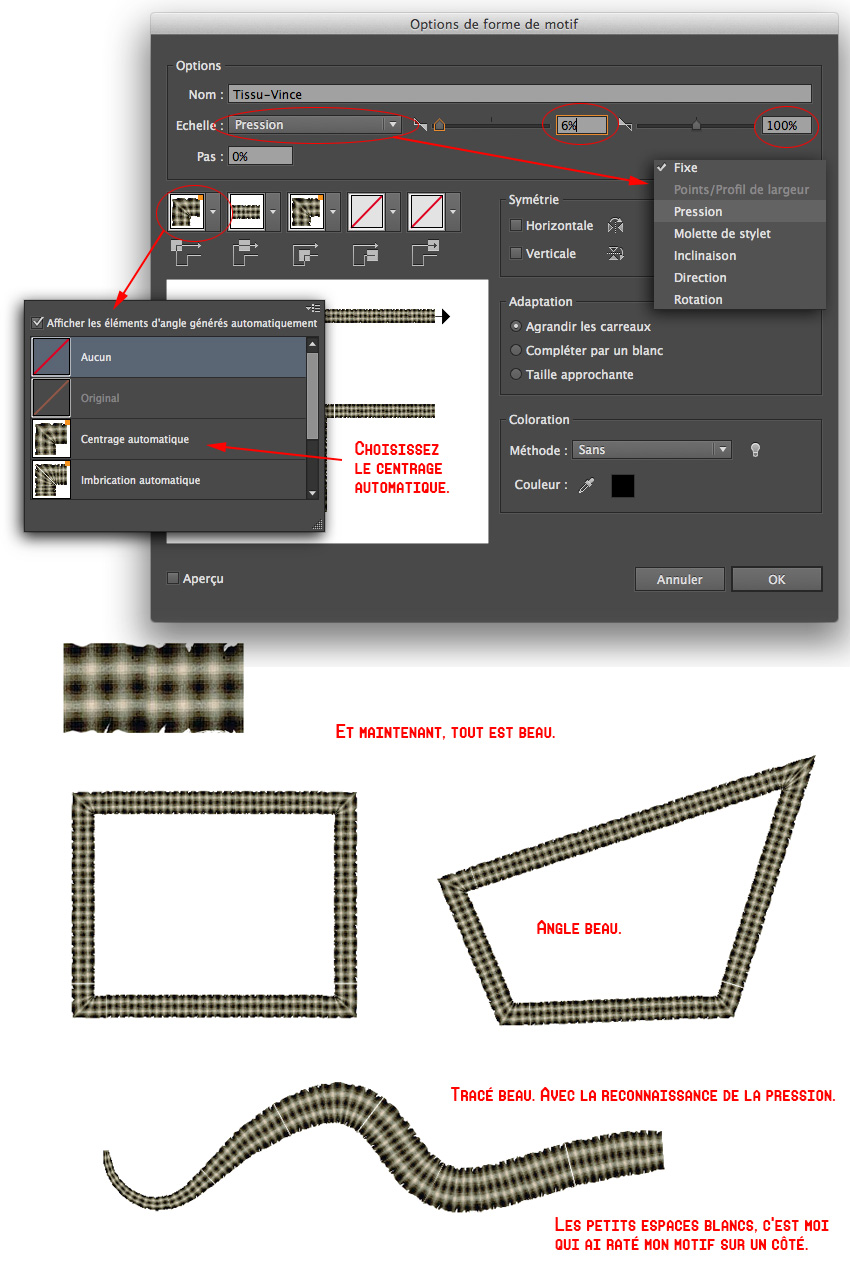
Rien de nouveau dans la suite Creative Cloud, côté Illustrator. Mais comme on a loupé un truc, on en parle. L’outil Forme de Motif (pattern brush) avait changé ses options et on peut désormais jouer avec la pression du stylet. Quand cela s’est produit? C’était déjà le cas dans la CS6 (on a vérifié), peut-être, cela est apparu pour la 1er fois dans CS4 ou Cs5. Les brosses de Motifs, vous les retrouvez dans la bibliothèque de formes dans la catégorie Bordures. Ce type de brosse a également eu une amélioration dans CC avec la création automatique du centrage de l’angle. En fait, le problème de cette brosse, c’est qu’elle est utilisée pour décorer un tracé circulaire ou ondulatoire ou parfaire un rectangle ou carré à un angle forcément droit. Dès que les tracés produisent des angles aigus, les résultats étaient catastrophiques. Pour cela, il fallait créer dans la fenêtre des options les motifs pour chaque type d’angle. Déjà, ce n’était pas très intuitif car il fallait faire un cliquer-glisser du motif de l’angle dans la représentation de la brosse dans la palette des formes à la bonne case (déjà, même en texte, la phrase, vous ne la comprenez pas). Bien sûr, cela fonctionnait bien si votre angle était surtout très droit. Illustrator CC propose une création automatique de votre angle en choisissant dans le menu contextuel « centrage automatique ». Plus rien à faire et le résulat en angle aigu est plus sympa avec un motif qui s’inscrit dans une surface à côtés égales.
On vous fait un bundle avec de bien belles et grande images : pression et centrage automatique.
Avant le monde de la brosse de motif, c’était comme ça.

