SketchBook Designer
Avant de commencer, je précise, comme d’hab’ que cette page ne vous explique pas SketchBook Designer dans son intégralité, mais vous informe sur l’utilisation de la tablette et du stylet avec les propriétés spécifiques du logiciel.
Je rappelle que le menu Aide et les fichiers PDF du mode d’emploi associés au logiciel sont toujours les meilleures sources d’informations, pour tout infographiste.
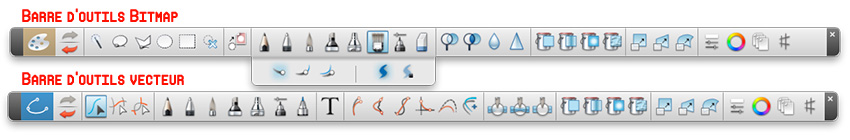
SketchBook Designer 2011 est un soft qui associe tracés bitmap et tracés vectoriels avec les mêmes outils. On peut donc réaliser le même dessin avec les 2 manières. Les outils de dessin et la bibliothèque associée proposent les mêmes brosses.
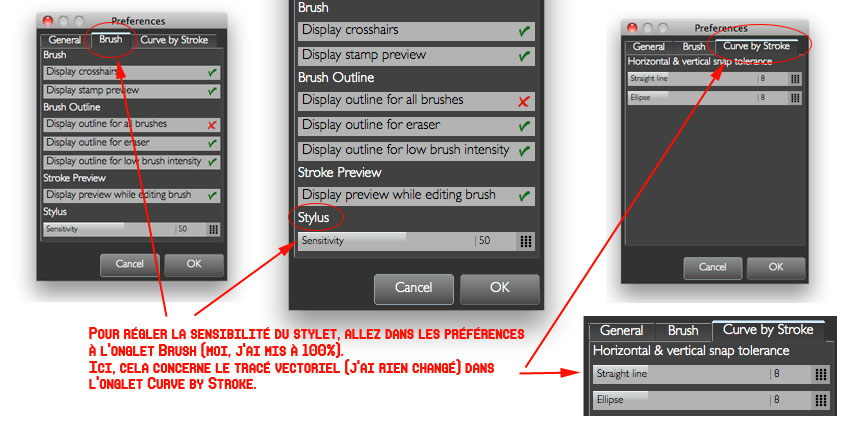
À noter que par défaut dans les préferences du logiciel, la sensibilité du stylet est réglée à 50%. Donc si on a une volonté de changement, on ouvre les préfs car à W&mP, on est « à 100% tout le temps » (ça, c’est la phrase du petit Prince qu’il répète chaque jour: « Vince,moi, je suis à donf à 100% tout le temps ») :

L’interface – retour –
L’interface de SKB Designer est excellente et très Apple. On a des iPhone partout. En fait, les palettes ont le look d’iPhone allongé en mode UIInterfaceOrientation = UIInterfaceOrientationLandscapeRight pour les iOs Users. Petit différence avec les softs habituels : la barre horizontale en haut est la barre d’outils et les palettes verticales affichent les propriétés de l’outil. En général, c’est le contraire la barre horizontale du haut accueille les propriétés de l’outil sélectionné.
Chose nouvelle : la barre d’outil change en fonction du type calque choisi : calque bitmap (Paint) ou calque vectoriel (Vector) . Le calque du fond est neutre et s’appelle le Canvas. Autre chose un peu déroutant au début, les calques affichent un visuel unique. Par contre chaque sélection de calque n’affiche que ses tracés. Pour simplifier, en cliquant sur le calque Vector, cela n’affiche que les tracés vectoriels sur le visuel. Il faut une autre palette iPhonesque « Assets » pour voir les tracés vectoriels et bitmap ensemble.
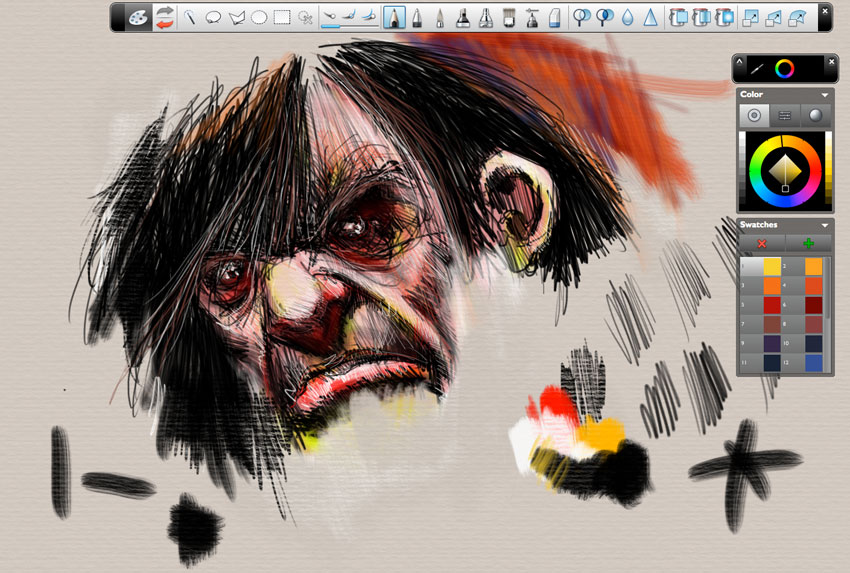
Mais rien en vaut une image wacomerpommesque pour comprendre :
Comme pour SketchBook Pro, les options s’affichent en cliquant de manière prolongée sur une zone. En cliquant sur un calque, on ouvre donc un menu contectuel avec un agencement circulaire des icônes (créer un calque Paint ou Vector, supprimer un calque, créer un dossier de calque, déplacer les calques, etc…). Toute est clair. Le seul défaut qui est de l’ordre visuel, c’est dès qu’on ouvre une palette (on clique sur une petit flèche), on a toujours un clignotement. C’est un peu agaçant à force.
Le Calque Canvas – retour–
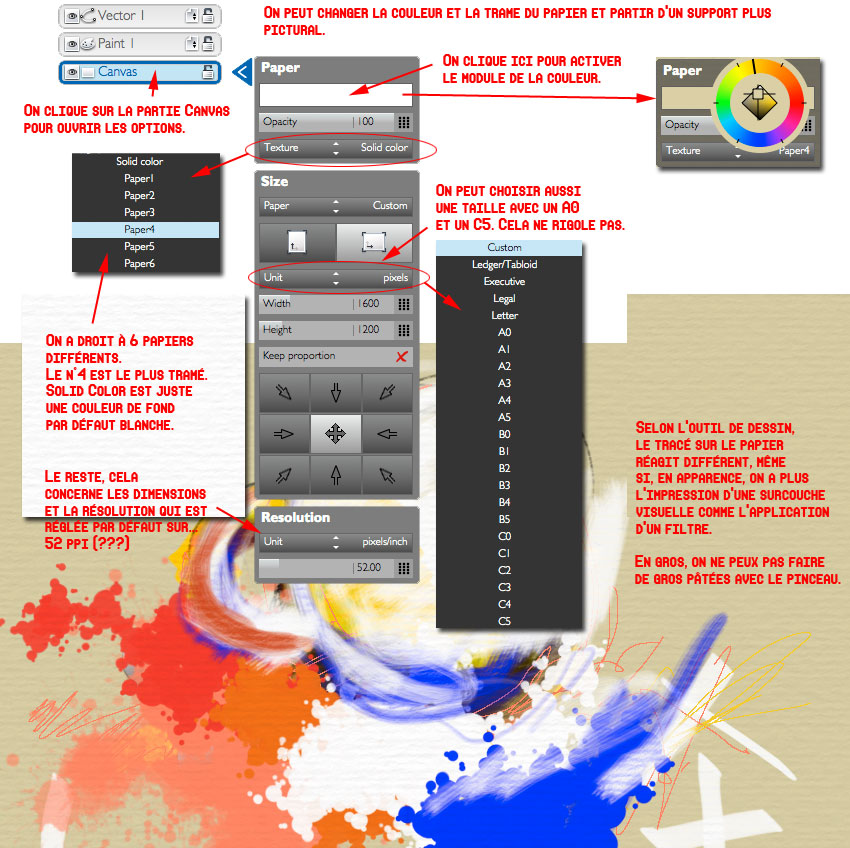
Vu que ce sont le choix des calques qui détermine la barre d’outils horizontale, passons au premier des calques, le Canvas qui est le calque du fond et qui permet surtout de changer la texture du papier et la couleur du document.

Vous avez noté : toute cette belle trame pour réaliser des gribouillages…
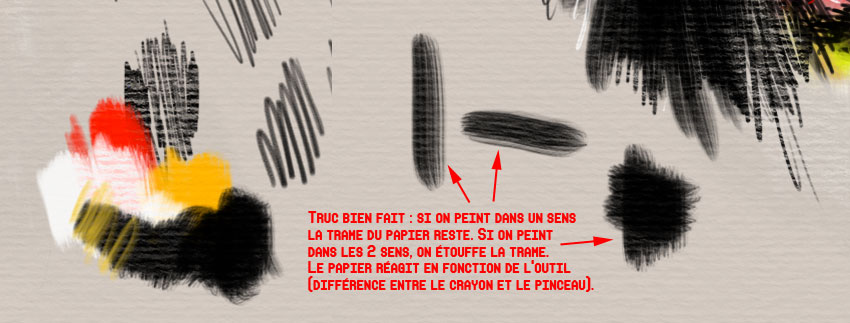
Comment réagit les outils en fonction du papier? Très bien : on est entre juste la simple application d’un filtre Trame et une vraie simulation de papier (trame étouffée ou pas selon la pression et la direction du coup de pinceau ).

