StoryBoard Pro
Dans la famille Toon Boom, voici StoryBoard Pro, voici le logiciel pour faire des… StoryBoards. Bien sûr, ici, on ne s’attardera que sur l’utilisation de la tablette, donc l’essentiel de logiciel est passé de côté. Car de la mise en page à l’organisation, de l’insertion de sons à des motifs tout faits, de la gestion de plans 2D à 3D, le logiciel propose maintes fonctions que nous n’aborderons pas.
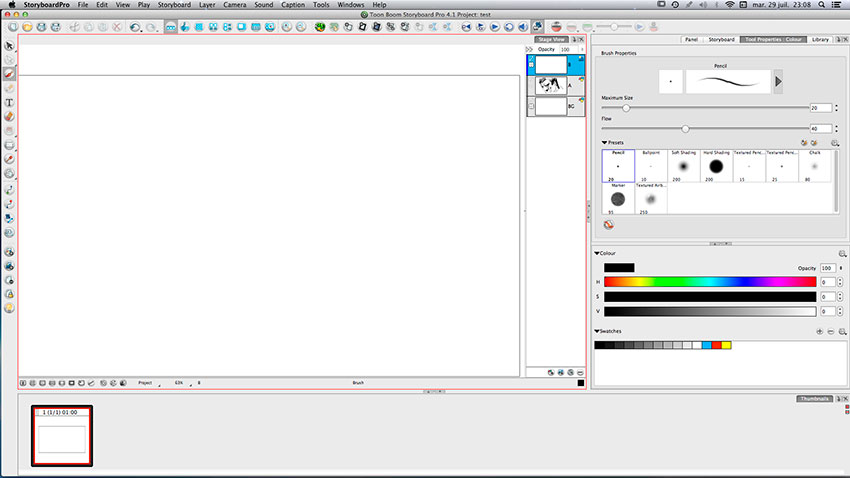
Toon Boom StoryBoard a une interface (workplace) très simple et facilement compréhensible. C’est déjà un premier bon point. Côté intuitivité, c’est parfait. Franchement, si vous ne comprenez pas le logiciel tout de suite, c’est que vous êtes durs au démarrage. Vous avez la possibilité de changer cette interface en cliquant sur les icônes bleutées en haut de la barre des options ou dans la barre des menus (Windows/Workplace/Workplace).

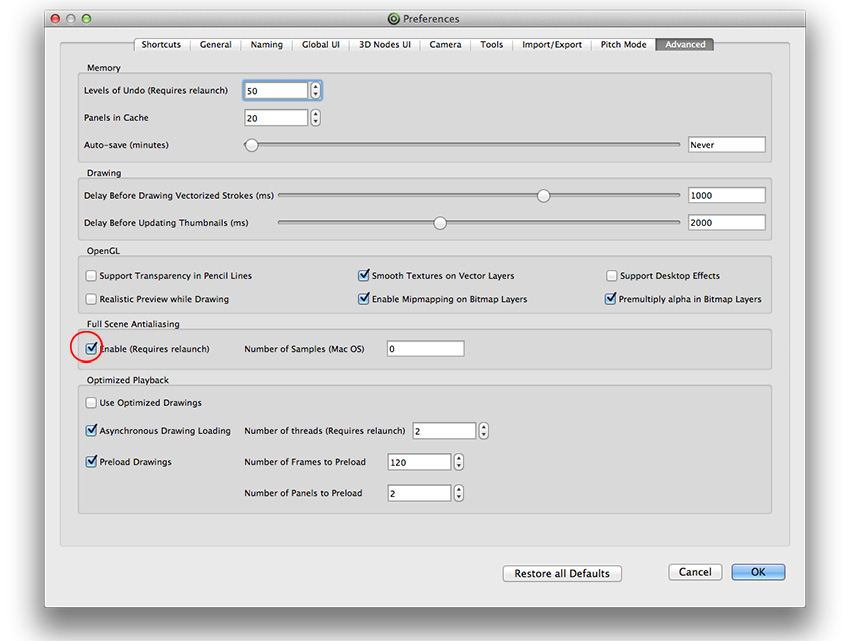
Première chose à faire pour les dessinateurs, c’est d’activer l’anti-aliasing dans les préférences, car sans ça, le tracé n’est pas beau à voir.

Vous avez plusieurs interfaces (workplaces). Par défaut, c’est Timeline. En allant dans la barre des options, vous cliquez sur les icônes pour changer. Également, dans la barre des menus (Windows/Workplace/Workplace).
