*Inkling – le mini Test*
Les mini tests sont une réunion des articles du blog à propos d’un produit Wacom. Si du contenu a disparu, cela vient de fait de Wacom (disparition sur le Wacom youTube Channel d’un teaser ou d’une video de lancement). Ces mini tests sont évolutifs dans le temps.

Annnonce et sortie de l’Inkling

C’est l’année des stylets. Après le Bamboo Stylus, voici Inkling, un stylo qui écrit sur du papier et par infrarouge permet de récupérer les tracés sous forme vectorielle ou bitmap (selon le soft) dans un boitier récepteur avec une mémoire. Truc classe en plus, vous avez la possibilité avec ce boitier cliquable de créer plusieurs calques compatibles avec Illustrator, Photoshop et SketchBook (Pro et Designer version 2011). Le site mini site Newthing a changé pour le site http://inkling.wacom.eu/ . Il n’a pas fait long feu, car il a explosé en après-midi, mais il est de nouveau actif. Actuellement, c’est le lien vers la page de la petite appli Inkling Sketch Manager qui est difficilement accessible parfois. Sinon vous avez la page de Wacom sur le site de la société.

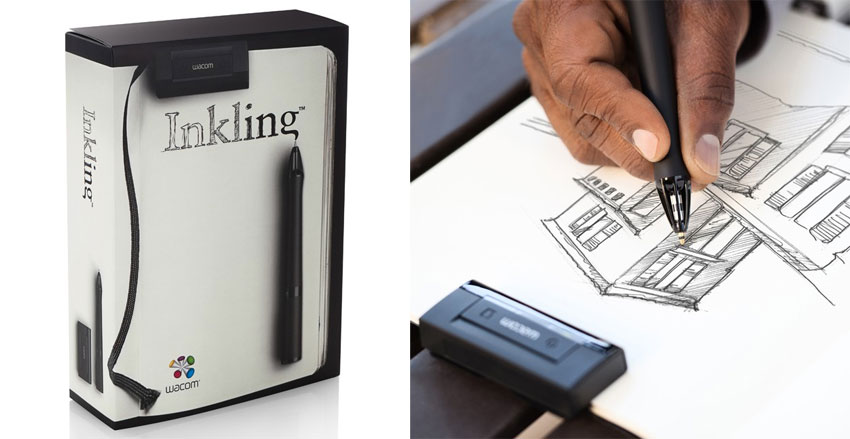
On présente donc la journée de ce 30 août, où Wacom sort enfin son Inkling. Si j’ai titré « enfin », c’est que Inkling, c’est un peu l’iPhone 5 de Wacom. J’en écris pas plus. En résumé, c’est un produit qui a été beaucoup réfléchi et travaillé. De mémoire, sur une autre planète et un autre temps, j’avais été halluciné par la qualité du boitier. Quand on ouvrait déjà le coffret de l’Inkling, on avait l’impression d’ouvrir un coffret de sabre lazer de Jedi, tellement le produit est super bien fini (c’est pour cela que j’avais fait un clin d’oeil à Star Wars). De mémoire également (j’écris de mémoire, car ça remonte à loin… Je rigole), le stylet me paraissait un peu gros à l’utilisation, quand je l’avais eu entre les mains, mais lorsque je vois maintenant qu’il ne pèse plus que 21 grammes… C’est un exploit technique. Il garde un quand même un manche assez épais, même si la tenue au bout de la mine a été réduite, mais il possède toujours vers son sommet une largeur plus affirmée. Ce qui n’est pas très agréable, mais comme le stylet ne pèse plus grand chose.
Retour sur cette journée, où à 9 heure heure berlinoise, Inkling est annoncé. Bien sûr, comme à W&mP, on est nul en géo, on ne savait pas que Berlin avait un décalage de fuseau d’1 heure. Donc, cela donnait 10 heure, heure française…

Enfin, le bébé est là. Toujours aussi beau.

Franchement, vous sortez ça en soirée, vous mettez à plat tout le monde. C’est un vraiment un boitier futuriste. On a l’impression d’avoir un truc d’une autre planète entre les mains.
La video de présentation, après le teaser (tiens, si vous voulez voir le making of, c’est ici ).
Un PDF un peu bof qui explique grossièrement le procédé est à télécharger.
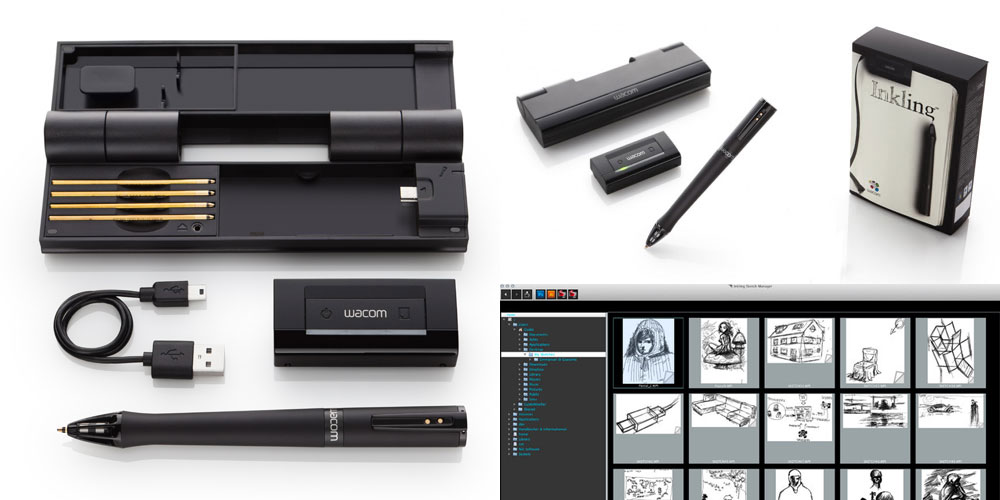
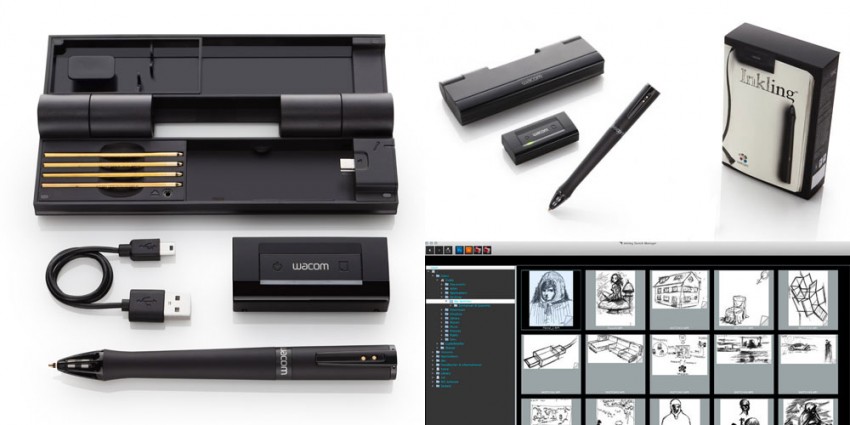
Alors qu’ y a t’il exactement dans le pack Inkling?

L’objet se présente sous forme d’un stylet, qui utilise des mines d’encre (4+1 sont fournies – en fait, j’ai attendu pour savoir si un prix était affiché pour ces mines de rechange et je n’ai rien trouvé encore. Maj : ces mines sont des mines génériques qu’on peut acheter banalement dans le commerce) pour dessiner sur ce que vous voulez : une feuille de papier, une nappe de resto, un plâtre de bras cassé ou le ventre de votre copine. Le stylet, qui affiche une durée d’autonomie par des voyants (autonomie du stylet : environ 15 h – lu à gauche et à droite – à vérifier ), est connecté donc à un boitier récepteur équipé d’une mémoire de 2 Giga (taille énorme quand même pour juste du croquis – autonomie supérieure et égale à 8 heures. À vérifier…). Le boitier enregistre tous vos tracés avec une gestion de la pression, puisque 1024 niveaux sont reconnus (c’est du Bamboo et de l’Intuos 3). Le boitier récepteur est appelé « récepteur Inkling ». Par contre, comme fréquence radio, j’ai du IR/acoustic. De l’infrarouge. Cela doit consomme largement moins que le bluetooth (je ne suis pas spécialiste de l’IR) et sa zone de reconnaissance correspond à une surface A4 (‘faut faire des tests). Cela nécessite aussi donc que le boitier récepteur soit à proximité. Le boitier peut être rechargé par une connexion filaire USB (3 heures). Cette même connexion permet au boitier d’envoyer ces tracés enregistrés sur l’ordi grâce à un soft Inkling Sketch Manager, qui permet la gestion des calques (merge + split entre autres) et l’envoi sur 2 softs d’Adobe (Photoshop & Illustrator à partir de Cs3. Cool) et 2 softs d’Autodesk, Sketchbook Pro et Sketchbook Designer (version 2011 pour les 2 pour avoir du vecteur). L’appli permet aussi de visionner le dessin comme une animation en train de se créer.