Les Outils de Dessin – retour –
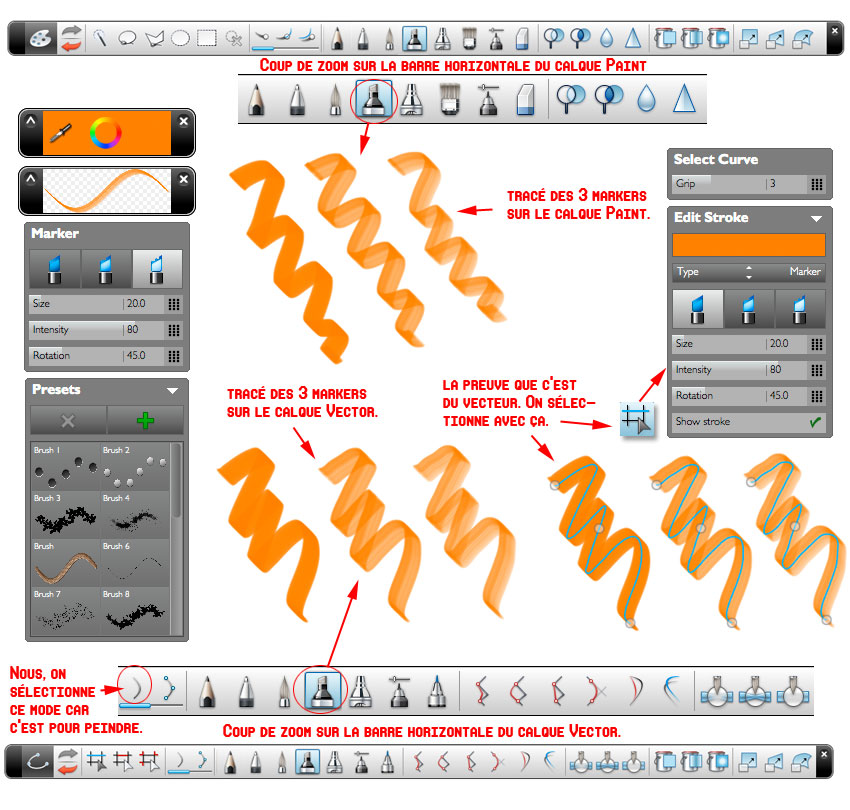
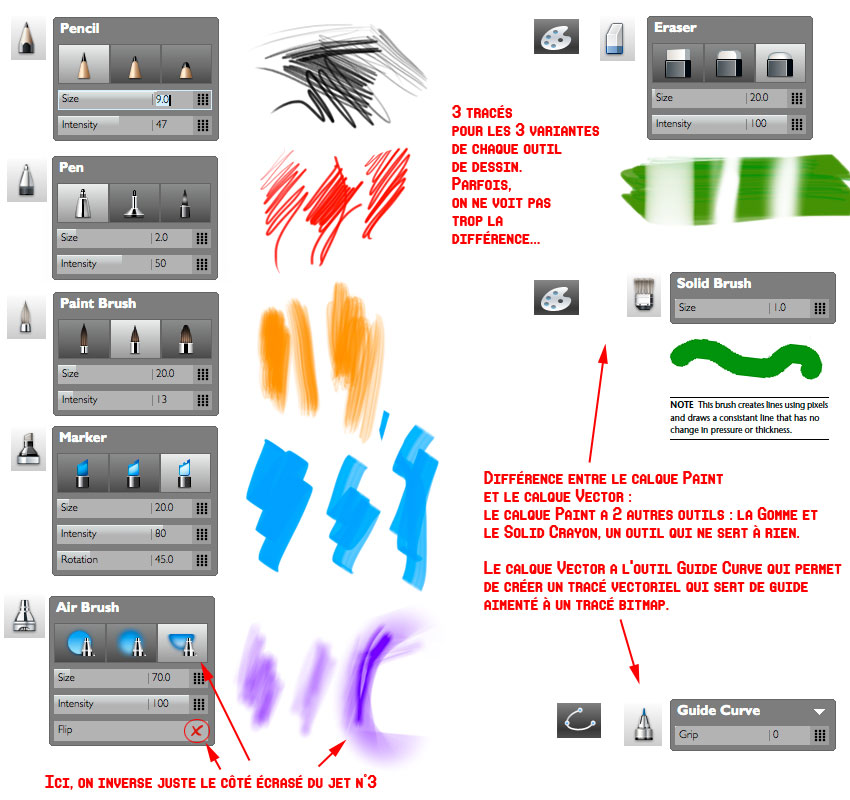
SKB Designer propose selon le calque choisi,Vector ou Paint, une barre d’outils différente, mais les outils qui diffèrent sont ceux associés à la transformation d’un tracé. Les outils de dessin sont les mêmes : le crayon, le stylo, le pinceau, le marqueur, l’aérographe et le Custom Brush qui est l’outil riche par excellent car c’est à partir de lui qu’on peut créer des brosses totalement perso et qui propose des réglages pour le stylet plus riche. Les réglages des 5 outils traditionnels sont par défaut gérés par la pression du stylet. On ne peut régler, en général, que la taille maximum et l’intensité maximum (le marqueur a la rotation en plus). Seule différence entre le calque Paint et Vector : 2 outils en plus pour le Paint dont la gomme, et 1 autre pour tracer des guides sur le Vector Layer.

Il faut préciser (comme écrit au bas de l’image ci-dessus), qu’il faut être en mode Pinceau dans la barre d’outils horizontale du calque Vector pour pouvoir utiliser les qualités du stylet de la tablette graphique sinon vous êtes en mode Plume…
Comme vous pouvez le voir la similitude du tracé d’un même outil avec les 2 méthodes/calques est assez bluffante. Encore plus sur un dessin. Où est le vecteur? Où est le bitmap ci-dessous ? Mais où est Rhonda, au fait?

Voici la présentation des 5 outils de dessin, plus les autres outils selon le calque choisi. Comme vous pouvez le voir avec la palette des propriétés associée à l’outil sélectionné, chez SKB Designer, c’est clair, c’est simple, c’est homogène, c’est propre. Autodesk propose une leçon d’interface qui peut faire école.

La qualité des tracés est identique à celle de SketchBook Pro : le crayon est génial, le marqueur et le pinceau sont sympa, le stylo fait son bouleau et l’aérographe est…Bof. À noter que la 3ième variante de l’outil Aéro fonctionne avec la direction et non l’inclinaison et la rotation. Résultat, cela fait des cassures quand on tourne le poignet et ça ne change pas avec le Art Pen. :/
La gomme est mega bof et le Solid Brush est pourri (en fait, cela correspond à l’outil Crayon dans un soft de traitement de texte). L’outil Guide Curve sera expliqué plus tard. Tout comme l’outil Custom Brush qui a aura droit à un chapitre entier (privilège des riches).
Édition des Outils de Dessin – retour –
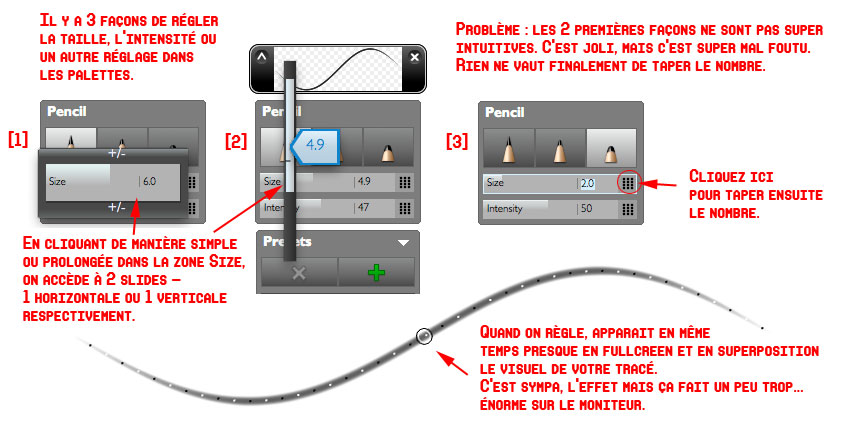
Homogénéité, Homogénéité. Un petit passage par « Comment on change la taille et l’intensité du tracé ? » Ou bien comment on change la couleur ? SKB Designer propose plein de façon différentes et nouvelles d’où l’intérêt de W&mP. On a déjà écrit que cette interface pourrait faire école. Seul souci, parfois c’est joli, mais c’est un peu n’importe quoi.
Même si le stylet gère la pression et l’intensité, il faut régler la taille et l’intensité maxi. Autodesk propose 3 façons. Faites gaffe où vous cliquez!

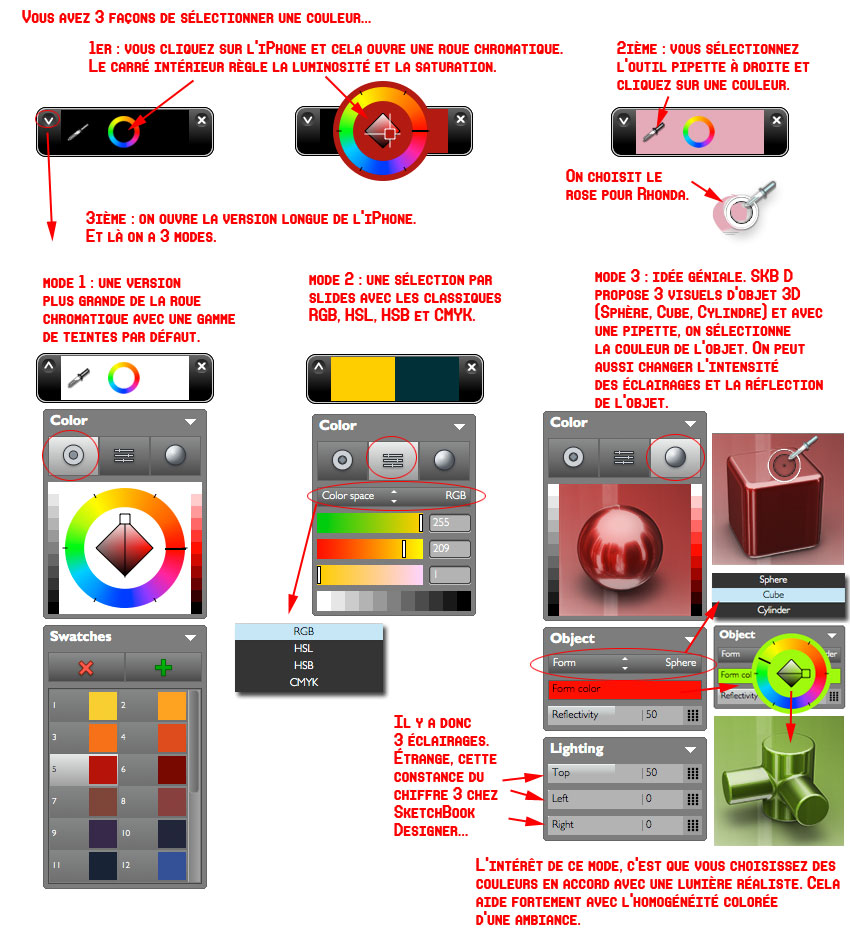
Côté sélection des couleurs, SKB Designer bouffe à tous les râteliers. Par habitude, à W&mP, on ne cite pas les emprunts aux autres éditeurs de softs mais les habitués reconnaîtront. Mais comme Autodesk, c’est du lourd, il apporte leur pierre à l’édifice grâce un modèle 3D qui permet avec une pipette de sélectionner une couleur selon la teinte d’un objet, les éclairages et la réflexion. Idée géniale. C’est pour cela qu’on fait de l’infographie.

À l’utilisation, le module 3D est terriblement efficace pour créer une gamme colorée homogène. Adopté tout de suite. Merci SketchBook Designer.
Le Custom Brush – retour –
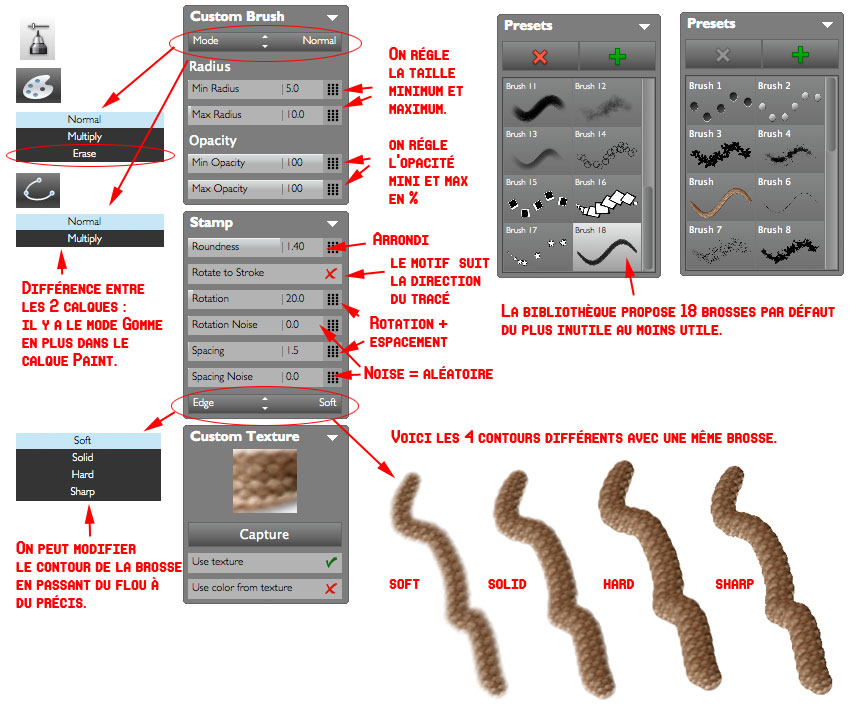
Si les autres outils proposent 2 ou réglages simples. Le Custom Brush propose outre des réglages avancés pour le stylet (taille, opacité, arrondi + espacement et rotation avec l’aléatoire), mais également la possibilité d’utiliser une bibliothèque par défaut aux brosses plus complexes (18 brosses) avec des textures et des couleurs propres mais aussi la possibilité de créer une nouvelle brosse à partir d’une capture. Les utilisateurs de Sketchbook Pro sont en terrain connu.