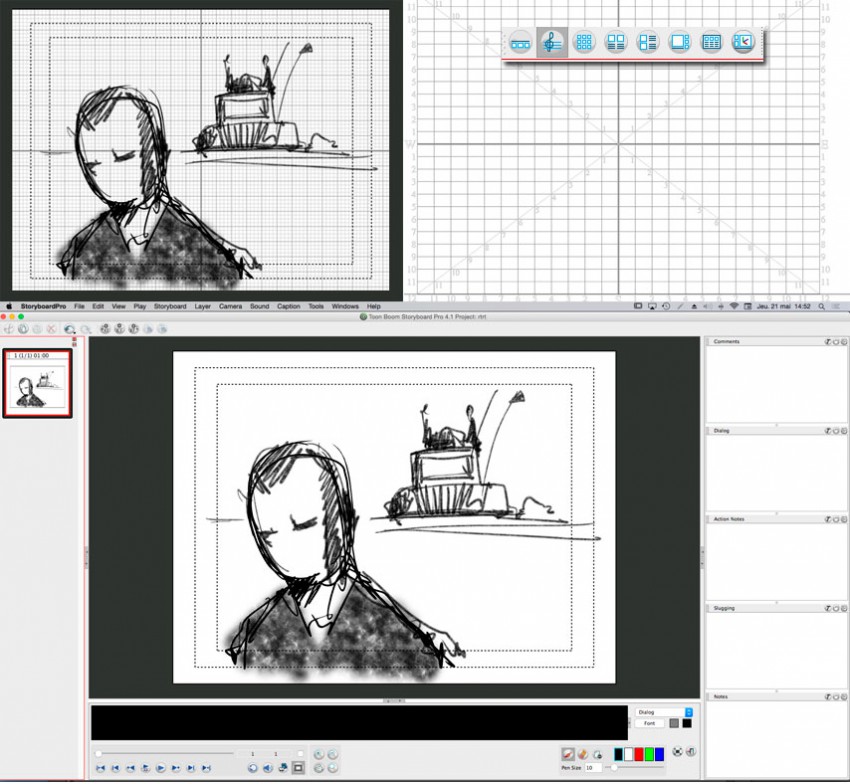
Vous pouvez vous faire aider par des grilles, des repères, des bordures, pour bien composer ou voir les limites. Il suffit de cliquer sur les boutons en bas (workplace > Timeline). Ci-dessous une autre interface avec différents répères. Nos icônes bleutés…

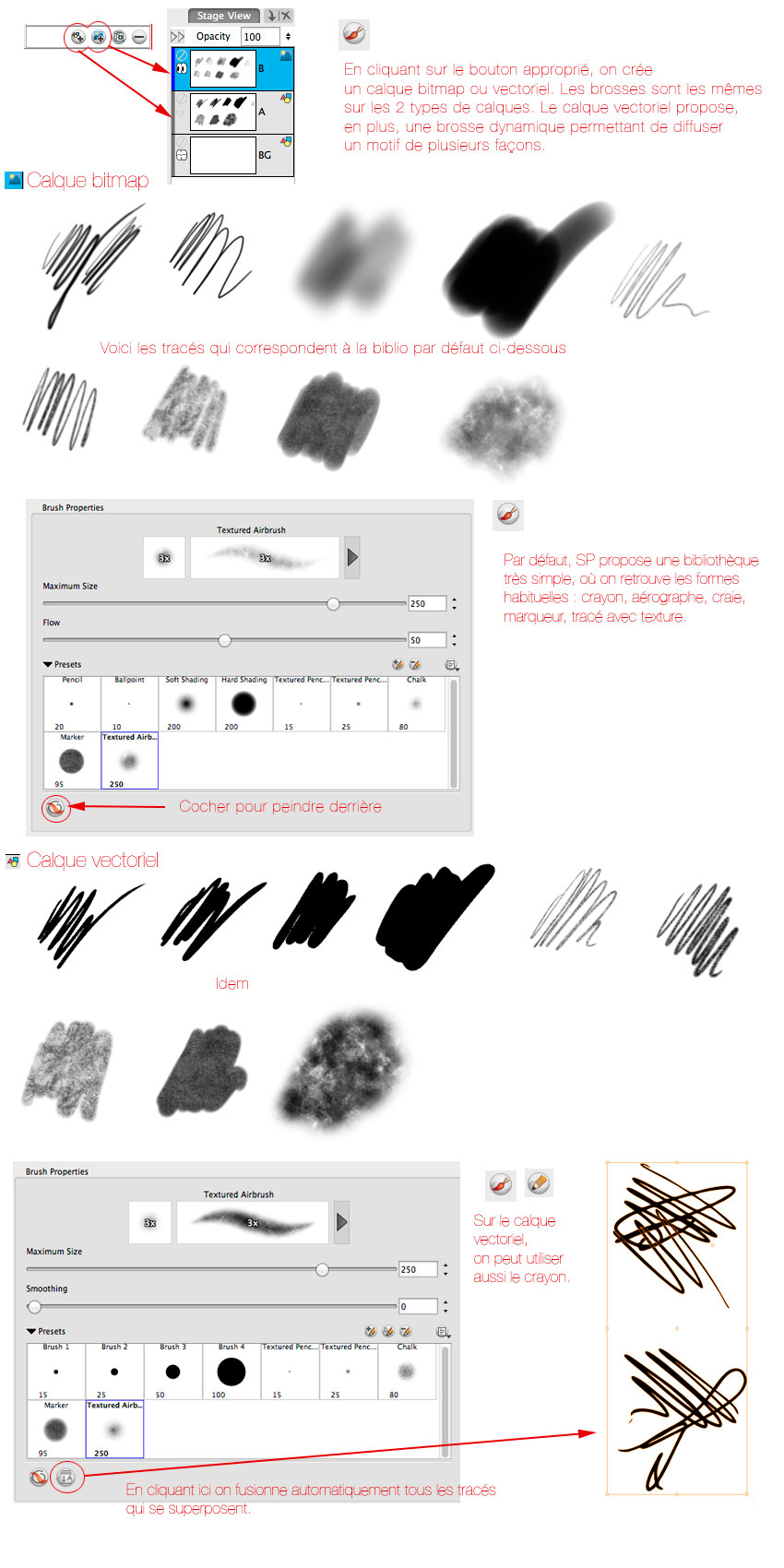
Tout ce qui fonctionne avec le stylet fonctionne avec l’outil Pinceau, l’outil Crayon et l’outil Gomme. Vous avez 2 types de calques : bitmap et vectoriel. Selon le choix du calque, la bibliothèque de l’outil change, mais le tracé est sensiblement identique. Le calque Bitmap aura une meilleure gestion du changement d’opacité avec la pression et le calque vectoriel proposera facilement de modifier totalement chaque tracé, avec des outils de déformation, de rotation et de sélection. Si la pinceau et la gomme fonctionnent sur les 2 types de