Après, c’est comme ça et c’est mieux. Tous les réglages pour le stylet sont là : pression, molette (aérographe digital), inclinaison et rotation (Art Pen).

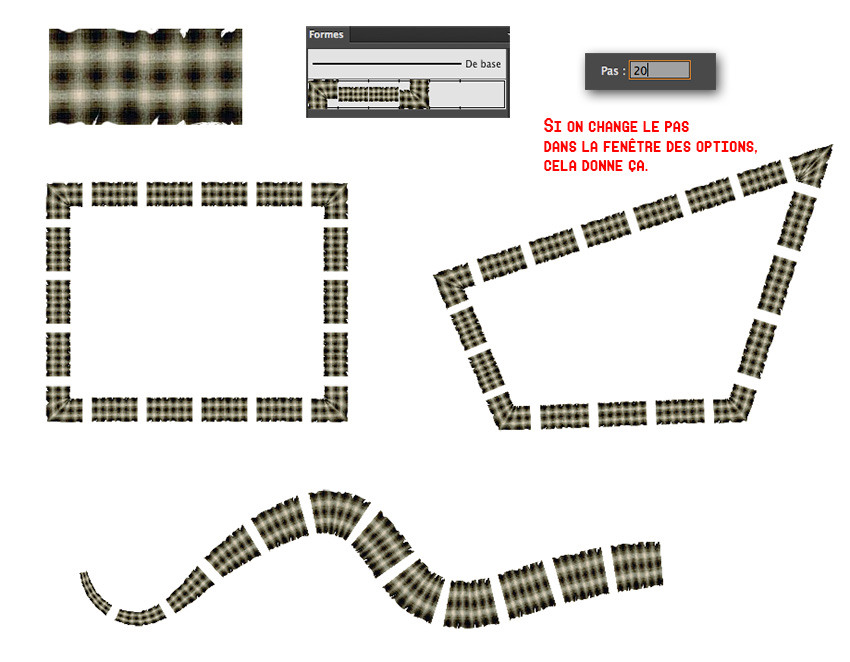
Avec un changement de pas. C’est juste histoire de produire une nouvelle grande image.

Par contre, ce centrage automatique ne fonctionne pas forcément à tous les coups. Voir notre motif, plus long que large. Avant (gauche) et après (droite) pour les autres.