Gros aperçu de la biblio qui déçoit un peu car en fait, on a un inventaire disparate de ce qu’on peut faire avec le Custom Brush. Il n’y pas pas de biblio thématique, à moins que cela soit accessible lors de l’achat du soft dans un dossier externe sur le DMG. On passe donc du motif naïf à la peau de serpent chipé sur Maya.

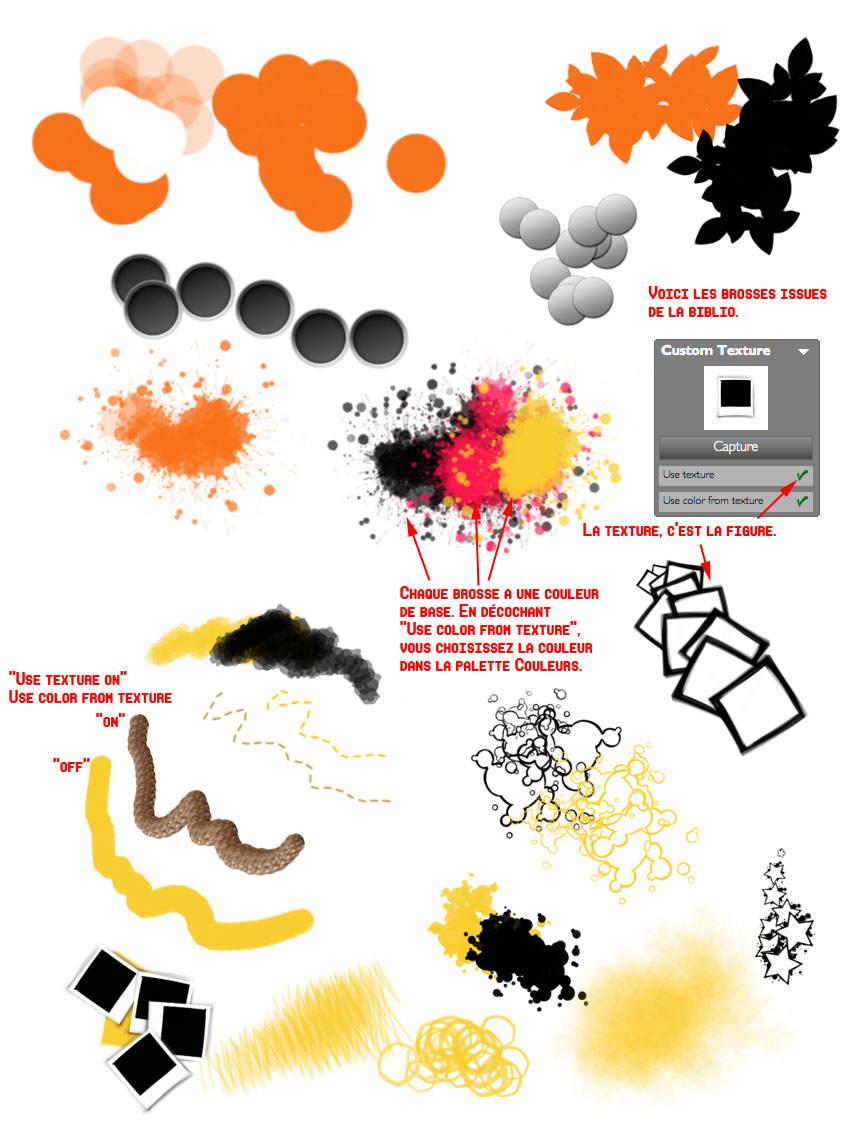
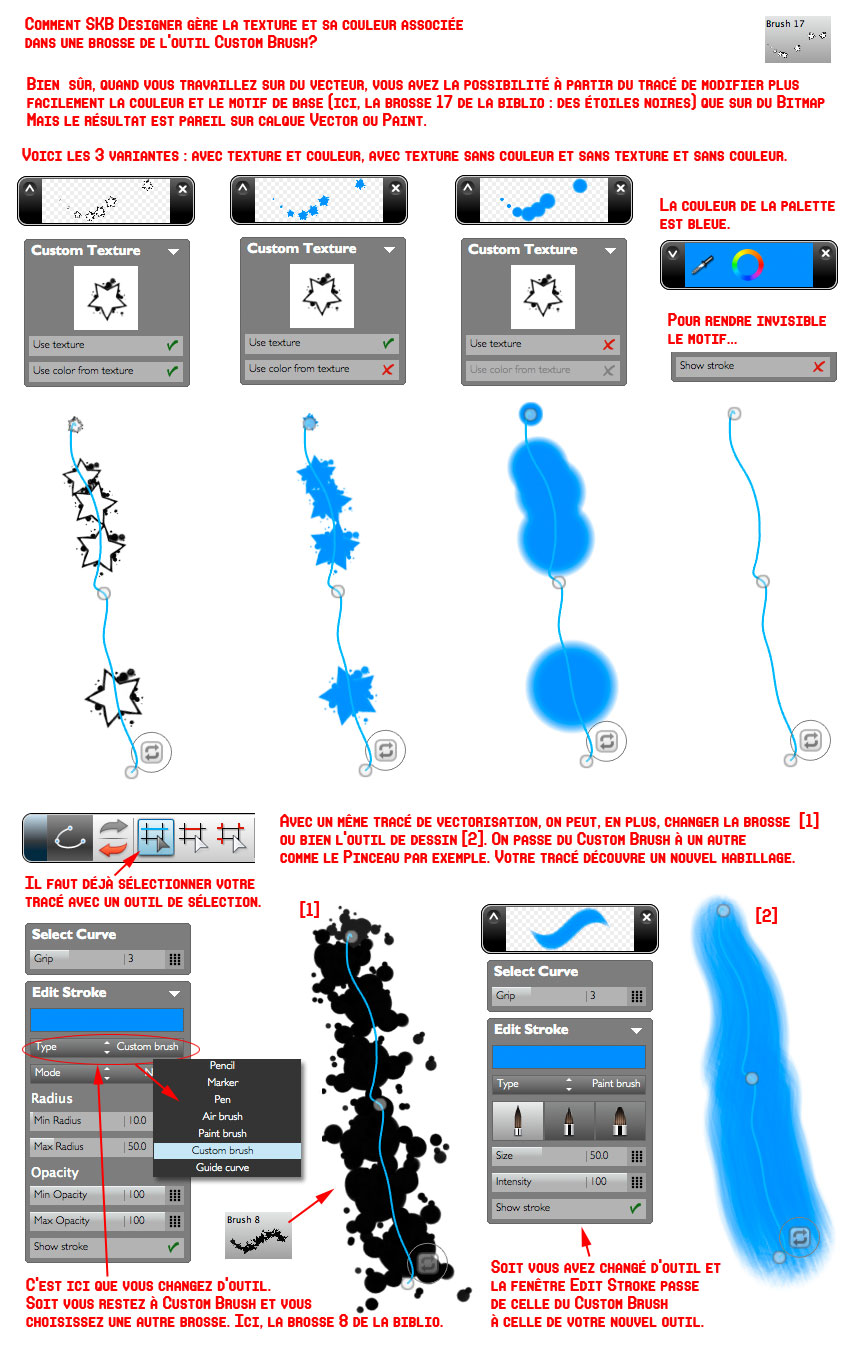
Si vous êtes curieux, vous avez compris que vous avez une figure à laquelle sont associées une texture qui prend en charge la forme et des couleurs par défaut. En cochant ou pas telle ou telle propriété, vous faîtes exploser votre brosse de base. C’est plus clair ci-dessous. En mode vecteur, vous pouvez aisément switcher d’une brosse à une autre avec le même tracé vectoriel et zapper le Custom Brush pour un des 5 outils traditionnels. À ce stade, c’est Barry Pottier et le Custom Brush d’Or.

Créer une brosse – retour –
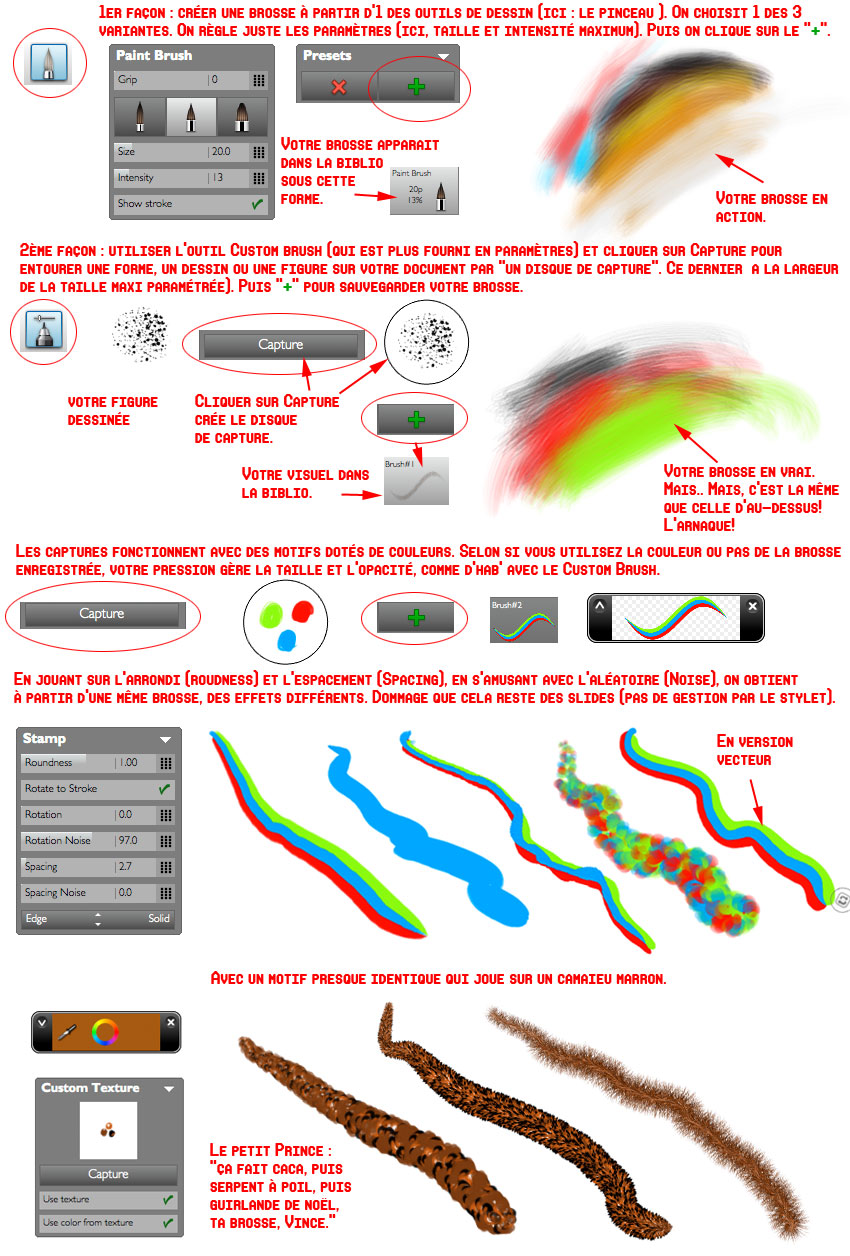
Crayon, Pinceau, bla bla bla… et Custom Brush, il est très facile de créer une nouvelle brosse et de la sauvegarder. Biensûr, c’est plus complexe avec le Custom Brush et il y a des variantes notamment si on utilise la Capture, c’est a dire qu’on fait, tout simplement, une capture d’un motif dessiné sur votre document. B-A-BA du créateur de brosse… À W&mP, on est les champions pour caser tous les processus en une seule image.