Le truc, en plus, du récepteur Inkling, c’est qu’il permet en cliquant dessus, comme sur un bouton, de créer à la volée un nouveau calque. C’est à dire, vous dessinez sur du vrai papier, mais vous pensez déjà en dessin numérique. En cliquant, vous créez virtuellement des calques différents pour le futur transfert en pixel sur ordi. Ce sont des calques que vous récupérez sur les softs d’Adobe et d’Autodesk. Là, c’est le Truc d’enfer du récepteur Inkling.
En image, cela donne :


La video explicative de l’utilisation de l’appli Inkling Sketch Manager (qui n’a pas trop changé, de mémoire) pour gérer le transfert des calques créés avec le « récepteur Inkling ».
Les détails techniques en détail du pack Inkling :
▪ Stylet numérique Inkling
▪ Récepteur Inkling
▪ Étui de chargement Inkling
▪ Batterie
▪ Câble USB
▪ 4 cartouches de remplacement (encre)
▪ Logiciel Inkling Sketch Manager
▪ Guide de mise en route
▪ Manuel de l’utilisateur en ligne
Port USB (avec alimentation pour le récepteur)
PC: Windows® 7, Vista ou XP (SP3)
Macintosh®: Mac OS® X, version 10.4.11 ou supérieur
Formats de fichier possibles pour les dessins:
▪ .wpi (format vectoriel original)
▪ .wac
▪ .svg
▪ .bmp
▪ .jpeg
▪ .png
▪ .tiff
▪ .pdf
Applications prise en charge pour l’édition des calques:
▪ Adobe® Photoshop® ou Illustrator® (CS3+)
▪ Autodesk® SketchBook® Pro ou SketchBook® Designer (2011+)
Vous avez noté que les formats vectoriels sont Wpi et Svg (format Wac, à W&mP, on connait pas. Heu… Est ce un format Wacom? On va enquêter car on ne veut pas écrire des bêtises lol Maj : effectivement, il s’agit bien d’un format propriétaire Wacom.)
Sinon le prix du bébé : 170 euros. Pas de jugement sur le prix, vu que c’est un objet nouveau.
Sa sortie est prévue soit fin septembre, soit début octobre (voir message presse et estore Wacom)…
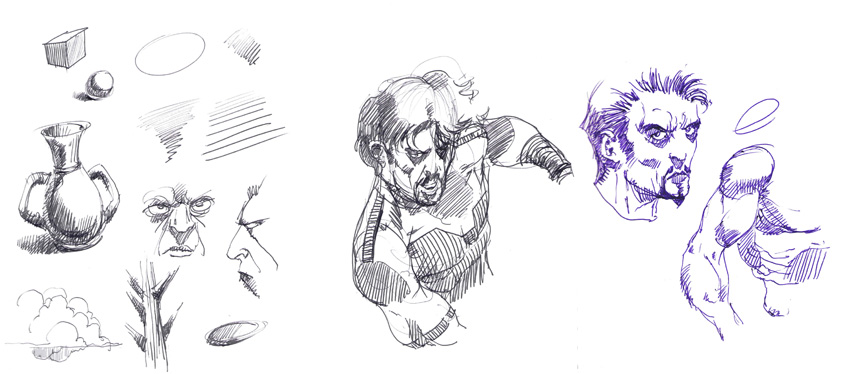
Au final, il suffit de vérifier la qualité du rendu entre le dessin réalisé sur le papier et le tracé vectoriel afin de savoir si ce n’est pas trop différent et disproportionné au final sur ordi. L’Inkling sera jugé surtout sur cela. Sur des schémas simples, il n’y aura pas trop de soucis de rendu, mais en ce qui concerne les dessins plus complexes (type illustration), il faudra voir.
Pour finir l’annonce Presse :
Wacom présente l’Inkling : Dessinez sur papier, vos idées deviennent numériques
Paris 30/08/2011
Le stylet numérique fusionne l’esquisse traditionnelle à main levée et la conception numérique en produisant une version digitale d’un croquis réalisé sur papier.
Wacom® présente aujourd’hui Inkling, un nouveau stylet numérique qui produit une version digitale de votre travail. Il suffit de réaliser une esquisse à l’aide de la pointe à bille sur n’importe quel carnet d’esquisses ou n’importe quel papier. Conçu pour les brouillons et les réflexions créatives, Inkling joint l’esquisse sur papier et le dessin numérique en proposant à ses utilisateurs à la pointe du processus créatif une manière d’ébaucher leurs idées sur papier avec de l’encre et de reproduire leurs concepts numériquement pour qu’ils puissent être affinés plus tard sur leur ordinateur. Inkling permet même aux utilisateurs de créer des calques dans le fichier numérique durant l’ébauche sur papier avec les logiciels créatifs suivants : Adobe® Photoshop®, Adobe® Illustrator® et Autodesk® Sketchbook® Pro.
Spontanéité et intuitivité
Toutes les personnes qui recourent aux croquis pour saisir leurs idées créatives et qui veulent avoir leurs dessins dans un format numérique pour l’envoyer par courriel, l’archiver ou l’affiner plus tard sur leur ordinateur peuvent tirer des avantages d’Inkling. Par exemple, les artistes, les illustrateurs ou les scénaristes qui apprécient le confort, la rapidité et la spontanéité de pouvoir esquisser assez librement leurs idées sur papier peuvent profiter des capacités du stylet numérique Inkling de Wacom. Pensez par exemple à un graphiste qui, pour son utilisation quotidienne, pourrait recourir à Inkling afin de créer des premières ébauches sur papier dans le cadre d’une nouvelle campagne publicitaire et ensuite revoir et partager ses idées sur ordinateur avec ses collègues ou clients. Le stylet et le récepteur ainsi que la recharge se trouvent dans un étui compact facile à transporter entre la maison, le bureau, l’hôtel ou tout autre lieu de travail.
« Inkling est inspiré du désir d’offrir aux personnes dotées de talents artistiques la liberté de dessiner sur papier et de leur fournir un moyen facile de transférer ces dessins vers les médias numériques », explique Guido Möller, product manager professional brands de Wacom Europe.
Particularités d’Inkling
Le stylet numérique Inkling est constitué de composants hardware et software. Le hardware est composé d’un stylet et d’un récepteur sans fil qui produit une version digitale du croquis pour le conserver dans un format numérique. Le stylet à bille utilise la technologie sensible à la pression de Wacom (1 024 niveaux de sensibilité) afin de détecter la force exercée par le stylet sur le papier lors de l’esquisse. Ces variations de pression seront ensuite rendues dans la version numérique de votre dessin. « Par sa sensibilité à la pression, Inkling saisit les différentes épaisseurs du trait rendues par le stylet à encre », ajoute Guido Möller.
Le récepteur peut être fixé au bord du papier ou du carnet d’esquisses et la position peut être ajustée pour les utilisateurs gauchers ou droitiers afin que le récepteur puisse bénéficier d’une ligne de visée ininterrompue avec la pointe du stylet. Lorsque le croquis est achevé, il suffit de connecter le récepteur à l’ordinateur de l’utilisateur via un port USB afin de transférer les fichiers numériques. Les fichiers peuvent être ouverts à l’aide du logiciel inclus Inkling Sketch Manager pour éditer, supprimer ou ajouter des calques ainsi que pour modifier les formats et transférer les fichiers afin de les ajuster et de les éditer avec des logiciels créatifs.
Inkling peut stocker des milliers de croquis et exporter les fichiers calqués directement vers Adobe Photoshop et Illustrator (CS3 ou plus récent), ainsi que vers Autodesk Sketchbook Pro (2011). Les fichiers peuvent également être sauvegardés en format JPG, BMP, TIFF, PNG, SVG et PDF pour être utilisés avec d’autres applications. « Le fait qu’Inkling supporte des applications matricielles, telles que Adobe Photoshop, et vectorielles, telles que Illustrator et Autodesk Sketchbook Designer, permettra aux utilisateurs d’incorporer leurs croquis préliminaires dans un travail plus développé ». précise Guido Möller.
Le compagnon idéal pour Intuos® et Cintiq®
Les utilisateurs de tablettes à stylet Intuos et d’écrans interactifs à stylet Cintiq de Wacom bénéficient d’avantages supplémentaires grâce à l’ajout d’Inkling à leur boîte à outils créative. « Pour ceux qui travaillent avec nos produits professionnels, le stylet constitue déjà leur outil de saisie favori », poursuit Guido Möller. « Inkling peut apporter à ces utilisateurs un retour immédiat sur investissement en leur offrant un flux de travail accéléré et plus mobile grâce aux fichiers numériques qui peuvent être facilement et rapidement transférés vers leur ordinateur à la maison ou au bureau et retravaillés ultérieurement en utilisant le stylet Intuos ou Cintiq. »
Prix et disponibilité
: Le nouveau stylet numérique Inkling sera disponible au prix recommandé de 169.90 euros à partir du mois d’octobre 2011.
(info : sur le estore de Wacom, on parle de 20 jours à partir d’aujourd’hui)
Anecdocte :
Comme je l’ai écrit ci-dessus (sabre lazer) et comme j’avais fait allusion lors de ce billet d’annonce (Star Wars)… Ils l’ont fait.
Feel the Force!

Astuce :
Sinon pour les bloggers qui veulent faire des annonces avant tout le monde, il faut regarder qui déposent des logos et des marque en allant sur les moteurs de recherches dédiés. Il suffisait de taper Kabushiki Kaisha Wacom sur Google (Kabushiki Kaisha – en japonais 株式会社 est un type d’entreprise au pays de Wà. Rien à voir avec les geishas. Vous me direz qu’il faut déjà connaître Kabushiki Kaisha …) et vous avez tous les dépots de marques de Wacom, en ce qui nous concerne. Vous aviez donc le nom et le le logo Inkling depuis belle lurette sur trademarkia.com.
Première Partie : le mini test 1er partie – retour –
Voici la première partie de ce mini test, qui s’attarde sur l’objet en lui-même avec une présentation de tous les composants. Rien de grand nouveau par rapport aux billets précédents sur le sujet.
On rappelle la fonction du stylet Inkling, pour les neuneus qui découvrent l’objet Inkling. Le stylet Inkling est, en fait, un stylo à bille classique, qui permet de dessiner sur une feuille de papier. Le stylet trace, mais également, grâce à un récepteur, qui fait office de clé usb, permet d’enregistrer numériquement les tracés avec la pression. Alors, le récepteur branché à un un ordinateur, à l’aide d’un logiciel maison, Sketch Manager, permet de gérer la bibliothèque d’images enregistrées et l’exporter directement dans 3 softs d’infographie. La seconde partie s’attardera justement sur le soft Sketch Manager, l’export et le rendu sur les applications Photoshop, SketchBook et Illustrator.