C’est tout.
Adobe Illustrator CC 2014 – retour –
Info : depuis le passage à un abonnement, la suite CC propose des petites mises à jour régulières dans une même année. ici, il s’agit d’un résumé de l’année 2014. Problème, comme il y a un côté saupoudré, et qu’au final, Adobe communique surtout sur des grosses nouveautés (plugins, 3D, video), on découvre peu à peu à des petits apports ici et là qui intéressent les utilisateurs de tablettes. En résumé, on a décidé de faire une maj de la page de l’année écoulée, plutôt de mettre à jour à chaque maj. D’autant plus qu’on a constaté qu’une nouveauté arrivée en début d’année pouvait être modifiée en fin d’année avec une autre maj.
Pour 2014, rien… Aussi. Je vous fais grâce de la capture écran de l’interface car on pourrait la confondre avec celle de Flash. Ha ha ha…
Les formes Wacom sont toujours là. Notez la traduction française Forme de stylo artistisque 6d, qui est exacte, car le vrai nom est bien le 6d Art Pen. Ouf !

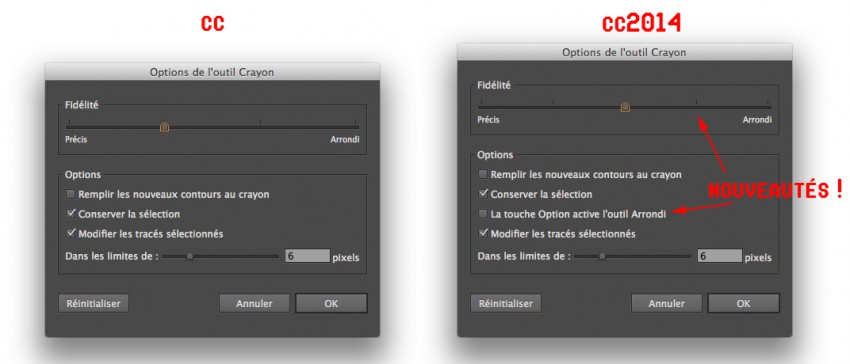
Les nouveautés qui nous touchent quand même. Certaines palettes d ‘options d’outils (Crayon, Pinceau, …) ont droit à un cran en plus dans le slide Fidélité… Sympa, ça change vraiment tout… Et on peut activer grâce à une belle checkbox l’option de l’outil Arrondi en appuyant justement sur la touche Option. C’est quand même des trucs super importants. Ça change la vie. Il y a un avant et après ce nouveau cran. Tout de suite, on sent que la vie a été bouleversée après ça. C’est un peu comme Back to The future. Tu changes un truc, ça change tout. Un cran en plus, c’est quand même un cran en plus. Cette maj du NOUVEAU Crayon d’Illustrator, gros pétard mouillé de la version précédente, ne couvrira pas encore d’or et de lumière cette révolution adobienne de l’outil Crayon malheureusement.

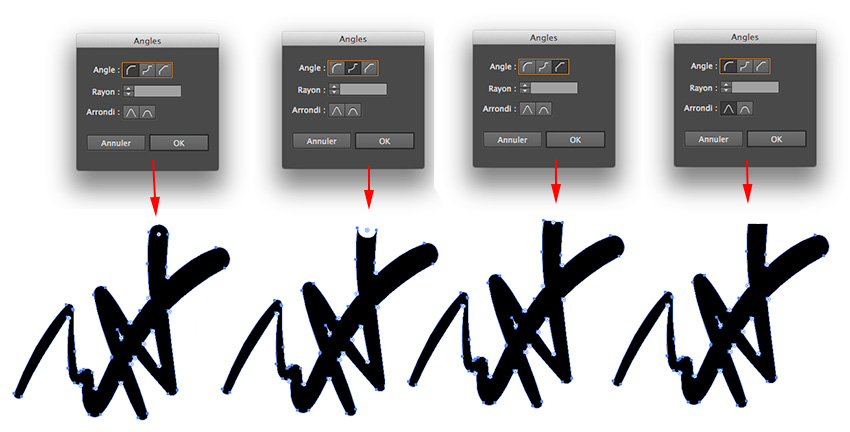
Sinon en double-cliquant sur une rondelle d’un tracé vectoriel, on active une palette d ‘option pour manipuler l’angle car les angles, c’est le truc d’Illustrator. À chaque version, on a droit à une nouveauté pour gérer les angles. C’est leur fixation à Adobe. Les angles aigus en vectoriel. En image, ça donne ça. Peut-être que les développeurs d’Illustrator vivent dans des vieux apparts où il y a angles aigus et donc ils ne peuvent pas bien placer leurs meubles Ikea.