calques, le crayon ne fonctionne que sur le calque vectoriel. Les brosses sont simples et utilisent toutes la même palette des options selon le calque, mais le calque vectoriel propose un second type de brosse, la brosse dynamique. Si dans le calque bitmap, la pression du stylet gère la taille, elle gère aussi le flux (cela impacte surtout l’opacité), dans le calque vectoriel, le réglage de smoothing modifie votre tracé.
Jetons un coup d’oeil aux bibliothèques des 2 types de calques, qui sont repérables à leur icône. Dans la barre d’outil, vous avez vos outils (pinceau, crayon, gomme) mais aussi des icônes pour créer vos 2 calques. Vous les avez aussi sur la palette des calques et aussi dans le menu des options.
Dès que vous sélectionnez l’outil Pinceau, la bibliothèque change selon le type de calque. Ci-dessous l’inventaire des brosses par défaut.

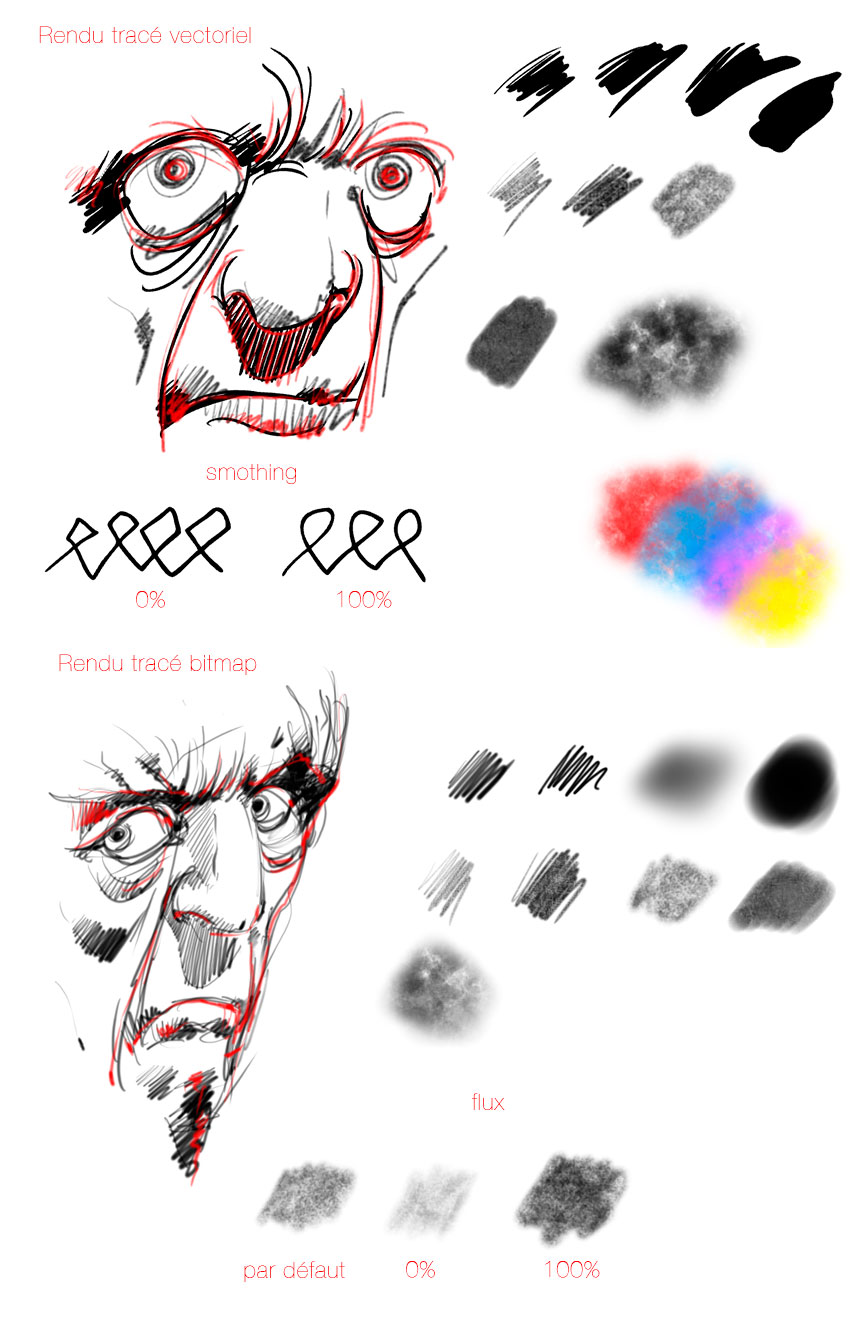