Introduction/Conclusion
Le prix de l’Inkling, c’est 159€. Ici, à W&mP, il n’y a pas de tabou sur l’argent et le prix des produits. La question : est ce que ça vaut le coup de claquer 159€ pour un Inkling? Si cette question pour une tablette graphique ne se pose pas, car les tablettes Wacom sont les meilleures et tout infographe se doit d’avoir une tablette graphique pour pouvoir utiliser pleinement les softs les plus indispensables, qu’en est il de l’Inkling? Est ce que l’Inkling est indispensable pour un graphiste, un designer, un illustrateur, voire un photographe? L’Inkling intéressera 2 types de personne : celui qui adore dessiner partout, dans un bar, sur une table, dans un coin, celui qui est le dessinateur nomade, qui garde toujours un carnet de croquis sur lui comme un élément de sa vie d’artiste, celui qui ne peut pas attendre sans gribouiller quelque chose sur du papier, et celui, qui ne considère l’infographie, seulement comme une finalité, qui préfère accoucher ses idées sur du papier, qui veut saisir ce moment opportun, où il sent qu’il peut donner vie à une réflexion, avec pour démarche suivante terminer son travail sur ordi, c’est à dire cleaner un dessin, le colorer sur un logiciel ou ajouter sa réalisation dans une composition.
Si vous n’appartenez pas à ses 2 catégories, vous serez déçus par l’Inkling, car ne comptez pas sur l’export Inkling pour obtenir une illustrations parfaite, à considérer tout de suite comme un travail définitivement fini. Si vous êtes un travailleur confortablement assis devant votre ordi et que les gribouilles dans un bar ne sont pas votre tasse de thé (voire café), vous serez également déçu par l’Inkling.
Vous comprenez que, comme le choix de la taille d’une tablette graphique qui est déterminé par votre façon de dessiner, le choix d’avoir un Inkling n’est pas déterminé par l’objet même, mais finalement par votre style de vie artistique. Si vous aimez dessiner sur des vrais carnets au stylo à billes, vous ne serez pas déçus, si vous recherchez la performance du rendu entre votre tracé au stylo et sa restitution sur Photoshop, vous serez déçus.
Dernier point sur l’Inkling, c’est que l’objet fascine. Quand vous l’avez dans les mains, même si vous n’aimez pas dessiner dans un bar (c’est mon cas), vous ne pouvez pas vous empêcher de le sortir et de le montrer, car avec son design assez futuriste et classe, l’objet est assez bluffant et ne laisse pas indifférents vos voisins. Je ne dirai pas qu’on peut draguer avec l’Inkling, mais presque. 🙂 Joli objet au final, mais qui semble assez fragile (à cause du plastic), ce qui est dommage pour un objet qu’on trimballe. D’un autre côté, si vous l’avez acheté 159€, vous faîtes attention.
En conclusion, l’Inkling, c’est comme une voiture de sport, ça ne semble pas indispensable et si on fait montre d’un jugement objectif, on trouvera toujours quelque chose à critiquer, mais si on veut se faire un sacré plaisir personnel en ayant la satisfaction d’en posséder une, car ça en jette, on n’hésitera pas à faire chauffer la carte bancaire. Pour les dessinateurs qui aime le stylo à bille et le vrai papier, il est un objet indispensable pour ceux qui veulent continuer sur ordi plus tard. Au final, objectivement, 159€, ce n’est pas cher pour un tel objet.
Le packaging
Le packaging est sympa, mais ce qui est à l’intérieur est nettement meilleur.

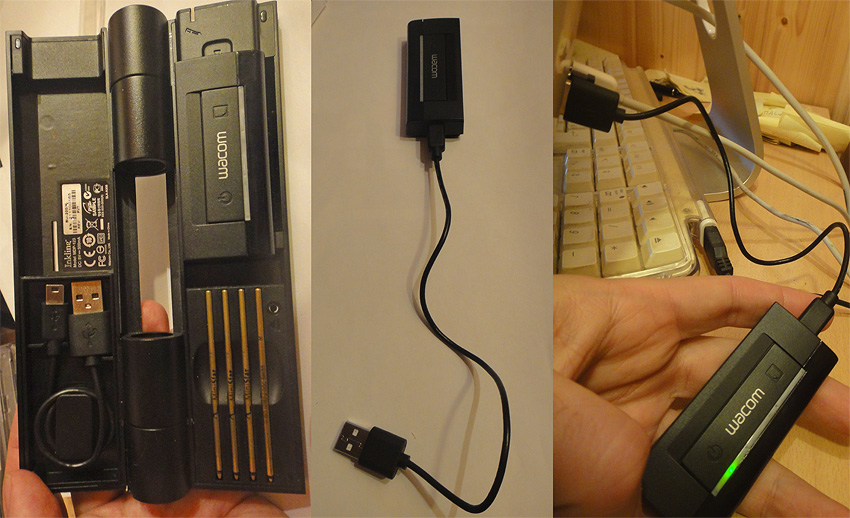
L’Inkling : côté composant et form factor
L’Inkling se compose d’un boîtier qui s’ouvre comme un gros porte cigarette, et à l’intérieur vous trouve les accessoires. À titre personnel, du côté design, c’est à dire les fonctionnalités associées aux form factors, l’objet est parfait. C’est vraiment un bel objet, bien fini à certains endroits. On regrettera le côté plastic noir présent partout et surtout une fragilité au niveau de la rotation.
L’objet comprend à l’intérieur : le stylet Inkling qui s’intègre dans l’axe de rotation (idée géniale), l’emplacement des recharges avec un orifice pour retirer la recharge, le câble usb (mini usb) et le récepteur Inkling. Sur le côté, vos avez une prise mini Usb qui permet de brancher le boitier à un ordi, ce qui permet de charger les piles du récepteur et du stylet, car le boitier ne sert pas seulement de réceptacle mais également de plate forme de chargement, lorsque les 2 objets sont intégrés. Ce qui fait, qu’en 2 semaines, mais en dessinant longtemps, à aucun moment s’est posé le problème d’un déchargement. Le stylet comporte une pile, qu’on peut voir lorsqu’on ouvre le haut du stylet; elle se charge quand le stylet est incrusté dans son emplacement. En ce qui concerne le récepteur, il suffit de l’emboîter dans sa connexion mini Usb, mais il faut faire attention, car une manip’ grossière ou trop rapide peut abîmer la saillie de la connexion. Il faut faire attention également à l’enroulement du câble Usb, car si vous le faîtes mal, le câble n’est pas aplati. Si vous refermez le boitier sans vérifier et vous forcez à cause de la résistance, c’est ce qui fend le plastic au niveau de l’axe de rotation. L’Inkling que j’ai reçu était un modèle de démo pas du tout neuf; il était déjà fendu à cet endroit. C’est après avoir mal enroulé le câble à plusieurs reprises, que j’ai compris que c’est ça qui abimait le plastic. Quand le plastic est bien fendu, l’anneau de rotation du boîtier se barre en plus. En conclusion, pensez à bien enrouler le câble Usb et fermer délicatement votre Inkling, si cela force, n’insistez pas.

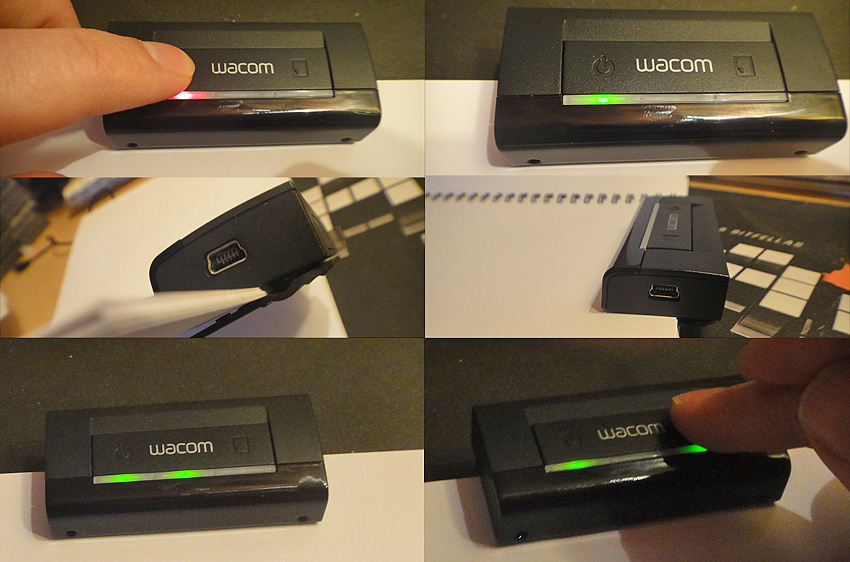
Le boîtier
En regardant le boîtier qui s’ouvre comme un livre, on peut juste constater l’excellente finition des plastics et la diversité des éléments qui s’emboîtent naturellement. Le stylet, placé dans l’axe de rotation, doit être extirpé pour s’en servir.

Comme vous pouvez voir sur cette image : en forçant, l’un des anneaux de rotation se fissure. C’est la seule chose à reprocher au boitier de l’Inkling car tout est parfait.

Voici une autre vue de côté avec le stylet retiré. Vous pouvez noter la connexion usb qui sert à brancher l’appareil sur un ordi, histoire de le recharger, car le boitier sert aussi de lieu de recharge pour la pile du stylet et la batterie du récepteur. Les zones de rangement du stylet et du récepteur sont, en fait, des zones de branchements et de recharge. Autant, il est facile de glisser le stylet dans l’axe de rotation, autant il faut faire attention à bien positionner en 2 temps le récepteur dans son réceptacle, car vous risquez de tordre sa connexion Usb.

Le stylet
Passons au stylet, qui, disons le tout de suite, donne l’impression d’avoir un objet futuriste entre les mains. Il est plus large et plus long qu’un stylo à bille normal, mais son poids est léger. L’objet est très ergonomique; on le tient bien dans la main.

Gros zoom sur le bout du stylet Inkling avec et sans mine.