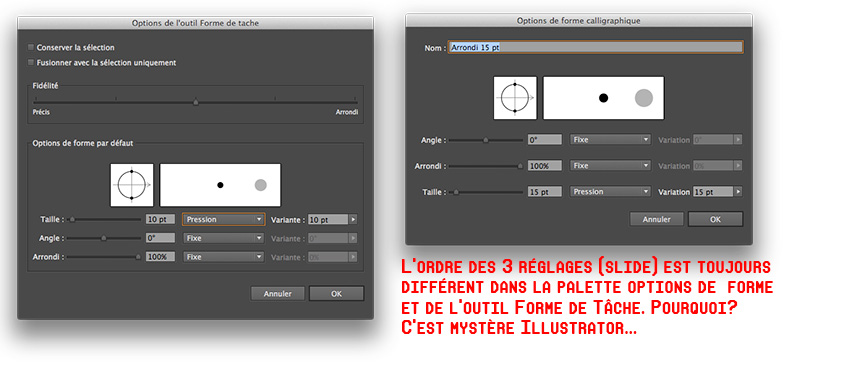
Sinon pour finir, on n’a toujours pas compris pourquoi l’ordre des slides est toujours différent selon la palette d’option. Pour les options de l’outil Forme de tâche, cela donne : Taille – Angle – Arrondi et pour l’option de la Forme, cela donne : Angle – Arrondi – Taille. Pourquoi? Parce que c’est une erreur, sauf que personne ne leur dit à Adobe. C’est tout. Et nous, on va sur leur page de feedback. Ho là! C’est pas nous qui nous nous déplaçons… Ce qui prouve que peu de gens doivent utiliser l’outil Forme de Tâche. Déduction à la W&mP. ET dire que c’était un outil revival de Freehand…

Adobe Illustrator CC 2015 – retour –
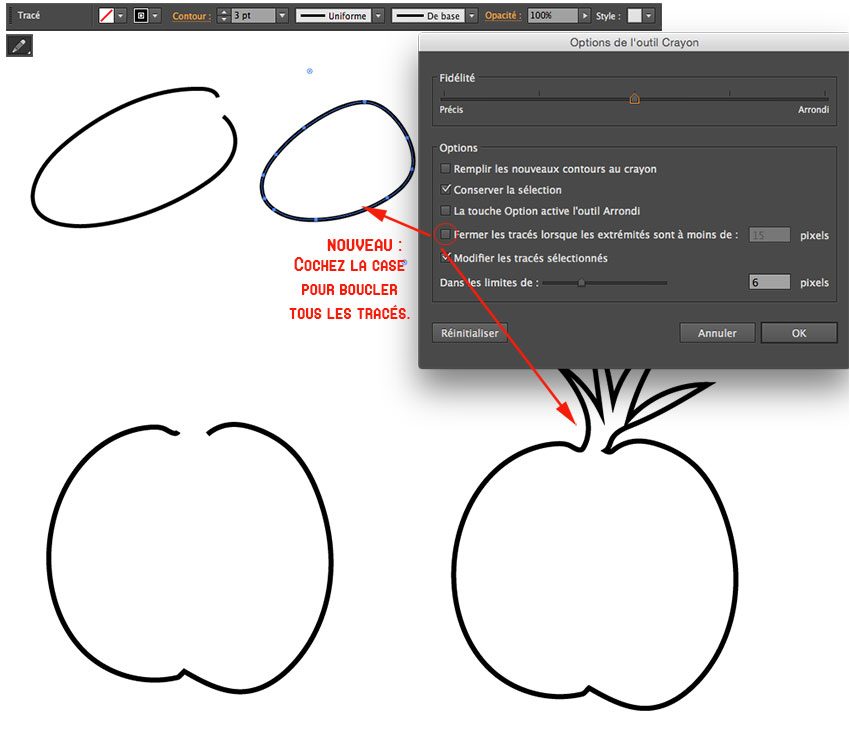
Le Pencil avait été annoncé comme un outil ressuscité dans la maj précédente. Après le pétard mouillé, il obtient à nouveau une nouvelle fonction, celle de fermer automatiquement ses tracés. À activer en cochant dans les propriétés. L’intérêt, il est bien sûr de récupérer le tracé pour le remplacer par celui d’une forme dans les multiples biblios fournies.