Avec de vrais dessin, voilà ce que cela donne pour le rendu. Notez que le smoothing devient smothing chez nous. Mettez le entre 50% et 70%. Le tracé type crayon du calque Bitmap est parfait. Par contre, le côté type aérographe, est quelconque. On le verra ci-dessous avec les options, mais une dureté maximale (100%) pour une brosse texturée sur le calque Bitmap donne un rendu très moche. Restez à 50% de la dureté avec une texture importée.

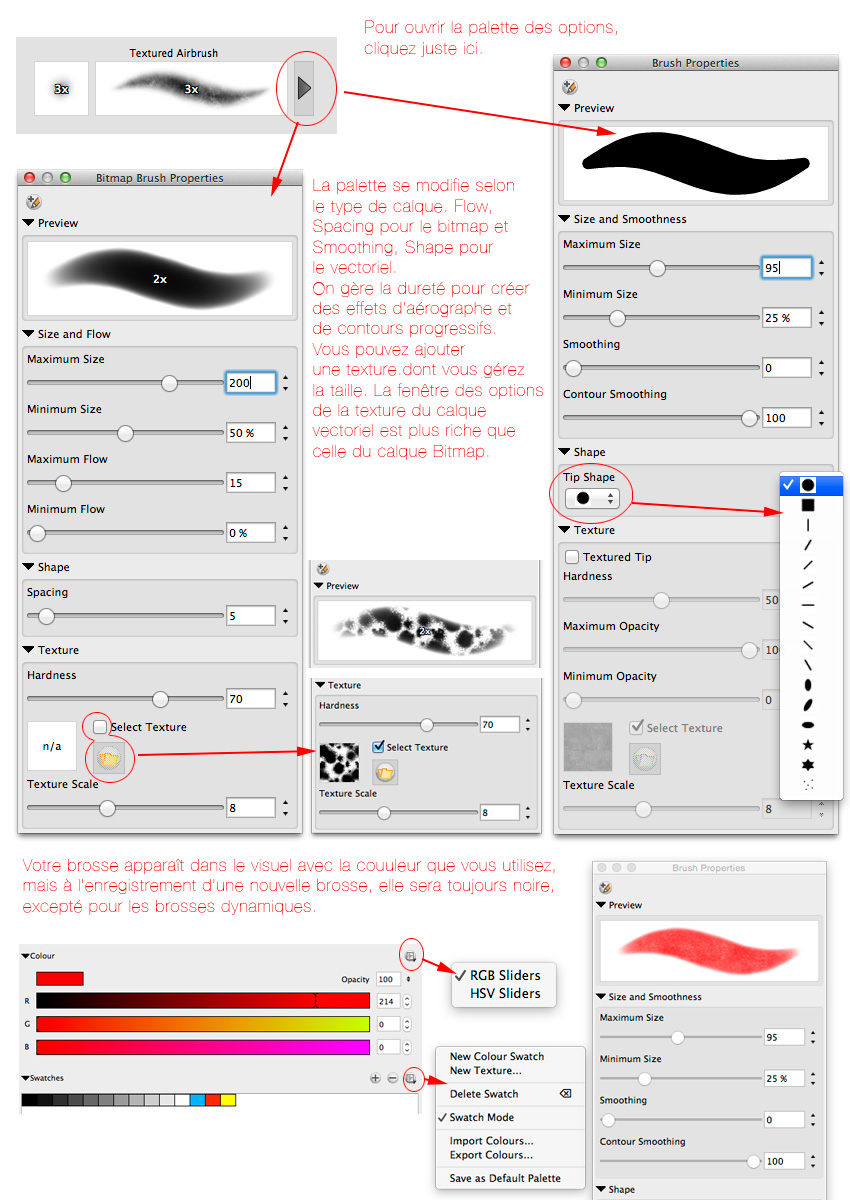
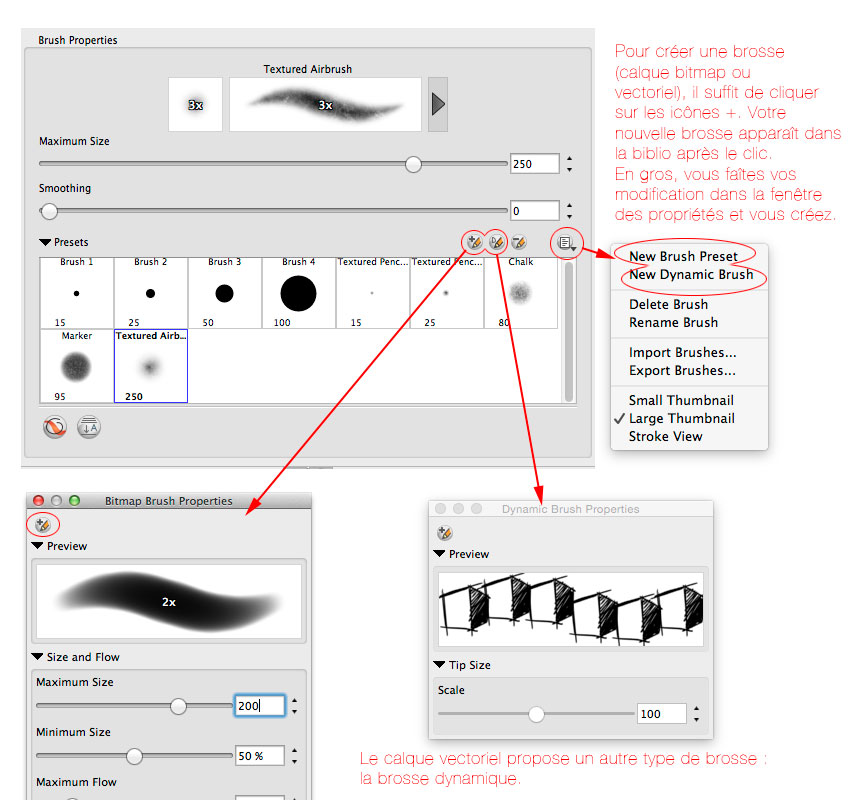
Pour modifier les brosses par défaut et en créer d’autres, il suffit de cliquer sur la flèche à droite du visuel de la brosse, vous activez les propriétés. Elles changent selon le calque, mais la fenêtre est la même pour toute. C’est en jouant avec la dureté, le flux, qu’on passe d’un tracé précis à un tracé type aérographe. Dans l’image ci-dessous, à gauche, les propriétés de la même brosse sur un calque Bitmap (Bitmap Brush properties), à droite sur un calque vectoriel (Brush properties). En cochant la checkbox « select texture », on active les fonctions de la texture et la possibilité d’ouvrir une image qui servira de modèle de texture.

StoryBoard Pro propose une partie pour la sélection de couleurs aka « coouleurs » facilement compréhensible. On a droit à des slides et à du colour swatch. Le choix de la couleur s’affiche dans le visuel, mais il n’y a pas de visuel avec les dégradés. On peut voir, au final, que la pression gère la taille de la forme et l’opacité dans le calque Bitmap. Dans le calque vectoriel, seule la taille de la forme est gérée par le stylet. Ce sont des slides qui gèrent de manière fixe le smoothing. On note que la brosse vectorielle peut avoir différentes figures assez variées du rond à l’étoile.