Le côté cool du stylet, c’est l’utilisation de mines standard. Par défaut, l’Inkling en propose 5 alignés dans le boitier, + 1 qui est sur le stylet. Les mines sont noires, mais vous pouvez en acheter dans n’importe quelle maison de la presse. Il ne s’agit pas d’une mine propriétaire.(voir ce lien pour l’achat de mine de stylo pour Inkling). Vous avez même dans le boitier un orifice pour pouvoir retirer la mine du stylet Inkling sans utiliser vos dents ou une pince à épiler. Très pratique.

Pour mettre en marche le stylet Inkling, c’est simple. Il suffit juste d’exercer une pression de la mine sur la feuille de papier; le haut du stylet s’éclaire par une magie verte. Le stylet s’éteint tout seul, lorsqu’il n’est plus utilisé depuis un certain temps. Pour le réactiver, vous appuyez à nouveau. Sur ces photos, vous pouvez voir la pile rechargeable à l’intérieur. Le vert est de rigueur.

Côté dessin, la grosseur du stylet ne gêne pas votre façon de dessiner. Vous avez vraiment l’impression d’avoir un stylo à bille et pas un balaie dans la main. J’ai testé avec 2 types de mines (une mine à 0,5€ – noire – et à 2,5€ – bleu) sur un carnet.(ci-desssous, des scans d’esquisse sur un carnet)

Le récepteur
Mais avant de dessiner et pouvoir enregistrer numériquement vos dessins, il faut préparer votre récepteur, car, on le rappelle, c’est lui qui enregistre. Il s’agit aussi d’une clé Usb de 2 Gigas, qui possède une pince, lui permettant de saisir une certaine épaisseur de feuille, mais pas beaucoup. La pince est assez ferme. Le récepteur possède 2 boutons : 1 pour l’activer à gauche du logo et 1 droite du logo qui permet de créer des calques. En effet, vous avez la possibilité de créer des calques, qui apparaîtront dans le logiciel d’infographie dans la palette Calques. Les 2 boutons sont facilement reconnaissables car ils reprennent les icônes habituels.

L’utilisation est simple. Clic sur le bouton de gauche. Un voyant vert, en dessous, indique que c’est Ok. Dès que vous exercez une pression avec votre stylet sur la feuille de papier, un deuxième voyant vert indique la pression temporaire. Pour créer un calque, appuyez sur le bouton de droite, qui allume un voyant vert. Quand vous éteignez le récepteur, le voyant de gauche devient rouge.

Comment positionnez le récepteur sur votre surface de dessin? Par défaut, le récepteur est à placer au haut de la feuille. On le verra plus tard dans la seconde partie du mini test, on peut modifier l’emplacement du récepteur, grâce à l’application Sketch Manager, et également la taille de réception (taille A4, A5, etc…). Pourquoi est important ? Le récepteur permet d’enregistrer vos tracés; il doit avoir une position fixe, comme une sorte de vigile. Lors de l’export, il affichera les traits enregistrés dans sa zone de réception. Il ne peut avoir un objet entre lui et votre stylet. Par exemple, vous mettez un verre opaque retourné sur la feuille, et vous décidez de tracer un trait circulaire autour, le visuel entre le stylet et le récepteur sera coupé et une partie de votre trait ne sera pas enregistré. La technologie utilise de l’Infra Rouge et de la fréquence Radio, semble t’il (j’écris semble t’il, car c’est un peu flou chez Wacom, mais on peut deviner que la reconnaissance du déplacement du stylet, c’est de l’IR et la reconnaissance de la pression c’est de la fréquence radio). Pourquoi cette double technologie? On peut avancer que l’InfraRouge ne vide pas les batteries rapidement (récepteur + stylet), alors que les fréquences Radio sont les champions du pompage de batterie.
Autre fait important : le récepteur de ne doit pas bouger, quand vous dessinez. S’il bouge entre 2 traits, lors de l’export, vous vous apercevez que vos tracés ont été décalés à ce moment. Comme un calque qu’on déplace dans une application, chaque déplacement malencontreux du récepteur a le même résultat. Au final, vous vous retrouvez avec un dessin où les traits sont décalés par rapport aux autres. Cela pose un problème pour les dessinateurs, qui aime faire tourner leur feuille ou leur carnet, quand il dessinent. En effet, en tournant votre support, vous avez de fortes chances de déplacer accidentellement le récepteur. Il va falloir changer vos habitudes de dessin, pour ceux là. Ceci explique certainement cette pince assez étroite et forte du récepteur. En effet, l’écartement faible de la pince permet de saisir peu de pages ou de feuilles. Quand une pince est large, elle permet de saisir une épaisseur de feuilles assez conséquente, qui ont tendance à bouger ,que ce soit des feuilles libres ou des feuilles d’un carnet. Également, avec une pince large, on aurait tendance à pincer tout un carnet entier avec le revers derrière la page cartonnée du carnet en appuie sur votre bureau et votre table; tout mouvement encore peut facilement déplacer alors le récepteur.
Dessiner avec le stylet
Dernier question, que vous devez vous posez? Vous avez compris comment activer le stylet et le récepteur. Vous avez compris qu’il suffit de dessiner dans la zone proche du récepteur immobile pour enregistrer vos traits. Vous avez compris qu’il suffit de cliquer sur le bouton droit du récepteur pour créer un calque à l’aveugle, qui, lors de l’export dans une applications d’infographie, affichera un fichier avec le nombre de calques qui correspond au nombre de clics sur le bouton. Par contre, comment le récepteur sait que vous faîtes un nouveau dessin? Pour indiquer au récepteur, que vous dessinez sur une autre page, il suffit, soit d’éteindre le récepteur et le rallumer, soit d’arrêter de dessiner un certain temps pour éteindre le stylet, soit d’écarter la pince du récepteur. En effet, si vous voulez tourner la page de votre carnet, vous devez détacher le récepteur pour tourner une page et donc écarter la pince. Ou bien si vous dessinez sur un tas de feuilles, juste ouvre la pince pour retirer la feuille. L’idée est cool.
Vous avez compris également, qu’il n’est pas possible pour un dessinateur de continuer un dessin sur plusieurs jours, car, à chaque arrêt, le récepteur comprendra qu’il s’agit d’un nouveau dessin. Donc vous aurez un dessin unique, réalisé au stylo à bille, sur une page, mais vous aurez plusieurs dessins numériques lors de l’export. Par contre, vous pouvez recomposer facilement votre dessin original dans un logiciel d’infographie, car il suffit de récupérer tous vos calques et de les caler pour récupérer votre dessin final.
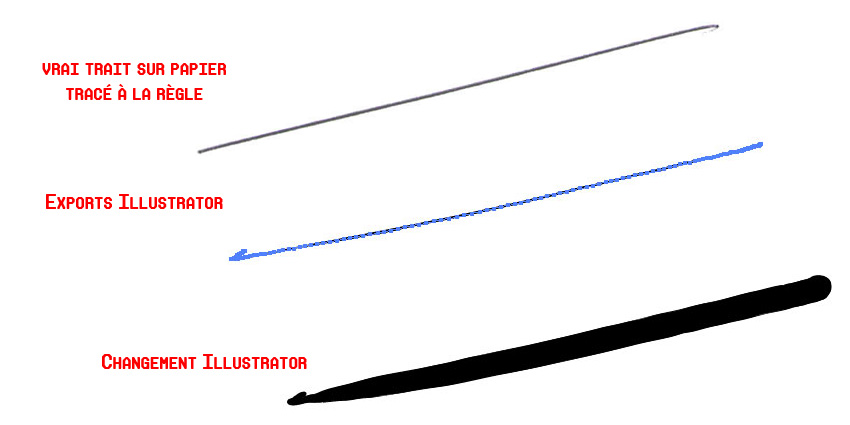
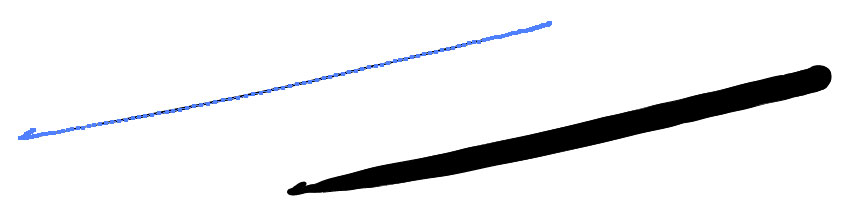
Terminons cette première partie, par la sortie par défaut du tracé de l’Inkling. On abordera dans la seconde partie toute les question sur l’export car on peut modifier beaucoup de paramètres (épaisseur, couleur, etc…) dans le logiciel SketchManager. J’ai constaté que la sortie du tracé de l’Inkling était volontairement « un rendu croquis ». Je m’explique : si vous tracez une ligne droite à la règle avec votre stylet, vous n’obtiendrez jamais un tracé vectoriel droit à l’export; il sera toujours légèrement ondulé, comme pour simuler un tracé droit à la main. Pareil, si vous dessinez un cercle parfait.
Sur l’image du dessous, l’image du tracé à la règle est inversée (erreur de ma part). Vous notez qu’une petit virgule très faible est présente; elle se retrouve accentuée dans l’export. Le tracé droit devient légèrement ondulé lors de l’export, alors que trait original a été réalisé à la règle.