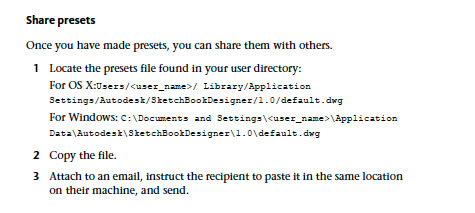
Vous voyez. Ce n’était pas compliqué à expliquer. Par contre si vous voulez partager votre biblio de brosses créée avec amour et parce que vous êtes altruiste et magnanime, que vous êtes solidaire et généreux, que vous êtes bénévole dans une association venant en aide aux graphistes et plasticiens miséreux et que vous terminez toujours vos phrases par « car c’est l’affaire de nous tous! »…. En gros, si vous voulez sauvegarder, récupérer votre biblio entière et la donner à d’autres, c’est plus roots car vous devez creuser dans Mac Os X. L’Aide d’Autodesk nous aide…

Les Outils de Retouche – retour –
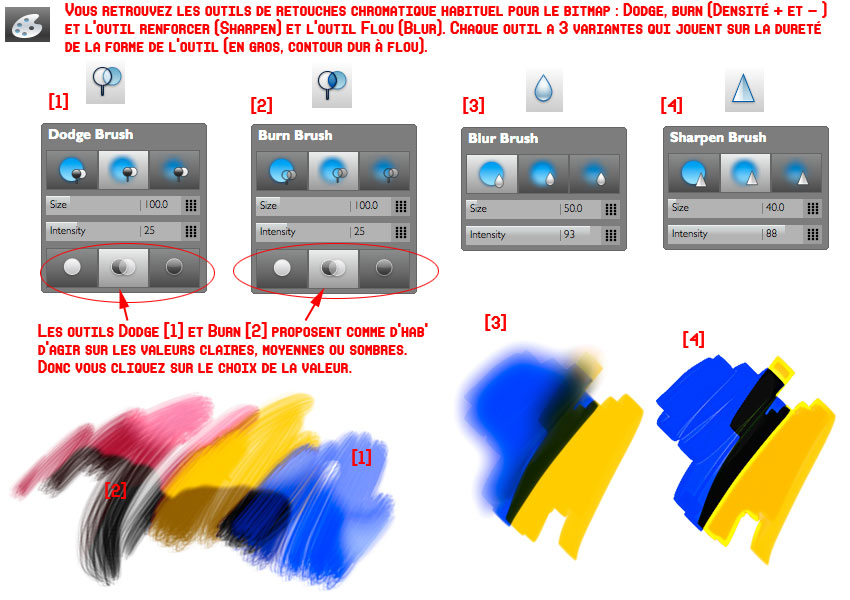
Les barres d’outil proposent les outils de dessin mais également des outils de retouche et cela diffère grandement entre le calque Paint et le calque Vector. Ici, on fait l’impasse sur les pots de peinture; on ne s’intéresse qu’au stylet.
Sur le calque Paint, on retrouve les outils habituels : Densité + et – et le binôme Flou/Renforcement.

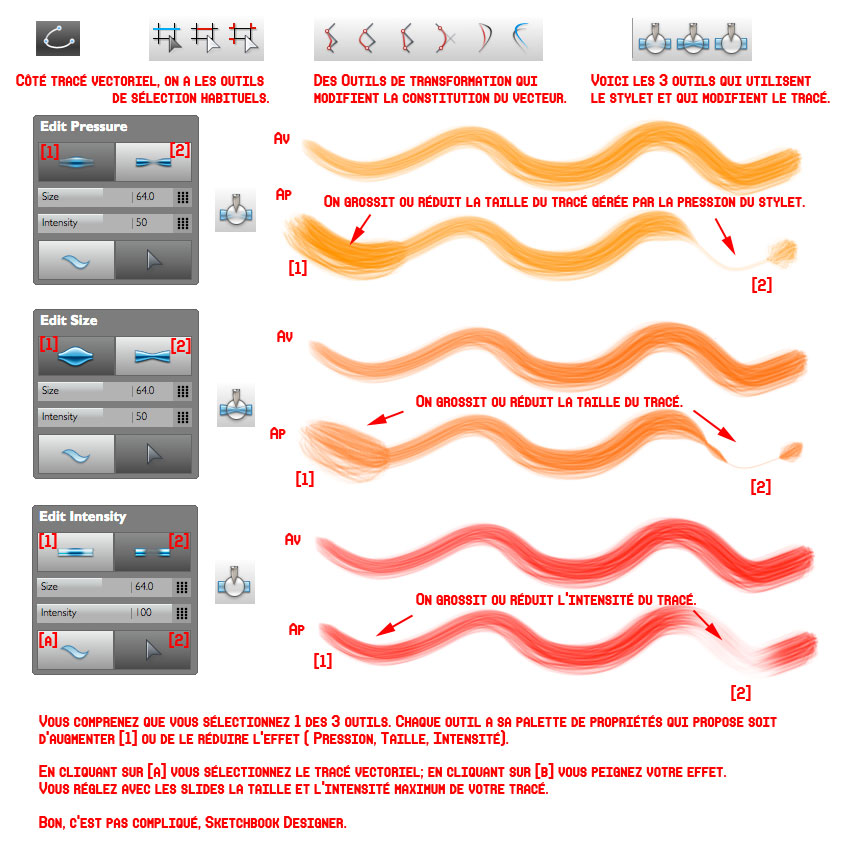
Sur le calque Vector, on retrouve… Les outils de sélection et de torsion d’un vecteur. Ce qui nous intéresse et ce qui intéresse le stylet, ce sont les retouches de la taille et de l’intensité de la brosse associée. Donc exit la partie modification du tracé pur, même si SKB Designer propose des outils super sympa avec un effet de réalisation super cool (fondu enchainé entre l’avant et l’après).
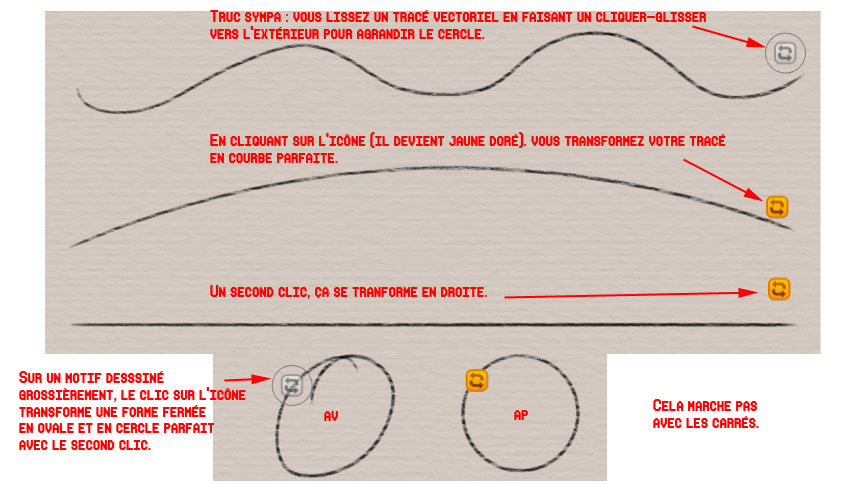
Le tracé propose des petits plus notamment sur le tracé même car on peut lisser un tracé jusqu’à ce qu’il ressemble à un cercle. Tout ça en cliquant sur un seul icône.

Vous avez vu le « s » de « tranfome » est passé à « desssiné ». Voilà, ça, c’est du Harry Pottier dans le texte…
Symétrie et Guide – retour –
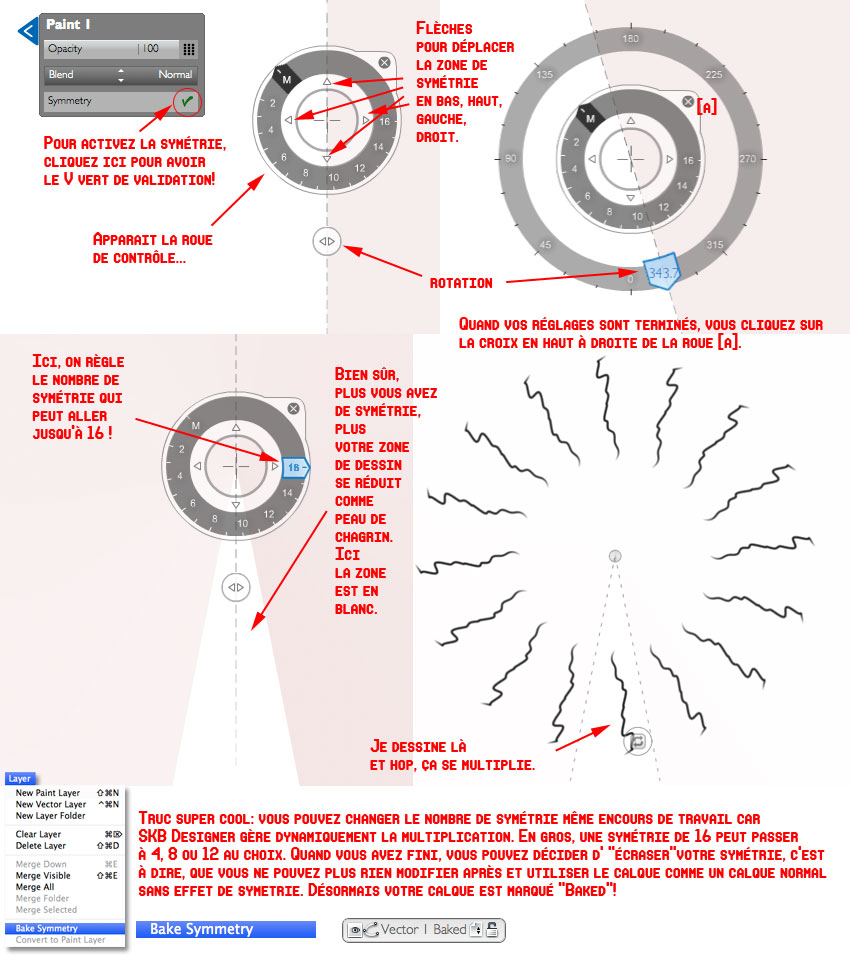
SketchBook Designer propose d’autres fonctions plus ou moins connues chez utilisateurs de SketchBook Pro, mais en version plus riche et plus complexe : la symétrie et le tracé guidé.
Le module de symétrie permet jusqu’à 16 niveaux de symétrie. On peut également jouer sur la rotation. Et on peut changer le nombre de symétrie quand on veux. Trop fort.