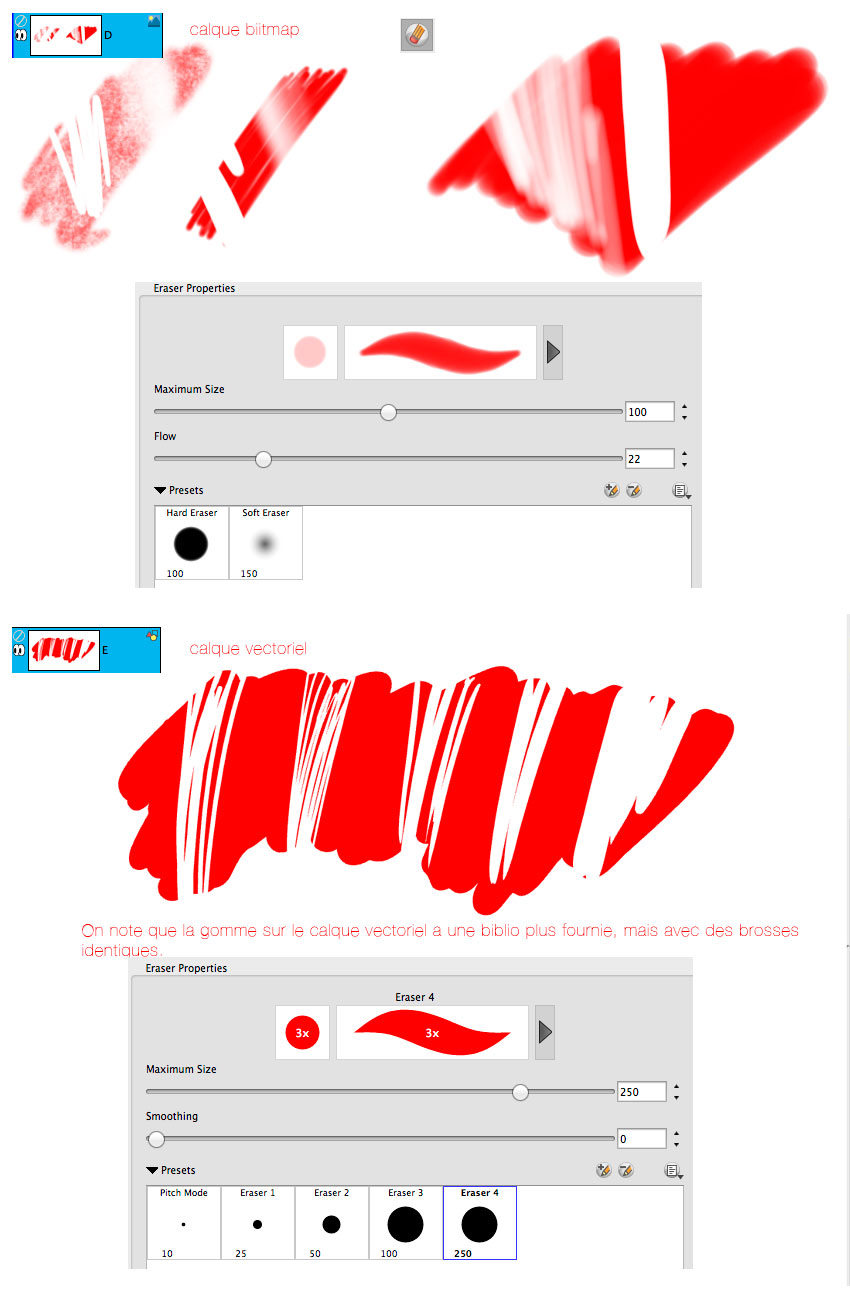
On passe à la gomme qui reconnait la pression et l’opacité (calque Bitmap). La gomme du stylet est reconnue aussi. Les biblios par défaut sont très limitées.