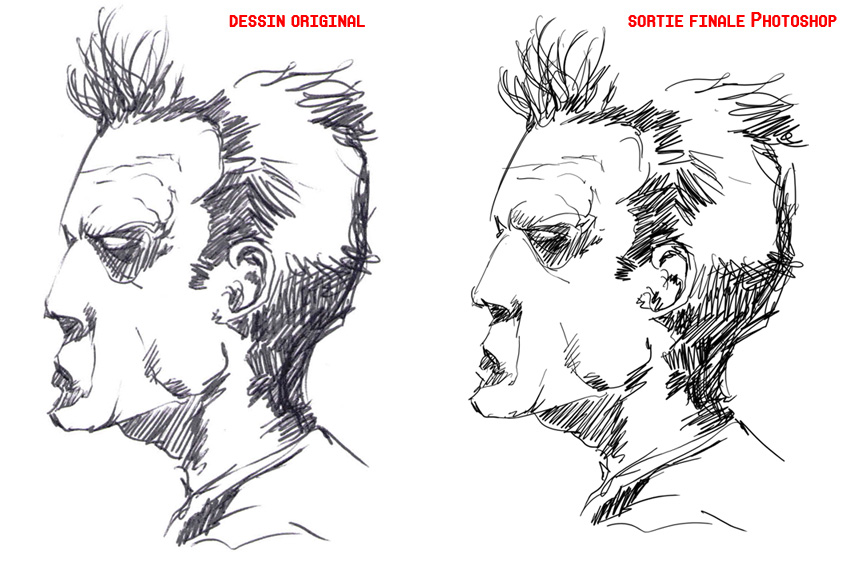
Également, en ce qui concerne la reconnaissance la pression, celle-ci s’applique surtout à l’épaisseur et peu ou pas à l’opacité, car, malgré tout, un stylo à bille, produit un trait plus ou moins opaque, selon la pression. Ci-dessous, vous pouvez voir la différence entre le dessin original avec un tracé plus onctueux et l’export dans Photoshop plus rude.

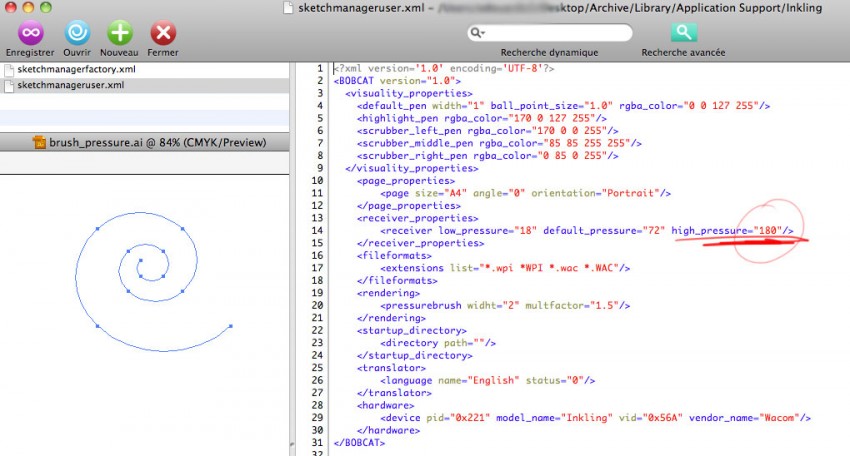
À la question « combien y a t’il de pressions reconnues dans l’Inkling? », ça reste un peu flou. J’ai lu, à gauche et à droite, un certain nombre de pressions. En fouillant dans l’application Sketch Manager, j’ai trouvé la fourchette de niveaux de pression entre 18 et 180. Également, j’ai trouvé la forme d’export, par défaut, pour Illustrator, qui correspond à un escargot.

Autres questions
À la question « combien de dessins peut-on enregistrer avec le récepteur de 2 Giga? », on peut juste dire que chacun de mes croquis produisait un fichier Wac ou Wpi entre 400 kos et 700 kos. Si vous vous lancez dans de grandes compositions, attendez vous à avoir un fichier, qui explose côté poids.
À la question « combien de calques peut-on créer avec le bouton du récepteur? », la réponse est beaucoup. La question n’est pas très importante, car si vous pensez créer plus de 10 calques sur un même dessin, cela sera déjà un exploit de votre part.
Constatations pour dessiner
En dessinant, j’ai constaté une liste de faits, avec cette conclusion, qu’il faut adapter votre façon de dessiner à l’Inkling, pour éviter un maximum de pertes lors de l’enregistrement numérique des tracés.
- Pensez à dessiner large. Si vous avez un style de dessin, type pattes de mouche, vos réalisations perdront beaucoup en précision, si vous dessinez trop petit. Par exemple, j’ai noté que si vous dessinez des yeux trop petits avec des pupilles, ces dernières avaient tendance à disparaître ou se mélanger avec les paupières.
- Décomposez les zones de votre dessin en plusieurs calques. Faîtes vos tracés normaux et lorsqu’on vous dessinez des grandes zones sombres, pour créer des ombres portées, par exemple, faîtes les sur un nouveau calque. À l’export, séparer les calques avec des lignes simples et les calques avec pleins de tracés qui se rencontrent, évite de détruire les grandes lignes de force.
- Créer un calque spécialement pour les éléments décoratifs. Par exemple, dessiner un habit sur un calque et les motifs du tissu sur un autre. En fait, vous séparez les lignes simples du drapé et les motifs décoratifs curvilignes ou rectilignes plus fouillées. Si vous mettez tout sur le même calque, vous risquez d’avoir un peu n’importe nawak et surtout une cassure de votre drapé. De plus, lors de l’export, c’est bien de séparer les tracés importants de l’anecdotique.
- Ne faîtes pas tourner votre feuille ou votre carnet, lorsque vous dessinez. Comme expliqué précédemment, le fait de tourner votre support de dessin risque clairement de déplacer le récepteur et ainsi, lors de l’export, tous vos tracés seront décalés dans votre dessin. Disciplinez vous à dessiner droit.
- Si vous réalisez plusieurs croquis différents sur une même feuille c’est mieux de créer un calque à chaque fois pour chaque objet dessiné, si vous voulez réellement utiliser ces réalisations pour un dessin clean.
C’est la fin de la première partie de ce mini test. Dans la seconde partie, on abordera les formats d’export, les réglages de l’application SketchManager et leur rendu dans les 3 applications infographiques. Cela sera une partie plus pointue.
Deuxième partie : le mini test 2eme partie – retour –
Voici la seconde partie de ce mini test, qui concerne l’utilisation de l’application Inkling Sketch Manager en amont et en aval et l’export vers les applications infographiques.
Le pack Inkling regroupe le stylet, le récepteur et également une application appelée SketchManager, dont l’installateur se trouve justement dans le récepteur/clef Usb (pas de CD Rom d’installation).
Ouvrir Inkling
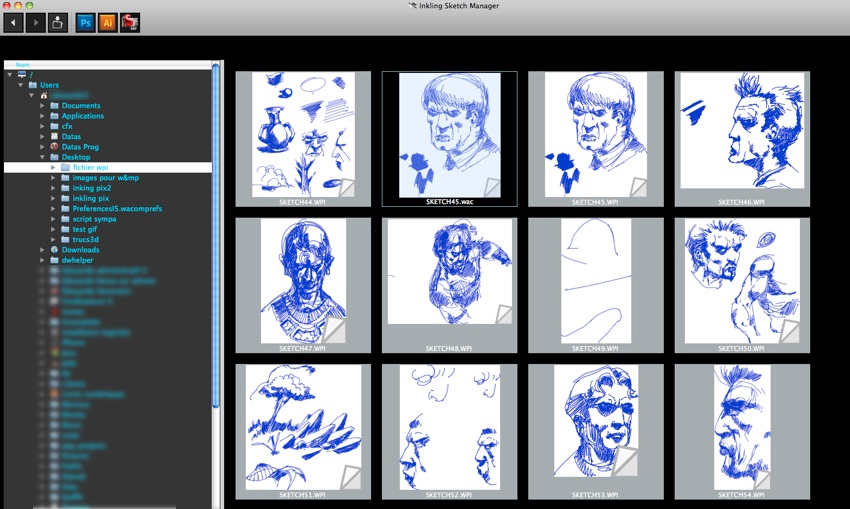
SketchManager est avant tout un logiciel de gestion des images réalisées avec le stylet Inkling et dont les tracés ont été enregistrés numériquement par le récepteur.Vous avez 2 possibilités de voir vos dessins. La première est celle de connecter le récepteur Inkling à votre ordi par la prise USB. L’application SketchManager affiche automatiquement toutes vos images, comme tout bon gestionnaire.

Deuxième façon, vous ouvrez un fichier déjà sauvegardé. Bien sûr, SketchManager n’ouvre qu’un type de format propriétaire : le format .wac. Ce type de format, vous l’obtenez justement en sauvegardant une image dans SketchManager. À noter que le même fichier dans le récepteur a un autre format, le .wpi, qui est plus allégé. En gros, si vous ne voulez pas enregistrer en format .wac, naviguez dans la clef Usb/récepteur et récupérer votre image en .wpi.

Exporter vos images
Vous avez la possibilité de garder toutes les propriétés de votre dessin en enregistrant sous le format .wac. Comme ça, vous pouvez l’ouvrir à nouveau dans SketchManager.
Vous pouvez enregistrer vos dessins directement sous un format standard : JPG, BMP, TIFF, PDF, PNG SVG; il n’y a aucun réglage à faire.
Vous pouvez exporter directement (clic-droit ou cliquez sur les icônes du haut) dans les 3 applications : Photoshop, Illustrator et SketchBook Pro. À noter qu’il met la dernière version du logiciel (par exemple, j’avais installé la bêta de Photoshop Cs6; il m’a squizzé Toshop Cs5 pour cette dernière à l’export).
On verra plus loin les spécifications pour ces 3 softs.
Les Préférences