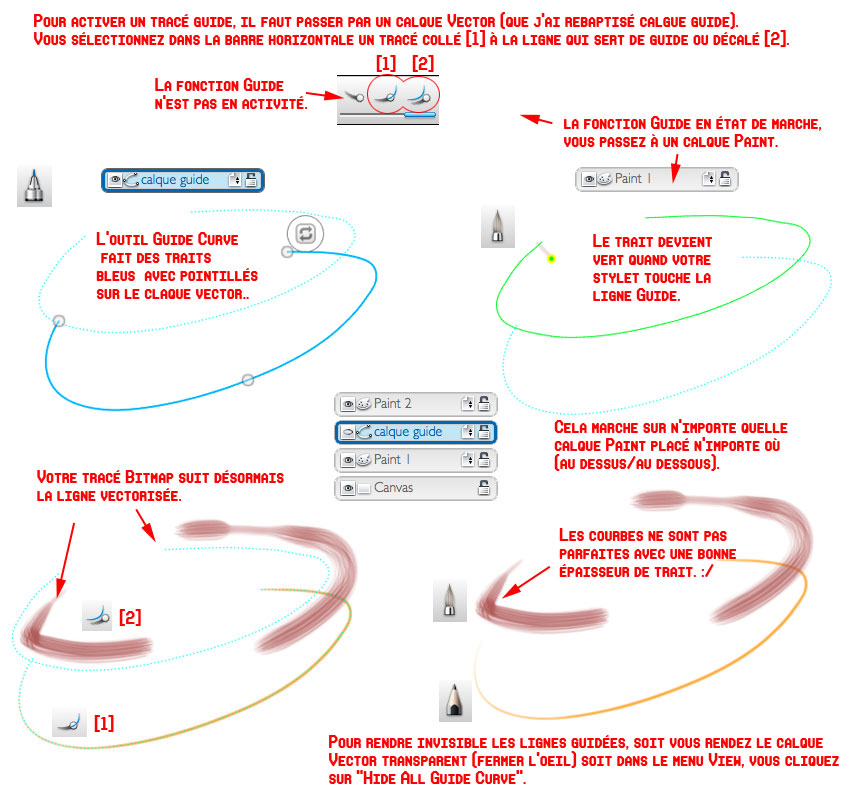
Autre fonction : le tracé guidé dont l’utilisation est moins intuitive. Alors que SKB Designer sépare totalement calque Vector et Calque Paint, il faut utiliser un calque Vector avec l’outil Guide Curve pour pouvoir dessiner sur un calque Paint avec un outil Paint forcément. Alors, votre tracé bitmap est aimenté sur le tracé vectoriel. Donc très sympa pour dessiner des figures parfaites avec un style de dessin naturel. Bien sûr, c’est excellent avec le stylet pour donner « un coup de vivant » à des figures très mathématiques, d’autant plus qu’on peut importer le format DWG. En gros, vous pouvez récupérer des tracés d’un soft d’archi dans SKB Designer et transformer cela en illustration à main levée. Seul bémol : au niveau des courbes, si la tournure de la courbe est aigue, vu que le tracé de la brosse utilise la direction, on a droit des effets pas très jolis au niveau de l’angle.

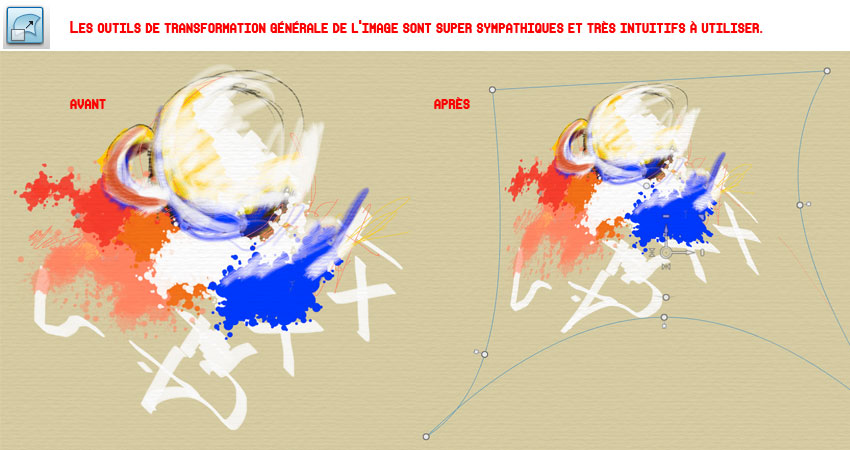
Cela ne concerne pas le stylet, mais SKB Designer propose des outils de déformations du document entier. Mais comme c’est super bien fait (rapidité et facilité de déformation multiple), on en parle.

Conclusion – retour –
SketchBook Designer 2011 est un excellent soft avec plein de nouveautés parfois géniales et est surtout plus riche que SketchBook Pro. Le fait de marier parfaitement le vecteur et le bitmap prend tout son sens. L’interface est vraiment excellente. On a adoré car elle propose une homogénéité rare. Le seul gros défaut, c’est que lors de notre test, le soft nous fait des trucs bizarres entre bugs, plantages et ralentissements graves de chez grave quand on fait du vecteur… C’est comme tout. Cela peut venir de notre ordi.

En général, une maj suffit à régler ces problèmes.(MAJ : en effet, une maj vient d’arriver qui corrige des problèmes sur les outils vectoriels. Comme par hasard…)
À noter qu’il existe une version light de SketchBook Designer : Alias Sketch. Pas de Custom Brush et de Guide Curve pour le petitou.

SketchBook Designer 2012 – retour –
Rien de nouveau en ce qui concerne cette nouvelle version, annoncée en mars…2011. Voir sortie en mars 2011. On ne sait plus avec Autodesk. L’interface n’a pas changé; elle est toujours aussi cohérente et belle. À W&mP, on adore l’interface de SBK Designer.
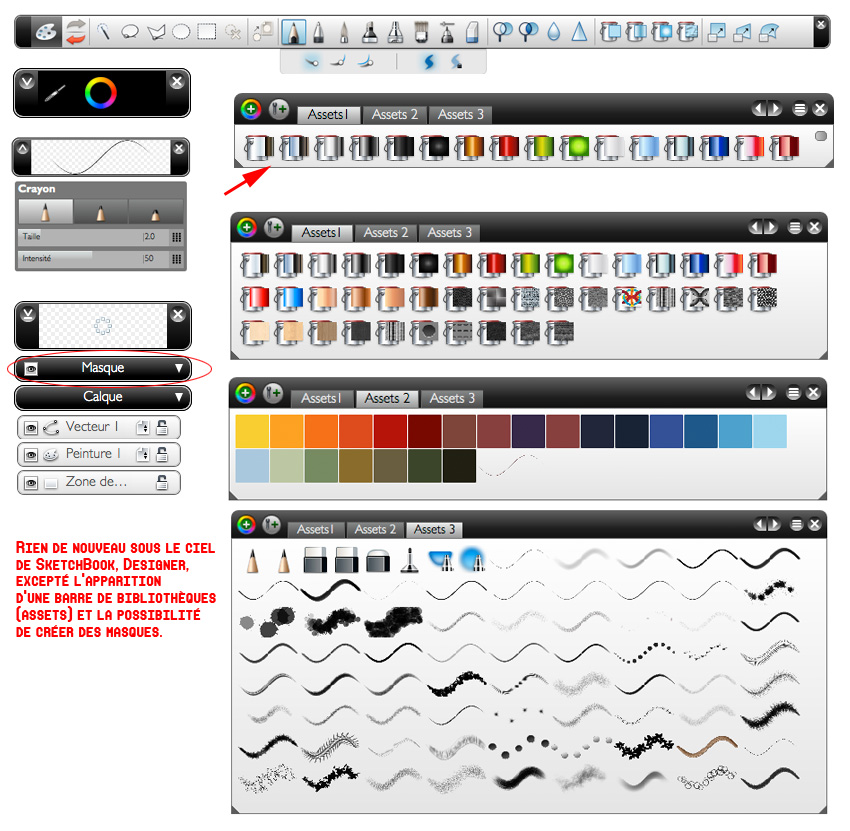
Pour les utilisateurs de tablette, il n’y a rien. Même pas la mise à jour avec un pack en fin d’année 2011 n’a apporté un truc en plus par rapport au stylet. On se contente juste de la possibilité de créer des masques et la présence de bibliothèques plus conséquentes pour les couleurs et les brosses.
Mais ce n’est pas parce qu’il n’y a rien, qu’on n’écrit rien à W&mP. Donc voici quelques images de l’interface qui n’a pas changé et des tracés… Qui n’ont pas changé.