En parlant de biblios, soit on est amnésique, soit on avait oublié, mais il semble que de nouvelles appellation aient été données (ce sont les mêmes formes, mais ça change de nom). Adobe nous fait du roman : Ensemble de courbes élégantes et de formes florales… Les forme Décoratives deviennent des Décoratif_, etc… Pourquoi pas le undercover ?

On note qu’Illustrator CC propose maintenant une homogénité plus poussée entre les fenêtres des propriétés de chaque type de brosse. Ce qui était loin le cas avant. Maintenant tous affichent les mêmes options pour le stylet et les mêmes slides.

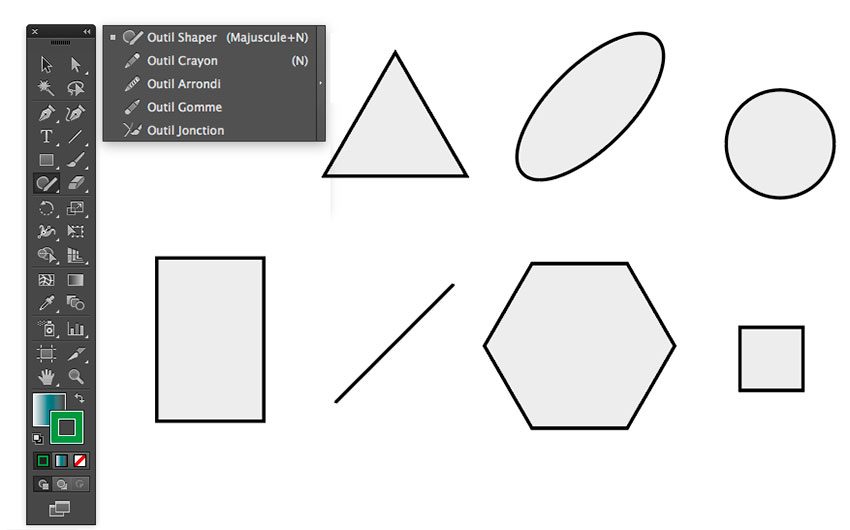
Arrivé d’un nouvel outil, le Shaper Tool, optimisé pour les tablettes tactiles (Cintiq, Wacom Mobile Studio Pro). Étonnament, il n’utilise pas la pression du stylet, mais la gestualité car il dessine des figures parfaites à partir de tracés hasardeux. Le nombre des formes est visible sur l’image du dessous, et ces formes peuvent être modifiées (le disque se transforme en camembert, le triangle peut ajouter des côtés pour devenir un polygone). Si l’outil est très intuitif au départ, il devient plus ardu à manipuler dès que plusieurs formes s’emboîtent, d’autant que chacune garde leurs propriétés et peuvent être à tout moment modifiées (le polygone redevient triangle). Il y a un coup à prendre, mais c’est assez sympa pour dessiner des formes simples, type logo ou icône. Par contre, l’ajout de multiples couleurs est également problématique. Aussi l’intéraction avec d’autres outils, autre que le Shaper Tool, est presque impossible. En gros, c’est un outil fermé; vous devez tout décomposer pour le manipuler par d’autres outils.
Toutes les figures… Vous dessinez grossièrement un triangle, hop, vous avez un vrai triangle avec des côtés bien droits.