Dans les Préférences, par l’intermédiaire de 4 onglets, vous avez la possibilité de réaliser plein de réglages, plus ou moins importants. Le plus pertinent, c’est celui de la taille du pinceau, car il s’agit de la taille par défaut lors de l’affichage du tracé dans SketchManager et dans les autres softs. Dans les p:
- de régler la position du récepteur, c’est à dire, choisir sur quelle tranche de page, vous pincez le récepteur. En général, vous laissez le réglage par défaut, c’est à dire, en haut de page.
- de régler l’orientation de la page, format paysage ou portrait.
- de choisir la taille A4, A5, etc… Le mieux, c’est de garder le format A4, car, plus la surface est plus grande, plus de tracés sont reconnus.
- de régler la taille de pinceau par défaut, qui est l’épaisseur du tracé lors de son exportation dans les applications, et surtout dans Photoshop. Garder la taille 1, car si vous mettez 10, 20, 30, etc… Le tracé sera trop épais.
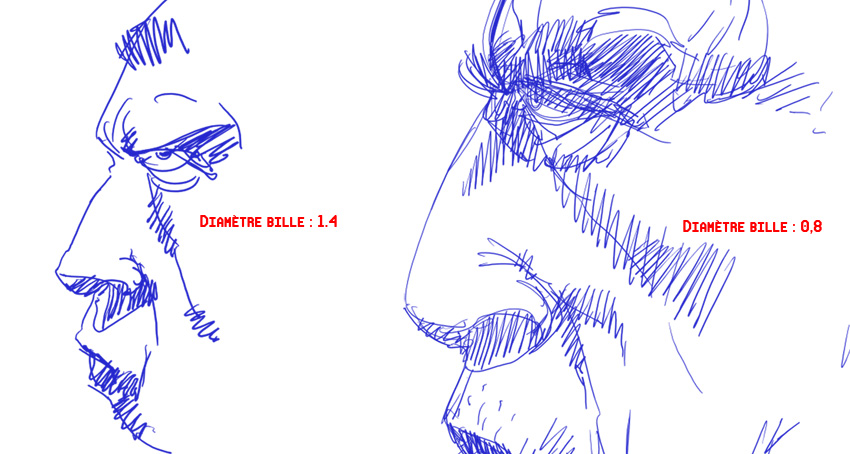
- de sélectionner le diamètre de la bille (0.8 à 1.4) du stylet Inkling. L’incidence de ce réglage n’est pas super flagrant sur un grand dessin. Je suis resté sur un réglage de 1 ou 1.2.
- de choisir la couleur d’affichage du tracé dans SketchManager. Pour les stylos à bille, vous avez souvent la couleur noire ou bleue foncée.
- de choisir la couleur de surbrillance du calque. Quand vous sélectionnez un calque dans SketchManager, tous les tracés du calque prennent cette couleur. C’est juste une couleur de la sélection.
- de choisir les couleurs du Scrubber. On parlera de ça plus tard. Du scrubber. En gros, vous avez la possibilité dans le logiciel de créer 2 calques à partir d’un en séparant les tracés. Les couleurs du Scrubber servent à différencier les tracés à séparer.
- à régler le seuil du clic. En gros, la pression, si vous appuyez beaucoup ou pas.
- à choisir le dossier d’export de vos dessins.
- à choisir la date (si vous mettez 1970, c’est pas bon; l’Inkling n’existait pas)
Logiquement, vous regardez l’image ci-dessous. Tout y est. Pour valider, vos choix, n’oubliez pas d’appuyer sur le bouton ‘Appliquer’ ou ‘Ok’.

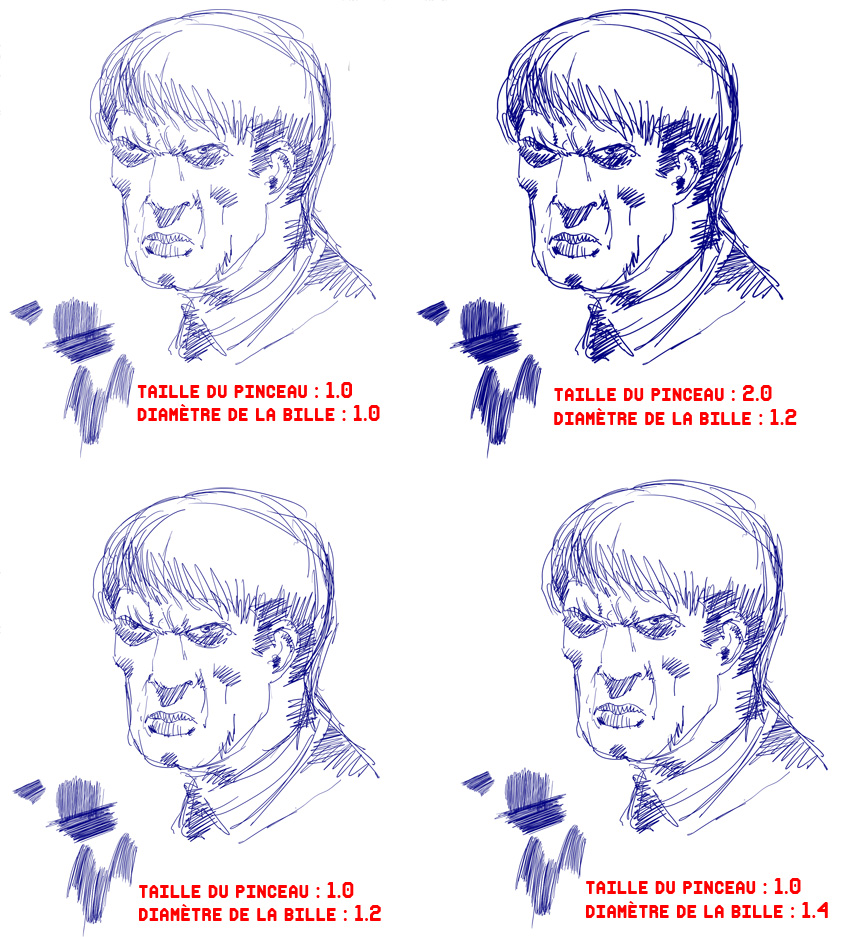
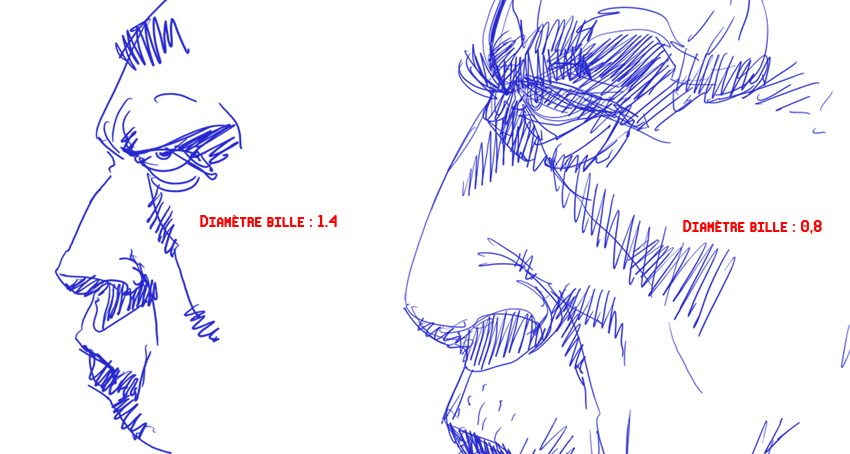
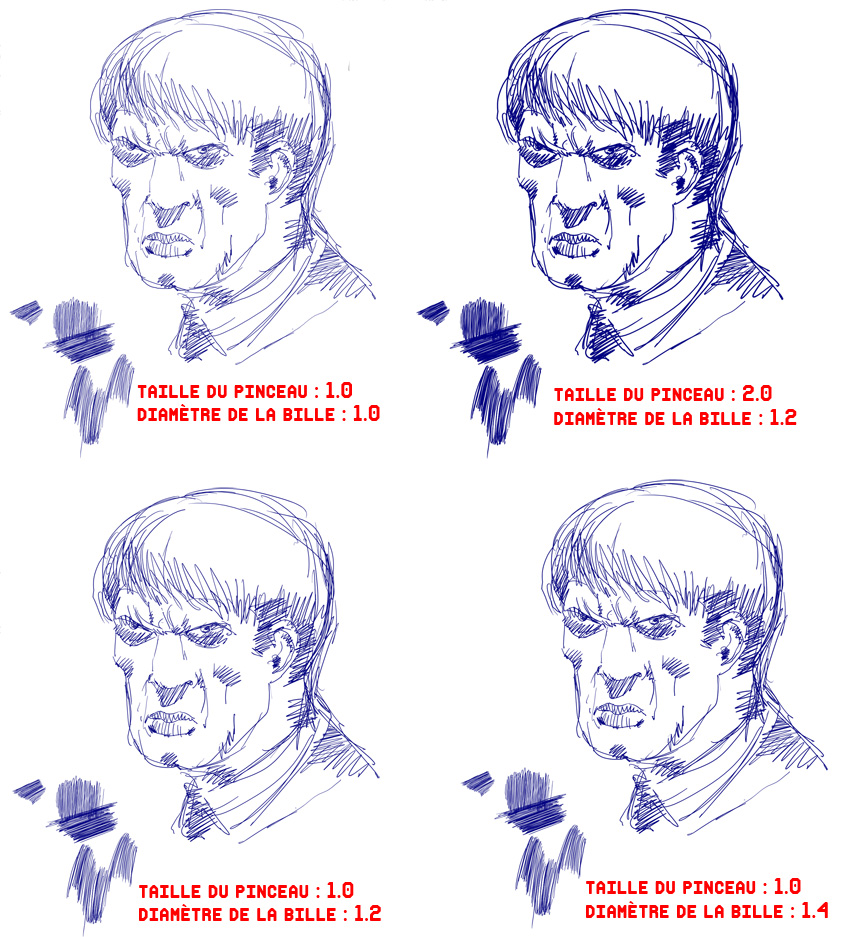
Voici un test spécifique avec le diamètre de la bille. Je trouve que 0.8, c’est trop fin et 1.4, cela passe selon le dessin. En conclusion, le diamètre de la bille à 1 et 1.2 semblent être les meilleurs choix :