Des tracés de brosses de la bibliothèque (Assets 3)…

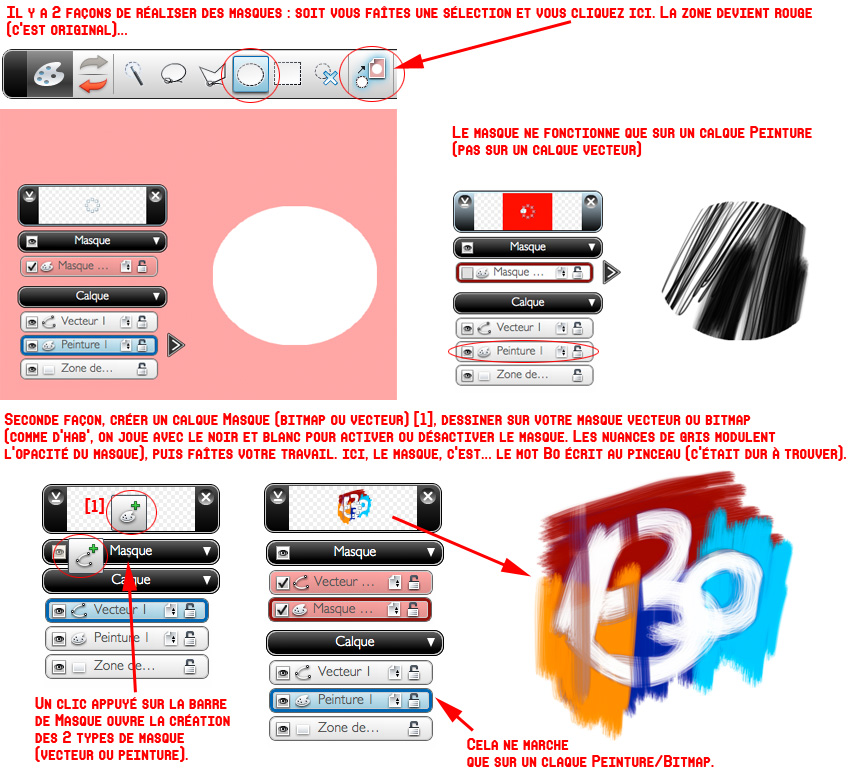
On passe aux masques, qui peuvent être réalisés sous 2 formes – bitmap ou vectoriel. Par contre, son application ne fonctionne que sur un calque Peinture/Bitmap.
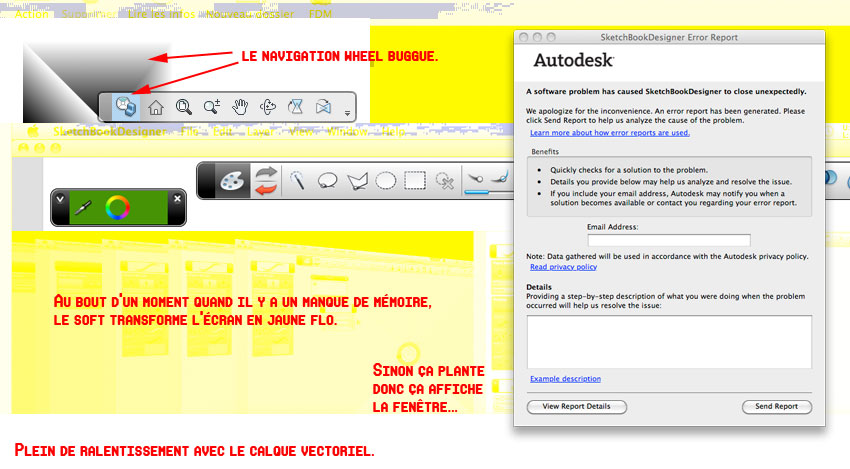
Sinon côté bugs, j’ai toujours les mêmes soucis ‘chez moi’ : ça devient tout jaune parfois et le Navigation Wheel est naze.
Au final, je comprends que cette version 2012 soit sortie en 2011, car elle est vraiment proche de la version 2011. Autodesk aurait pu l’appeler 2011.5.
SketchBook Designer 2013 – retour –
Quelques semaines après la sortie de SketchBook Designer 2013 (fin 2012), Autodesk annonce « Autodesk SketchBook Designer software is no longer available for retail purchase effective November 1, 2012. It will continue to be included in the following Autodesk Design and Creation Suites » J’ai cru tout d’abord que SketchBook allait être blackboulé. En fait, il semble que le soft continue bien, car une version 2014 est annoncée, mais il ne sera bien que disponible dans les 2 suites « Créative ». Pas d’achat direct à l’unité. Un dernière essai avant la disparition?
Mais le pire, c’est que côté tablette et stylet, il n’y a pas grand chose de nouveau. Donc à part vous parlez des nouvelles bibliothèques à utiliser avec un pot de peinture dédié, rien à signaler pour les tablettophiles (oui, c’est un nouveau terme que j’ai inventé).
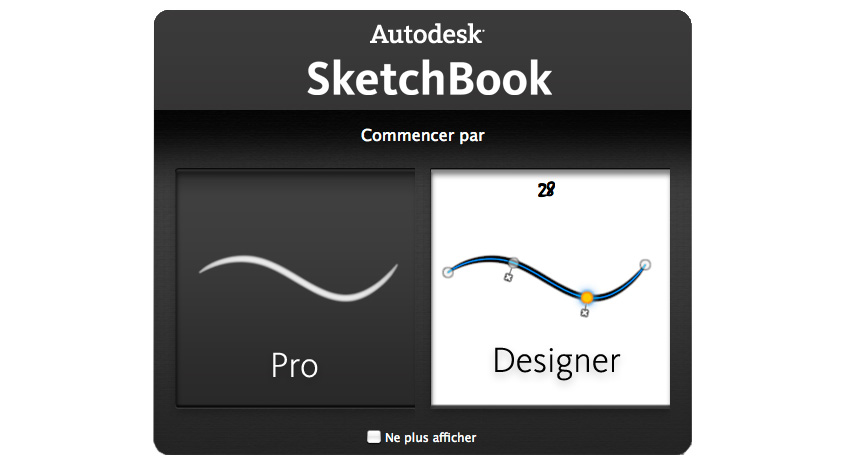
Commençons par le commencement. Au lancement, on a droit à un choix, si vous possédez déjà SketchBook Pro. C’est intéressant, déjà le soft vous propose d’utiliser l’autre SketchBook. Ce n’est pas bon signe.

Vérification faîte. En effet, ce n’était pas bon signe. SketchBook Designer, qui proposait une interface graphique parfaite, innovante, sublime se fait charcuter au cutter sur la version 2013. Fini le design iPhone. Bizarrement, c’est le design de la fenêtre des préférences, qui contamine toute l’interface. Le dégradé gris sombre, un peu partout, fait perdre beaucoup en clarté. Sinon, côté logiciel, l’essentiel des nouveautés est l’ajout de multiples bibliothèques de texture. Par contre, leur agencement et leurs options sont catastrophiques. Pourquoi ne pas avoir gardé l’interface des Assets 1, 2 et 3 de la version 2012?
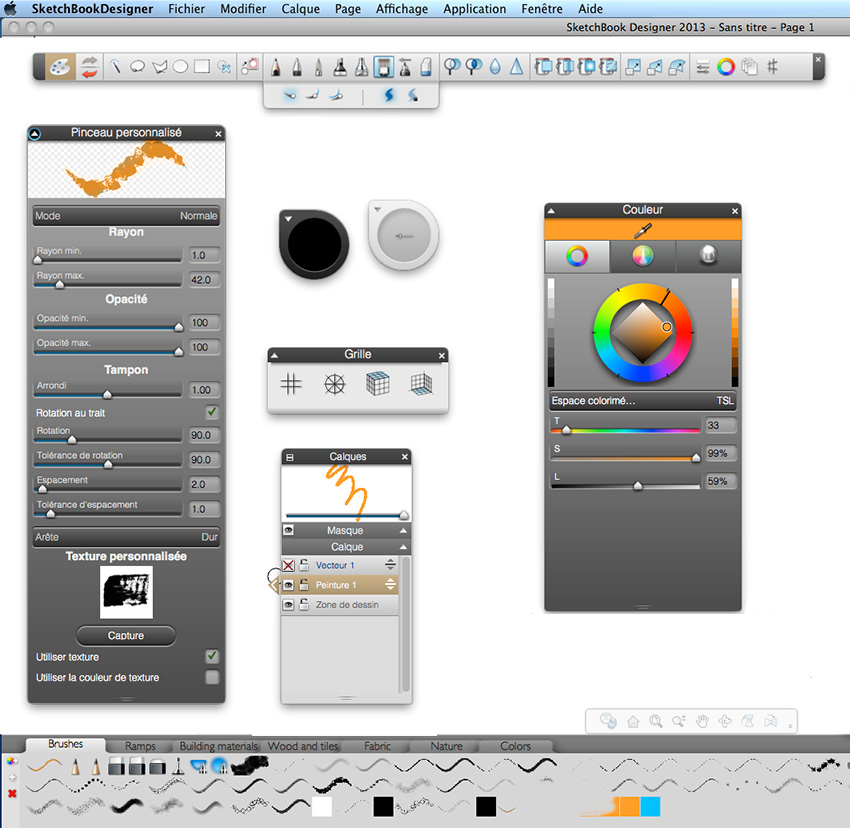
Voici l’interface…

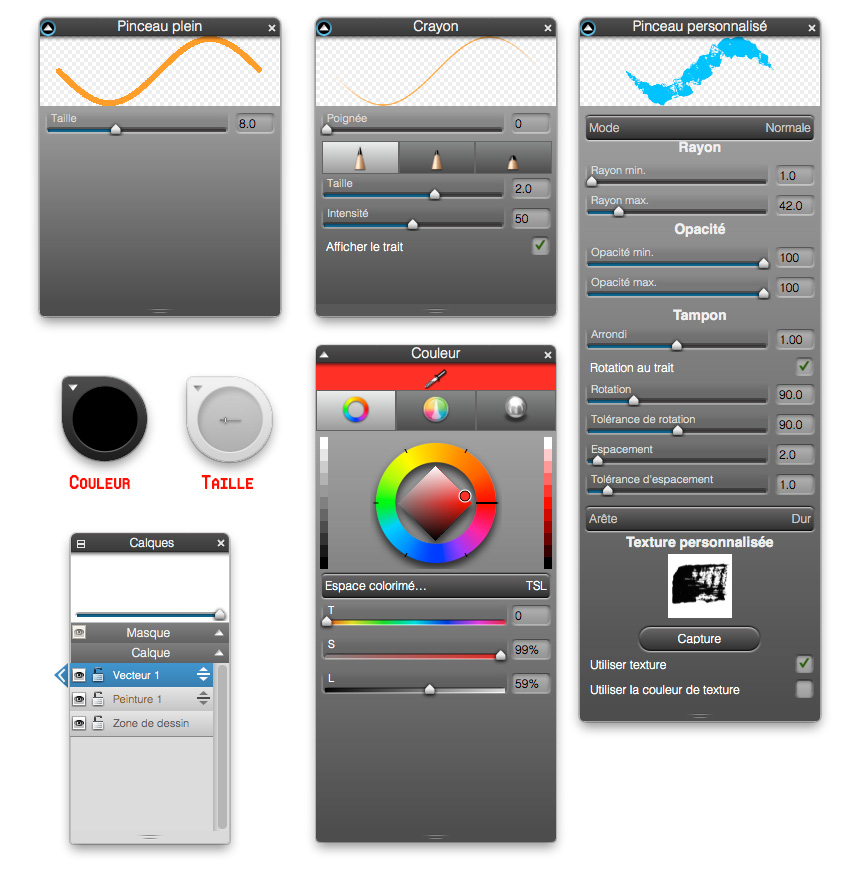
Le logiciel est toujours Bitmap et vector. Donc la palette horizontale des outils change en fonction du calques sélectionnée.

Zoom sur les autres palettes. C’était largement mieux avant. Rien de nouveau du côté des options, que ce soit pour un outil standard (Crayon) ou pour du pinceau personnalisé. En plus, juste une palette en goutte d’eau pour la couleur, qui reprend celle des propriétés des brosses (taille, opacité). C’est joli; on aime, même si ce n’est pas nécessaire.

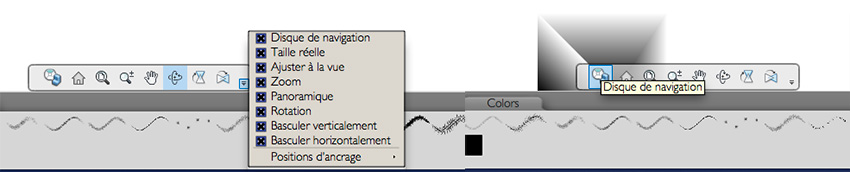
On retrouve toujours notre petit menu avec notre fameux disque de navigation, qui n’a jamais fonctionné chez moi. L’affichage du menu contextuel nous fait revenir à un design très vintage, digne de Windows 95 (???). C’était mieux avant.