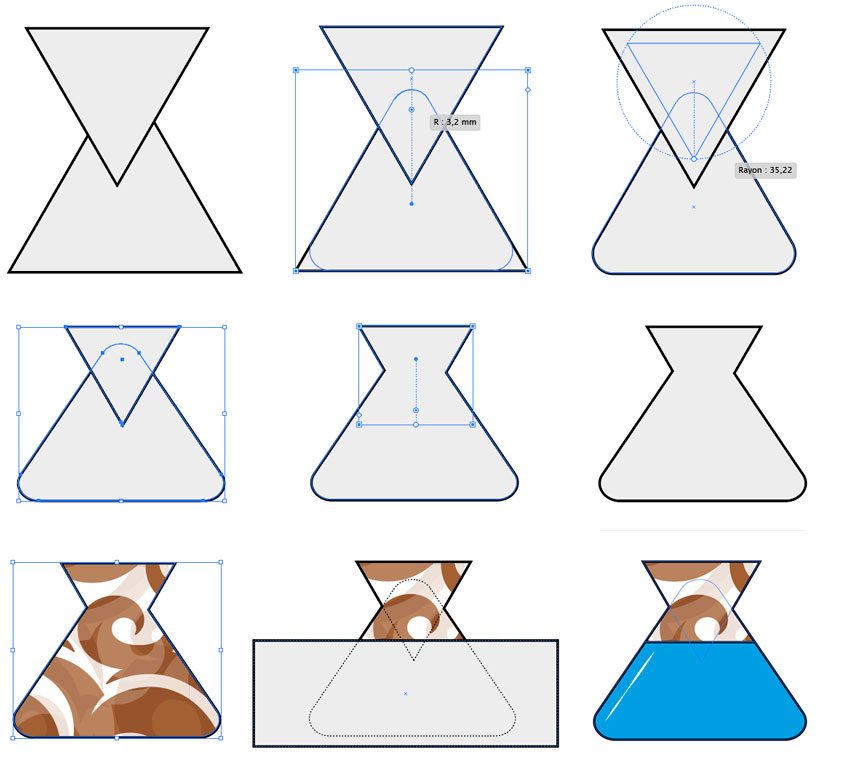
Création d’une fiole avec effacement de contours, façon Pathfinder, mais sans le Pathfinder. L’effacement se fait par un gribouilli sur le tracé. C’est vraiment optimisé pour la gestualité du stylet.

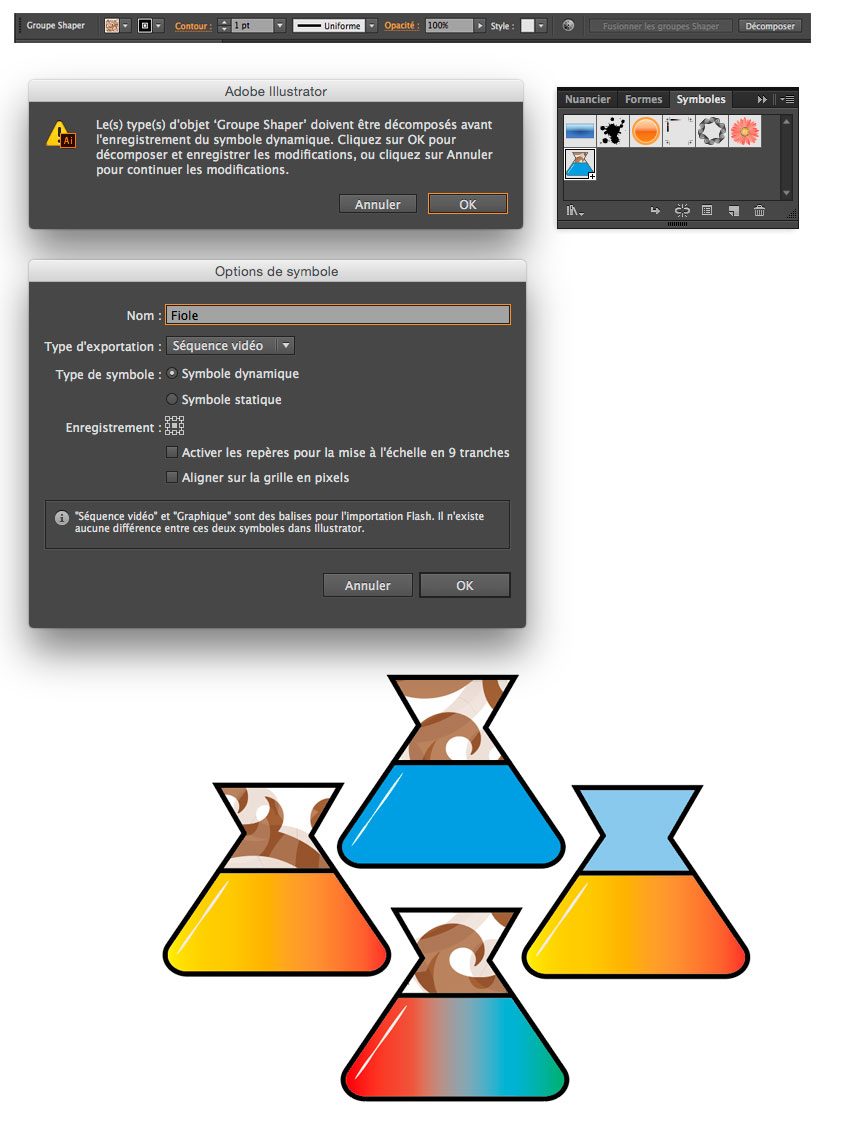
Quand vous avez enfin terminé votre dessin et que vous voulez l’utiliser comme symbole, il faut passer par la case « Décomposer ».