À noter, pour finir, qu’en faisant Clic-droit, vous ouvrez des menus contextuels selon où vous cliquez. Si vous êtes sur une vignette d’image, vous pouvez la renommer et l’enregistrer/exporter entre autres. Si vous êtes dans le Scrubber, vous pouvez zoomer ou utiliser la rotation. Les préférences ne sont pas accessibles à cet instant.
Manipulez des images dans Sketch Manager
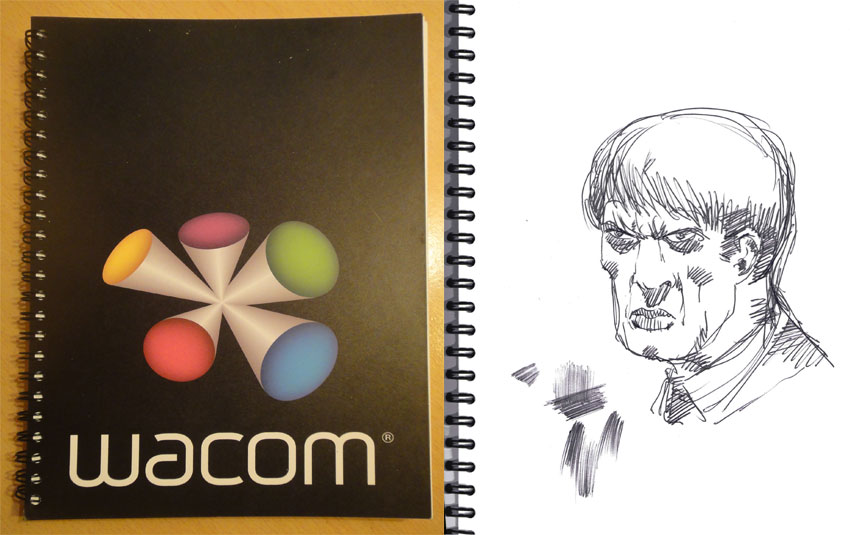
Pour bien expliquer, on part de l’image ci-dessous, qui a été réalisée sur un carnet Wacom avec le stylet Inkling et du vrai papier.

Vous ouvrez la version numérique de votre dessin dans le logiciel.
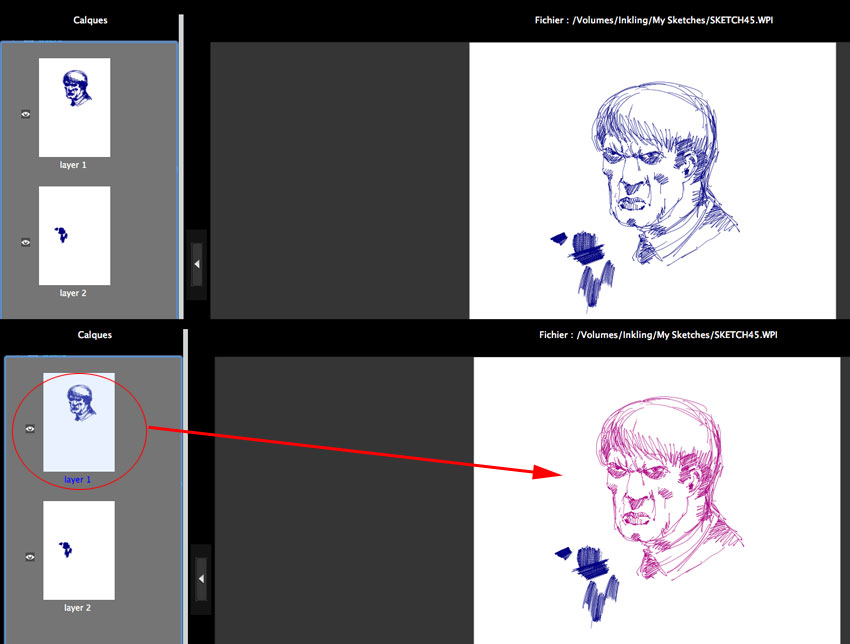
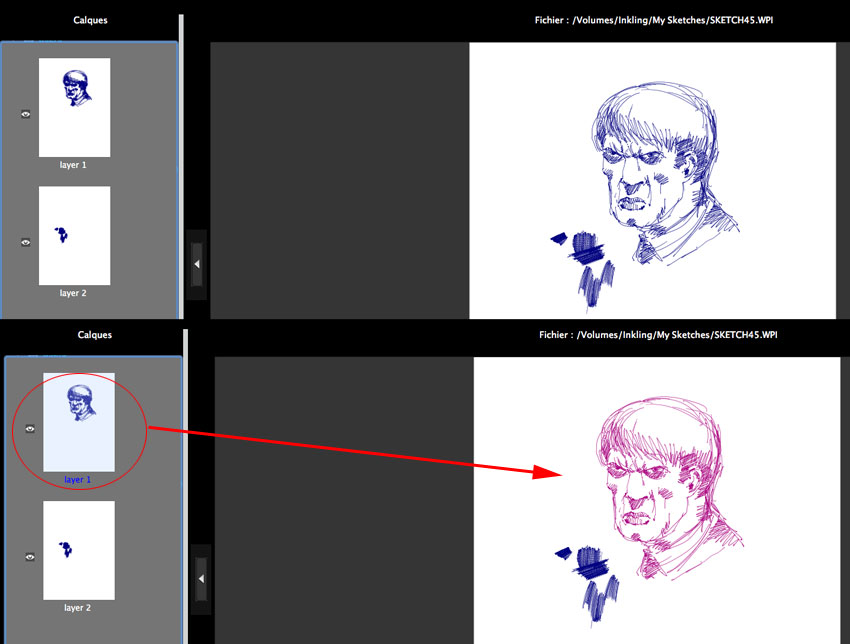
Dans SketchManager, vous avez la possibilité de vérifier vos tracés réalisés sur 1 ou plusieurs calques. En sélectionnant le calque, les tracés concernés sont différenciés par la couleur. Vous avez la possibilité de fusionner les calques.

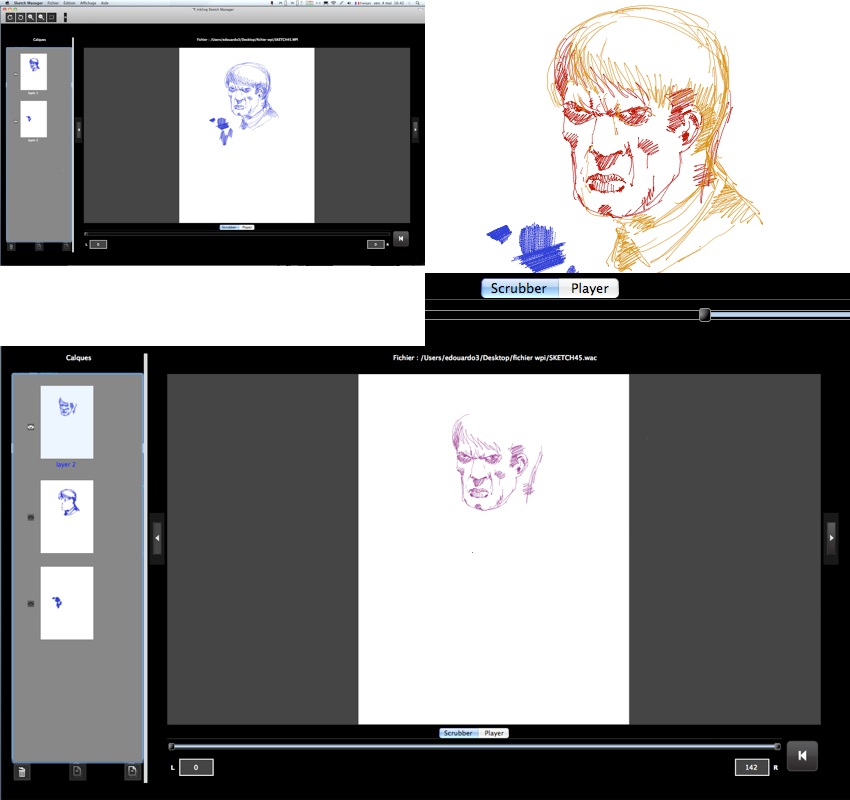
Vous avez la possibilité aussi de séparer les tracés d’un même calque. Pour cela, vous devez passer par l’onglet Scrubber (je sais, le nom fait rire), qui affiche une timeline de la réalisation. C’est à dire que SketchManager a enregistré tout le scénario de votre dessin, c’est à dire, par l’intermédiaire d’un slide, vous faîtes défiler comme un film votre réalisation du 1er tracé au dernier. C’est là qu’interviennent le choix des couleurs. En résumé, le bleu foncé est la couleur du tracé; le magenta est la couleur de la sélection du calque, la couleur Scrubber Left (dessin fini) est l’orange et la couleur du milieu Scrubber (les tracés sélectionnés) est le rouge. Il est vrai que la couleur Right du Scrubber, je ne sais pas à quoi elle correspond. Là où vous stoppez votre slide, vous pouvez cliquer sur l’icône en bas à droite dans la colonne des calques pour séparer en 2 calques distincts les tracés.

La meilleure façon de créer des calques reste en natif avec le bouton du récepteur Inkling, lorsque vous dessinez.
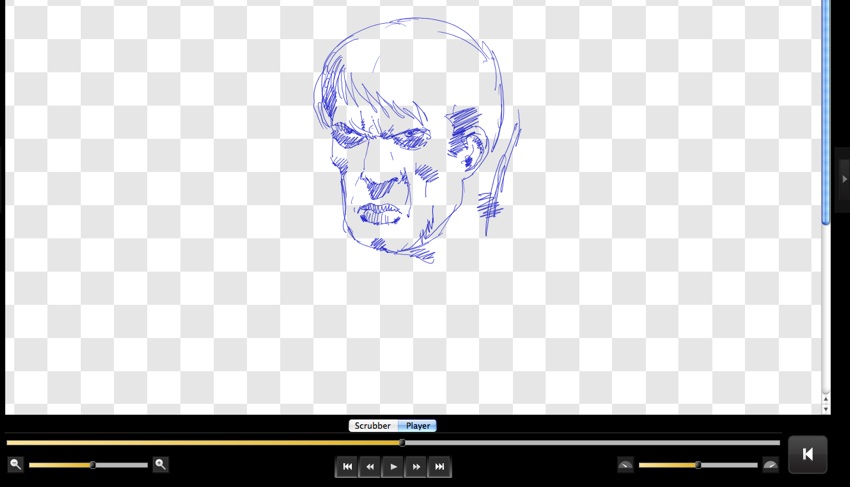
Vous avez aussi un mode Player dans SketchManager qui permet visionner le film de votre réalisation en zoomant et en réglant la vitesse du défilement, mais vous ne pouvez pas exporter sous une forme video (ce qui est nul). En fait, pas encore, mais il semble que cette possibilité sera offerte dans une nouvelle maj du soft – j’ai lu ça dans le forum Wacom. Vous pouvez toujours utiliser un soft de capture video pour l’instant.
En ce qui concerne, la fonctionne Player, cela donne ça. Les fonctions du bas changent. Vous appuyez sur le bouton Play et votre dessin apparaît.