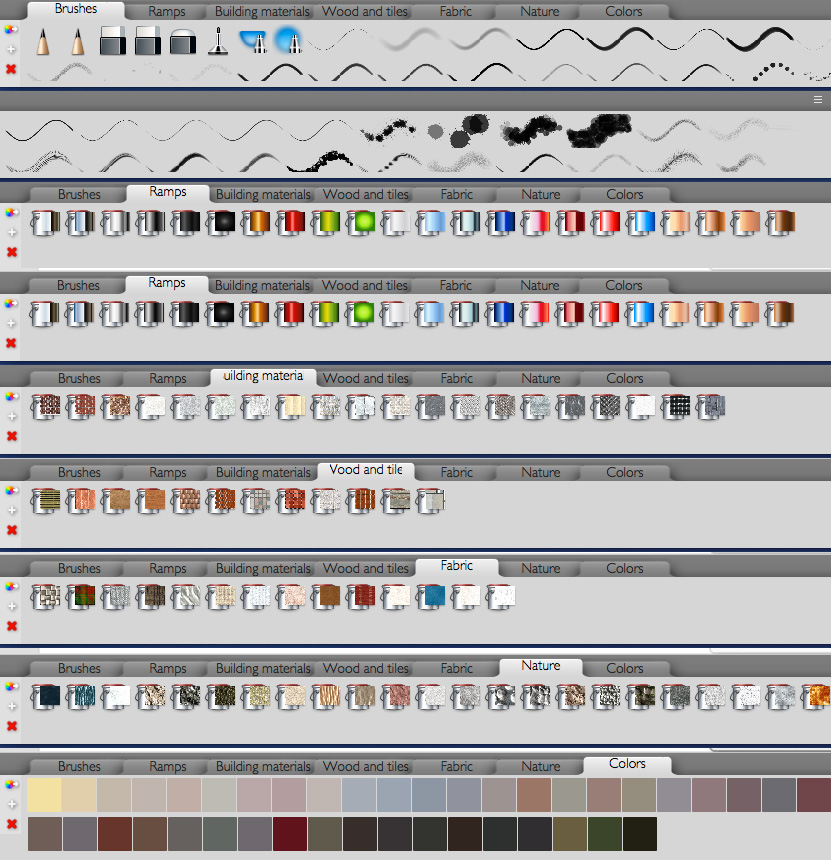
On aborde, maintenant, toutes ces nouvelles bibliothèques de texture, présentées sous forme d’onglet : Brushes (les pinceaux, déjà là avant), Ramps (dégradés), Building Materials (texture pour le bâtiment), Wood and tiles (bois), Fabric (pourquoi ce n’est pas mis dans Building Materials aussi?), Nature (pourquoi Wood et tiles ne fait pas partie de cette biblio?) et Colors (toujours là). Le problème de cette disposition : cela devient galère quand il y a trop de choix (Brushes, Ramps) et en ce qui concerne les autres, il n’y aucune visibilité; on ne sait pas ce qu’on choisit. On a plein de pots de peinture avec plein de visuels rikiki, qui se ressemblent tous, même si on choisit une vue plus grande dans les options (on ouvre un menu contextuel en cliquant en haut à droite).
Sinon dans l’image ci-dessous, j’ai fait une erreur, j’ai doublé la même biblio des dégradés (Ramps); il y a, en fait, environ une cinquantaine de dégradés.
En résumé, il n’y a aucune lisibilité, à part les onglets. On découvre la texture en cliquant dessus.

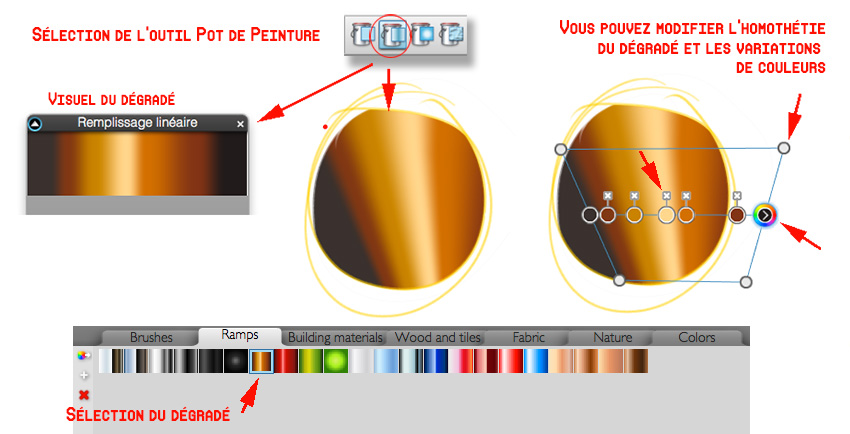
Pour appliquer les couleurs, dégradé et textures, on a un pot de peinture dédié : pot de peinture uni, pot pour un dégradé linéaire, pour un dégradé radial et un pot pour appliquer une texture. Si on choisit, par exemple, le dégradé. Le truc excellent, c’est la manipulation du dégradé par des poignées. On modifie facilement l’étendue, la variation et les couleurs.

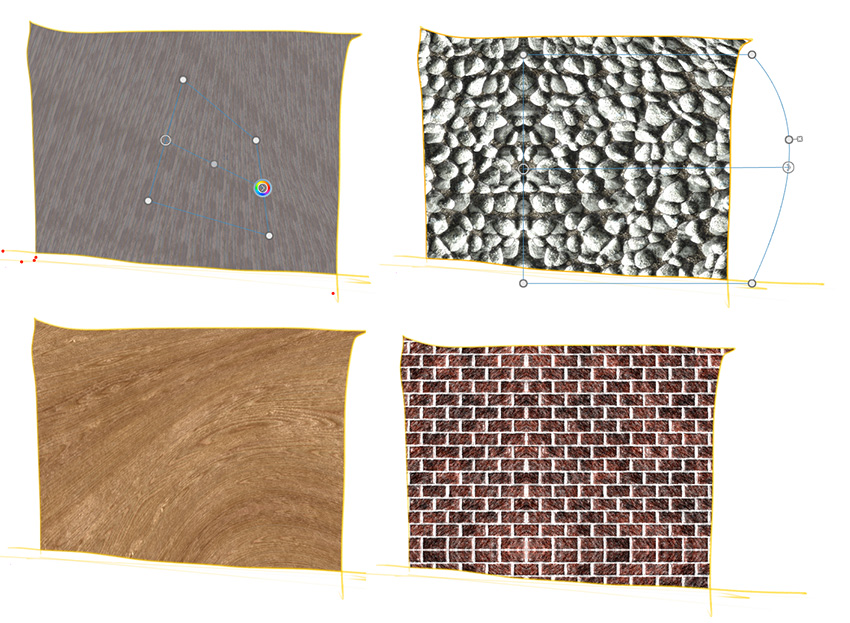
Même façon de procédé en ce qui consiste les textures. On choisit le pot de texture dédié. On modifie l’étendue par des poignées. Vous constatez que les textures proposées par SketchBook Designer ne sont pas… Très originales. Bois, parquet, brique… Zzzzzzz… Je crois que n’importe quel soft gratos d’archi propose les mêmes textures.

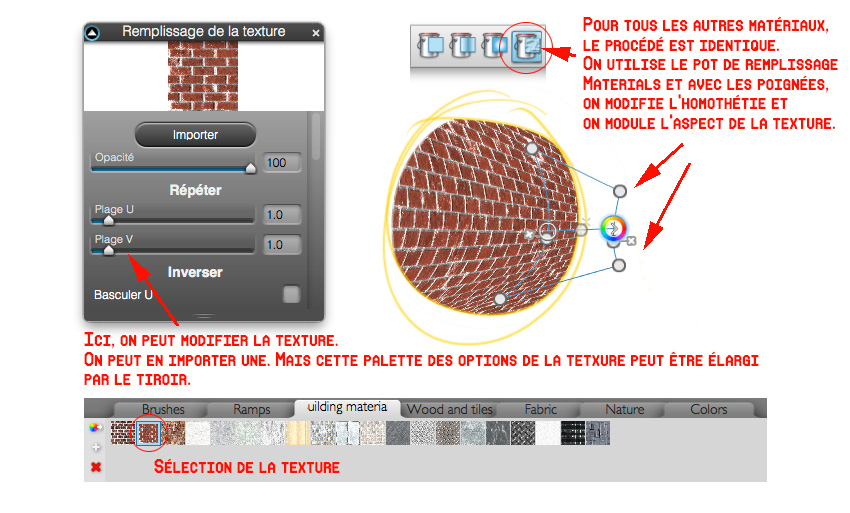
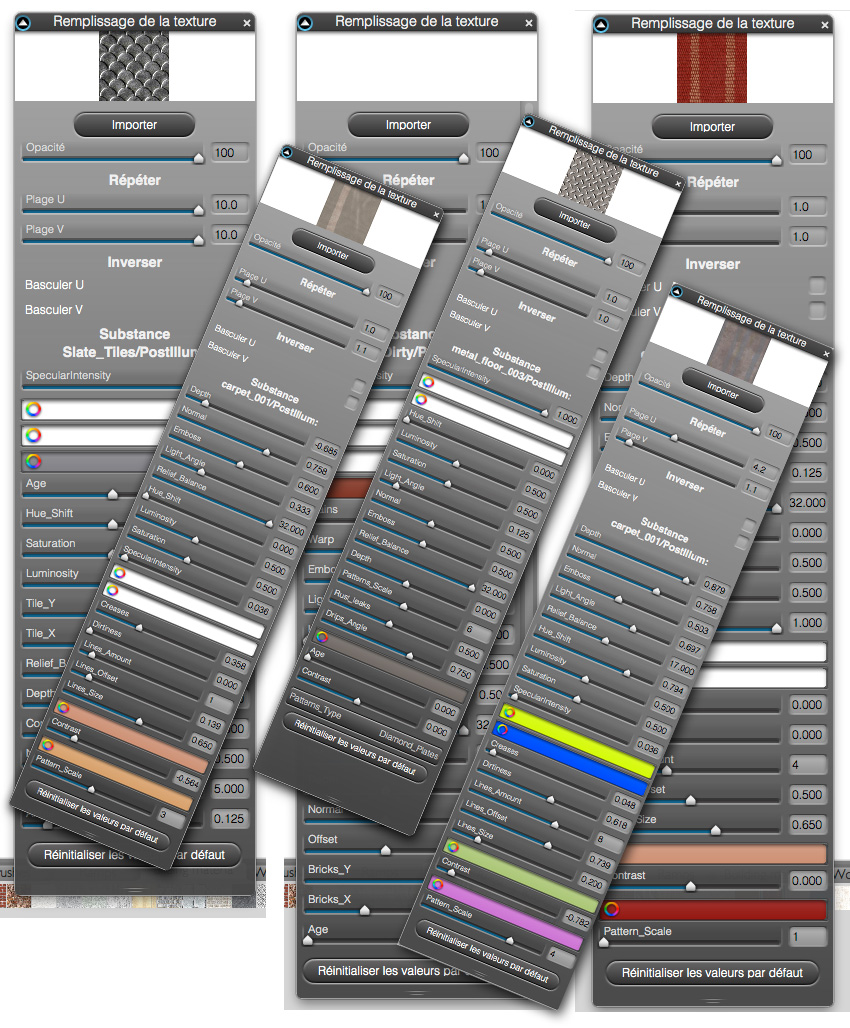
Comme vous le constatez ci-dessous, on retrouve le même procédé avec les poignées. On a aussi une palette : « Remplissage de la texture ». Et cette palette propose, aux premiers abords, peu de réglages. C’est une tromperie!