Adobe Illustrator CC 2017 – retour –
On a cherché des trucs nouveaux pour le stylet. Ne serait ce une amélioration? Quelque chose de peaufiné en rapport avec le stylet. Rien… Donc si on trouve un léger changment quelque part, on fera une maj de la partie CC 2017.
Adobe Illustrator CC 2018 – retour –
La nouveauté d’Adobe Illustrator CC 2018 est le remplacement de la barre des options horizontale par une palette des options, qui offre une réelle innovation. Il est possible de revenir à la version précédente (barre des options horizontale) en choisissant dans les différentes interfaces Les indispensables classiques.
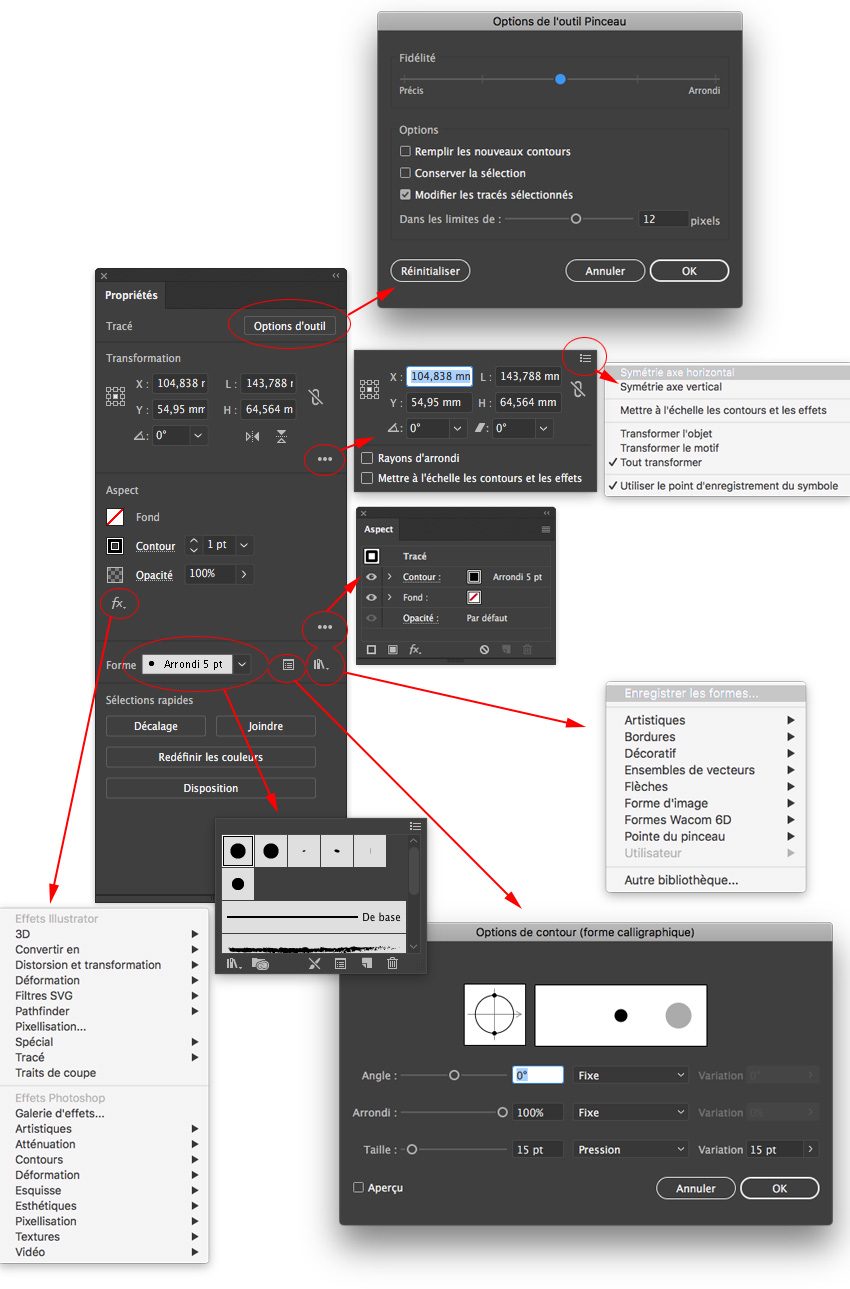
L’intérêt de cette nouvelle palette des options est de proposer un accès plus rapide à toutes les options, dont celles qui touchent le stylet. Même si pour accéder à des réglages du stylet, il suffisait juste pour certains outils (Gomme, Diffuseur de motif, Forme de Tâche) de double cliquer sur son icône dans la barre d’outils, l’outil le plus important, le Pinceau, offrait une navigation différente : il fallait double-cliquer non pas sur l’outil, mais sur la forme sélectionnée dans la palette Formes. Grâce à un icône sur la palette des options, on accède tout de suite à l’options de la forme (Options de Contour plus exactement). Tout est simplifié maintenant.