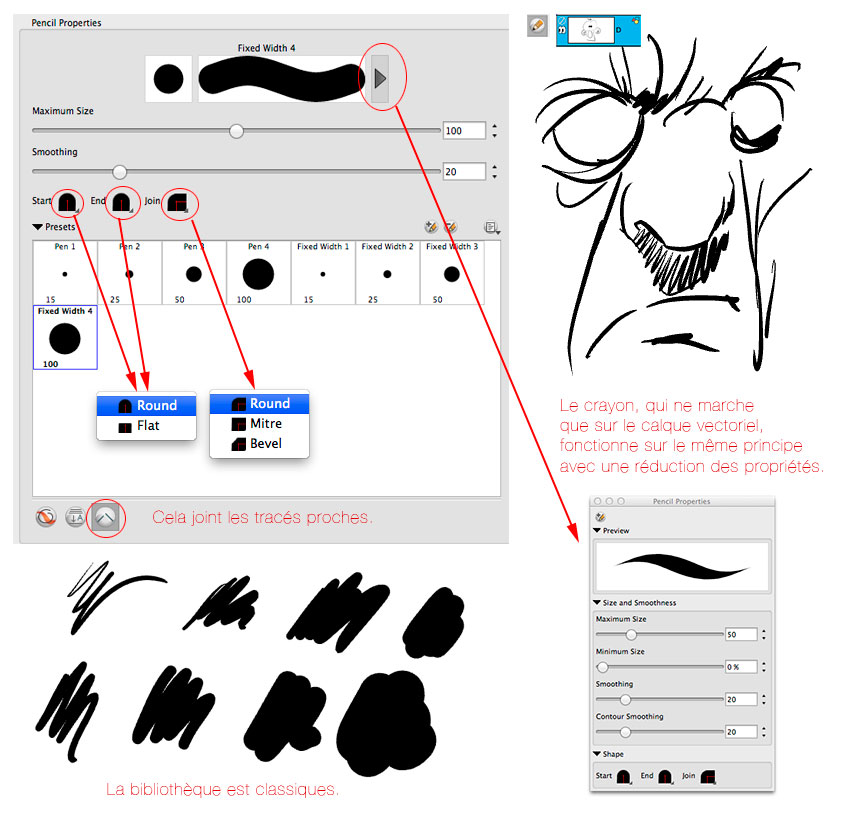
Passons au crayon, qui ne fonctionne que sur le calque vectoriel. Le tracé est équivalent au pinceau avec des propriétés en plus pour la pointe et la fin de votre trait. La fenêtre des propriétés reprend celle du pinceau vectoriel avec les uniques options de taille et de smoothing. Bon outil pour dessiner simplement et rapidement.

[info : j’ai fait que des fautes d’orthographe dans mes images – je les changerai après – classique au singulier- c’est l’après féria, ça – je pense changer la typo, ça marche pas cette Ultralight]
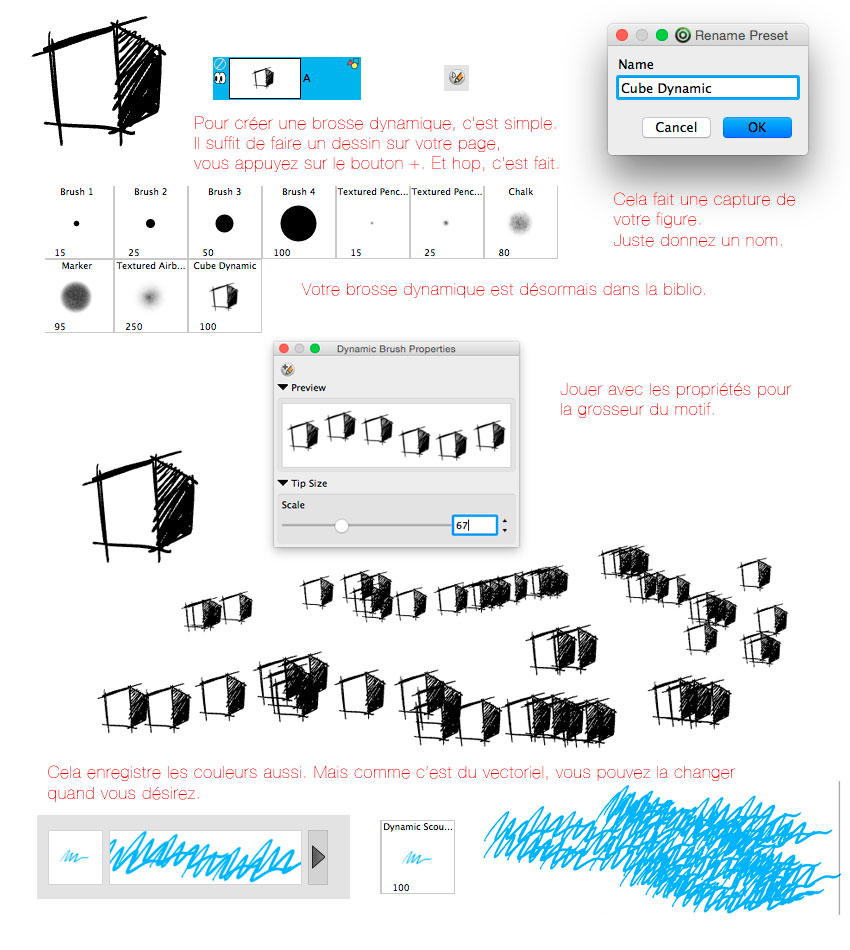
Aperçu de la brosse dynamique, qui ne fonctionne que le calque vectoriel à nouveau. Il s’agit tout simplement d’un diffuseur de forme assez basique et pas très précis. Étonnament, par défaut, il n’y a pas de brosses dynamiques, il faut donc les créer en cliquant sur le bouton dédié. c’est pour cela, qu’avant d’écrire sur cette brosse dynamique vectorielle, on vous explique comme créer et enregistrer vos nouvelles brosses. C’est simple, vous partez d’une brosse par défaut, vous bougez les slides dans la fenêtre des propriétés et vous cliquez sur l’icône + (des boutons +, il y en a partout…) . C’est pareil pour toutes brosses, de l’outil Pinceau/Gomme/Crayon + brosse dynamique vectorielle.