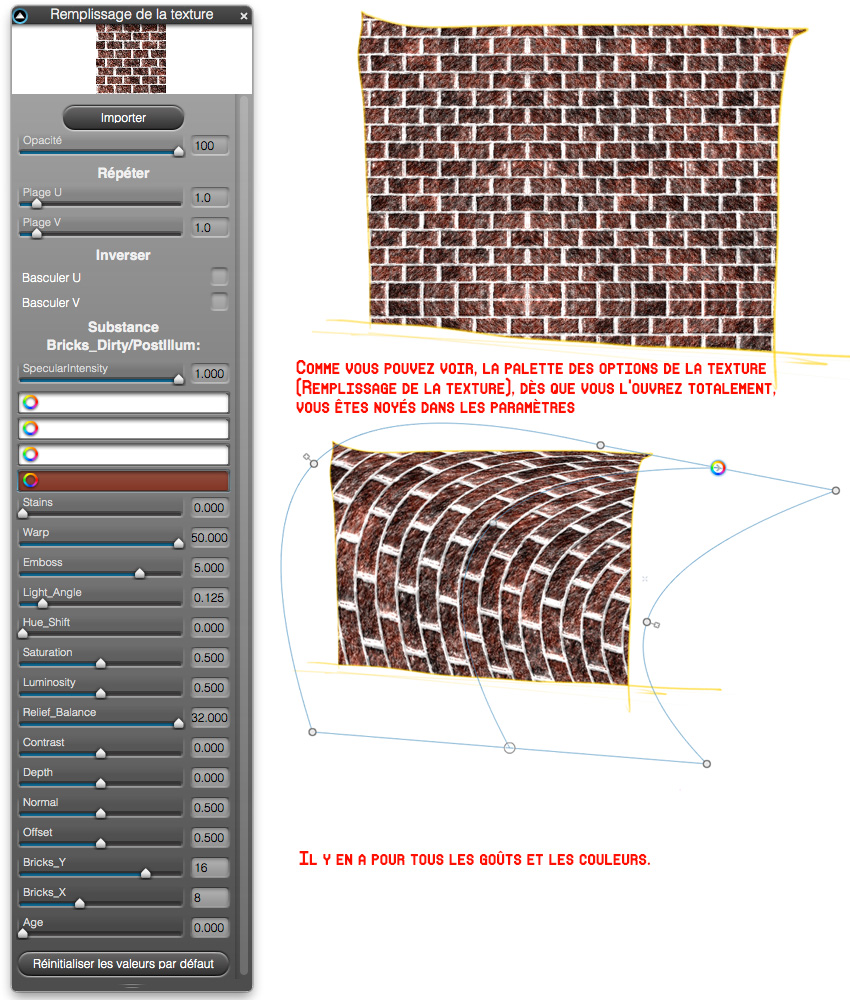
Dès que vous élargissez la palette « Remplissage de la texture », vous vous retrouvez avec une usine à gaz. Mais là, c’est du gaz de schiste. C’est de la fracturation de logiciel à donf. Volontairement, j’ai pris la texture, qui propose une palette « Remplissage de la texture » assez réduite pour l’exemple.

Le plus énorme, c’est que selon la texture (même si elle appartient à la même biblio), les paramètres, les slides, les choix des couleurs, changent. Il y a beaucoup, beaucoup, beaucoup trop de réglages trop différents les uns des autres. Plus la texture est brouillonne (du flou type marbre), plus on a de paramètres. On ne s’en sort pas; il y en a trop, mais beaucoup trop. En plus, les textures sont quelconques, très peu photoréalistes pour la plupart, et on se retrouve avec cette palette « Remplissage de la texture » qui vous inonde de réglages. Le plus rigolo : si vous touchez à tous les slides, vous obtenez n’importe quoi comme texture. Cela ne ressemble plus à rien. Des palettes de « Remplissage », je vous ai mis plein ci-dessous. Il doit y avoir une cinquantaine de texture. Si vous voulez tout tester, vous avez mal à la tête après.

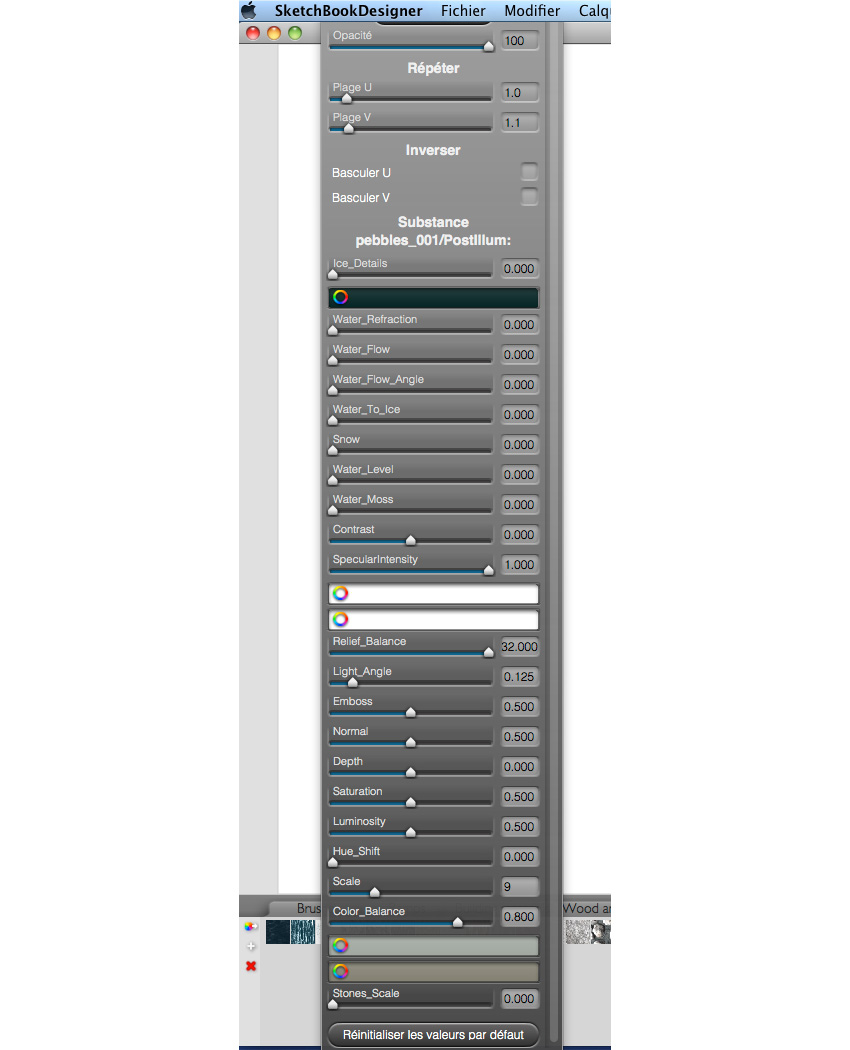
Et le plus hallucinant, parfois, certaines palettes sont plus longues que l’écran. Ci-dessous, la capture écran, taille 1, d’un iMac. On est obligé de déplacer la palette verticalement pour accéder aux paramètres tout en bas, en faisant un cliquer-glisser avec la souris sur le côté. Peut-être que les développeurs ont bossé sur un écran en mode portrait avec 3000 en résolution. J’ai aucune autre explication. Tout ça parfois, pour une texture bien nulle, pas du tout réaliste. Pour une texture que vous n’allez jamais utiliser.

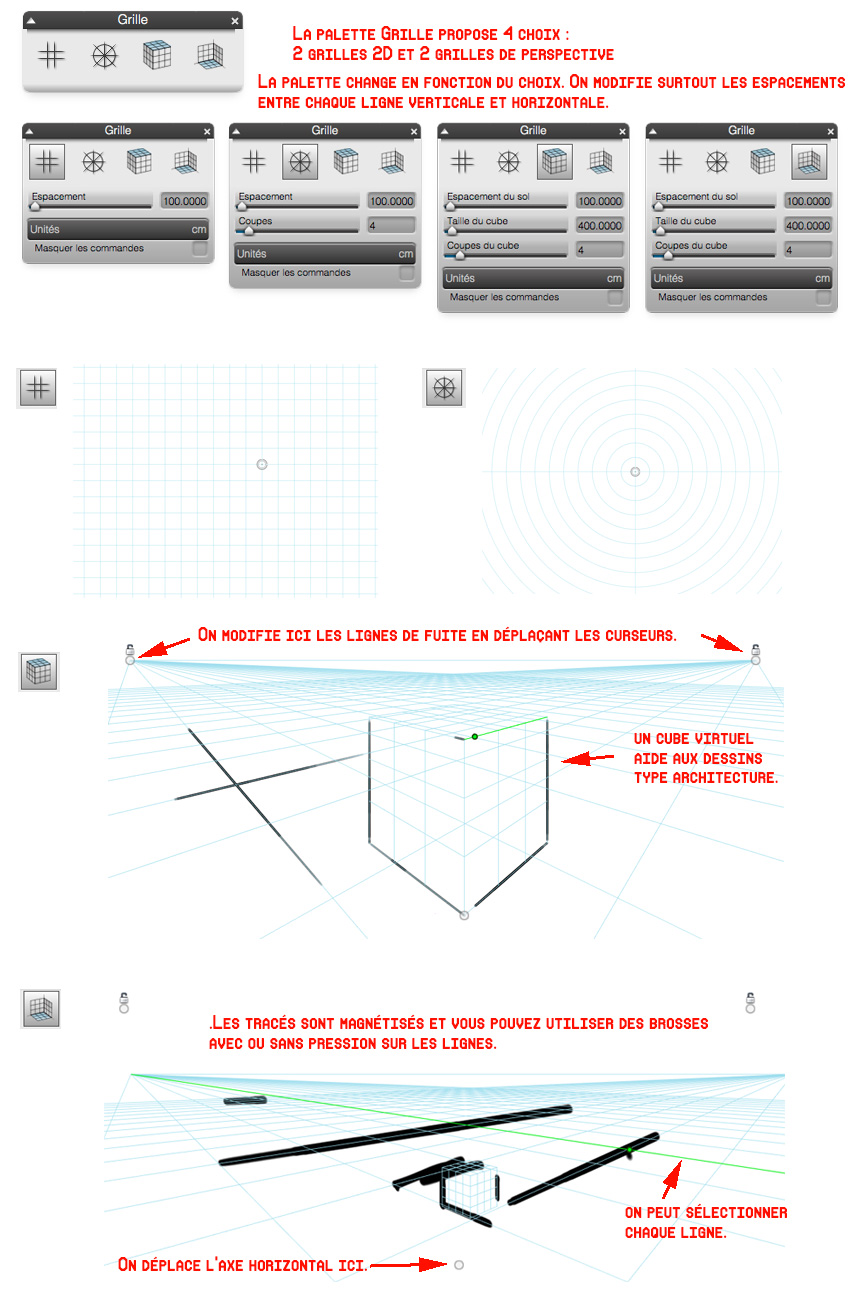
J’ai fini d’achever les bibliothèques. On s’est fait plaisir. Passons à une autre nouveauté : l’apparition d’une palette Grille, qui propose 4 types de grille d’affichage. On retrouve le classique damier, mais il y a surtout 2 grilles de perspective, qui sont manipulables avec un procédé assez intuitif. Mieux vaut des images, plutôt qu’un long discours. À noter, que les lignes des grilles sont magnétisées, donc le tracé au stylet suit des directions et la pression est reconnue. Pratique pour affiner un effet de ligne fuyante avec un rétrécissement du trait.

C’est tout pour cette version 2013. En attendant 2014 et certainement, avec, espérons le, une nouvelle interface plus claire. De tout façon, c’était toujours mieux avant.



Commentaires fermés.