Même si la palette des options proposent parfois un peu n’importe quoi (la partie Transformation offre un menu contextuel, en option, identique à celui de la palette avec une ouverture d’un second menu optionnel et contextuel, avec des intitulés correspondants aux boutons/icônes sur la palette, tout de suite accessibles ??? – sérieux on pense que ça, ça va dégager), l’intérêt est d’avoir rapidement les Options du Pinceau, mais aussi les Options du contour avec les réglages pour stylet.
Ci-dessous, l’organigramme de tous les menus contextuels, qui nous intéressent. On accède aussi aux bibliothèques de pinceaux.

Bien sûr, selon l’outil choisi, la palette des options changent : Pinceau, Gomme, Crayon, Diffuseur, Forme de Tâche,… Les 3 boutons importants : Options d’outil en haut, l’icône Contextuel à côté de la forme choisie et l’icône Bibliothèque.

Très rapidement, vous pouvez maintenant accéder aux réglages du stylet (qui ne changent pas par outil). On rappelle que, par défaut dans Illustrator (à part des formes dans les biblios additionnelles), le stylet n’est pas du tout activé, donc c’est à vous de le faire.
Adobe Illustrator CC 2019 – retour –
Heu, rien de nouveau pour le stylet pour cette version 2019. Zzzzzzz….
Barre à outils – Paint Brush – Calligraphic Brush – Scatter Brush – Outils pour symboles – Outils de déformations – Exemple – Touch Strip config – Cs2 – Cs3 – Option des outils de symbolisme – La Gomme – Attention – Cs4 – Forme de Tâche – Cs5 – Cs6– CC – CC 2014 – CC 2015 – CC 2017 – CC 2018 – CC 2019