On peut donc terminer avec notre brosse dynamique qui ne fonctionne que sur calque vectoriel. Pour un effet un peu bof. À noter que vous peut enregistrer la couleur avec. Ce qui n’est pas le cas des autres brosses classiques.

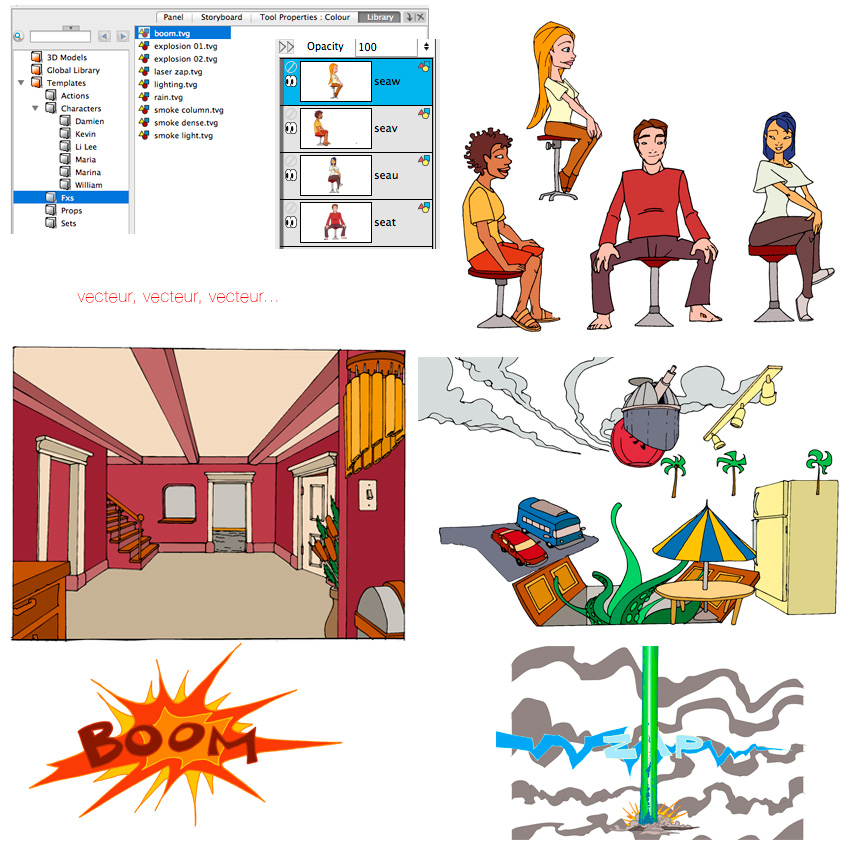
Tout ce qui fonctionne avec le stylet et la tablette graphique a été abordé. Pour finir, abordons la bibliothèque dans StoryBoard Pro, qui est constituée de figures (flèches,…), de personnages (homme, femme, assis, debout,…) , de décors (intérieur, extérieur, plan frontal, plan d’élévation), d’événements (explosion, fumée,…). L’idée est bonne, mais la réalisation, ça fait peur. En plus, ce sont des dessins bitmap qui ont été vectorisés, ou bien des dessins repris avec un contour à la plume. Donc on a un rendu catastrophique. En plus, ça fait super amateur… Même le petit Prince bourré sous antibiotique fait mieux. Pour un soft qui coûte plus de 1000€… À chaque fois que vous glissez une image dans votre plan, cela crée un calque, donc au bout d’un moment, vous avez plein de calques. C’est chiant. Seuls les plan d’intérieur fonctionnent. Le reste, c’est un peu moche, voire très moche, voire super moche. En plus, comme on est mauvaise langue, on pense qu’ils n’ont pas été réalisés sur StoryBoard Pro, car les outils Pinceau et crayon de StoryBoard Pro ont un meilleur rendu. 😉

On a terminé sur une note négative, mais la force du logiciel (à part son prix fort), c’est une interface facilement intuitive et des outils de dessin simples mais efficaces. Bien sûr, comme expliqué en amont, le soft inclut beaucoup de fonctions que nous n’avons pas abordé. Mais en ce qui concerne le dessin, contrat rempli. Si vous n’êtes pas manchot, vous pouvez faire de jolis trucs.



Commentaires fermés.