L’export Photoshop, Illustrator et SketchBook Pro
L’export pour les 3 soft est différent. Le procédé est simple : vous avez 3 boutons pour chaque application en haut. Vous cliquez dessus et le logiciel dédié s’ouvre tout de suite.
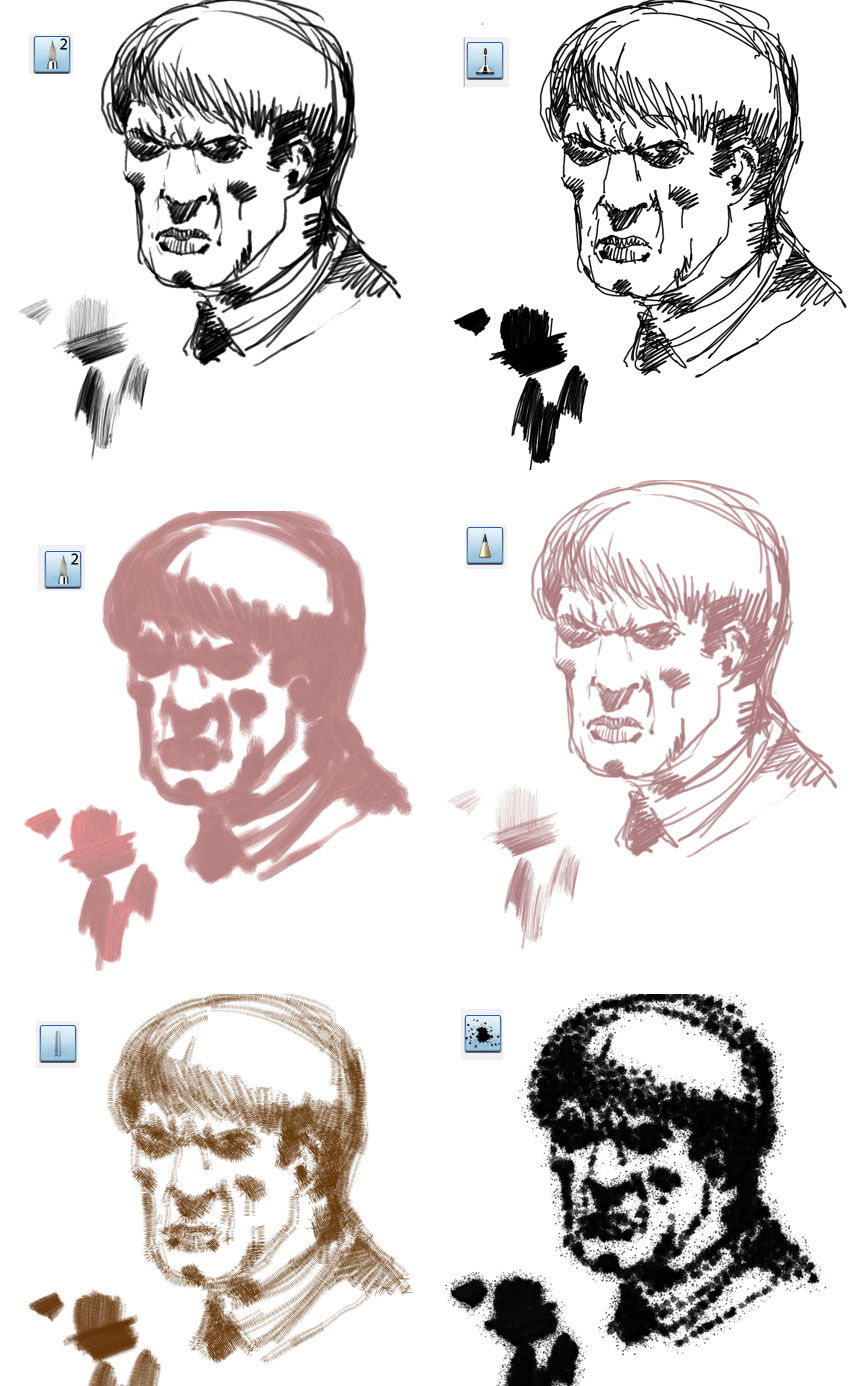
Dans Photoshop, vous avez un export qui simule le même tracé que celui dans SketchManager avec la même couleur. Dans SketchBook Pro, ce sont l’outil, la taille de l’outil (voir réglage pression mini et maxi dans les options de la brosse) et la couleur choisis préalablement, qui déterminent le tracé. Dans Illustrator, vous avez un tracé clairement vectoriel (dans SketchBook, c’est le cas aussi, mais c’est transformé en bitmap) qui correspond à une forme basique. Vous pouvez, après, choisir une autre brosse.
Dans Photoshop, où on peut faire des tests de diamètre de bille et de largeur de pinceau, notre dessin donne ça. On note une gestion de la pression, mais pas trop de l’opacité. Bien sûr, vous gardez les calques créés dans SketchManager ou par le récepteur Inkling. Identiquement pour SketchBook et Illustrator. L’ordre des calques est inversé et il n’y a pas de calque de fond.

Rien à dire d’autre, vu que le dessin est le même dans les applis d’Adobe et Wacom. On peut juste constater la différence de rendu entre votre dessin sur le carnet de papier et sa version numérique.
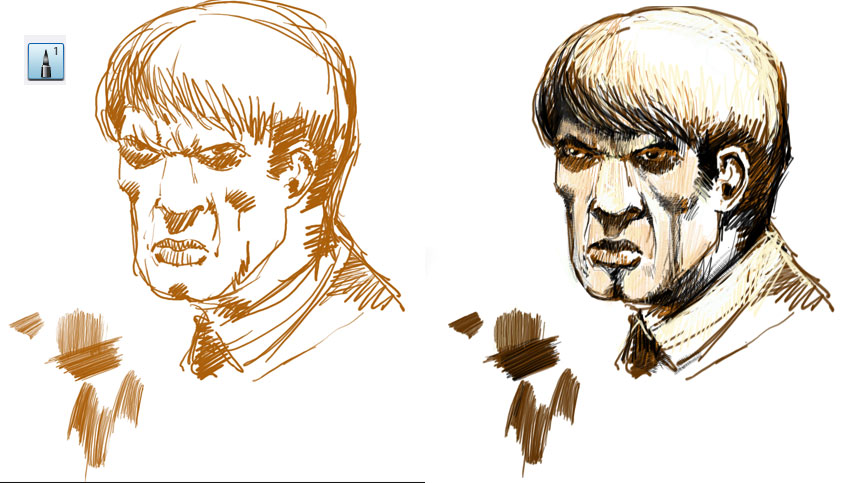
Dans SketchBook Pro, c’est différent, puisque le choix de l’outil avec ses réglages détermine la sortie. C’est pour cela, que je vous conseille d’ouvrir SketchBook Pro avant et de choisir votre brosse.

Après vous pouvez retoucher votre dessin exporté :

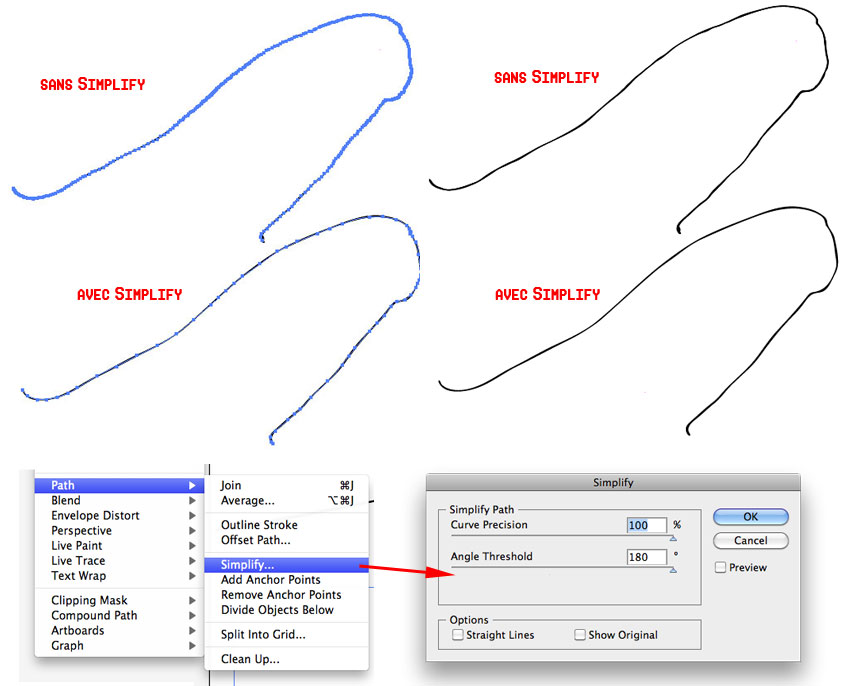
Dans Illustrator, l’export direct sort un dessin avec beaucoup, beaucoup, beaucoup, beaucoup de points. Donc il faut réduire le nombre de point, car si vous avez un dessin avec beaucoup de traits, chaque changement fait ramer l’ordi. Il faut simplifier le tracé sans trop détruire. Le dessin, ci-dessous est le contour d’un doigt fait avec le stylet Inkling (j’écris ça, car certains penseraient à autre chose… Moi, je les connais, les lecteurs de W&P)

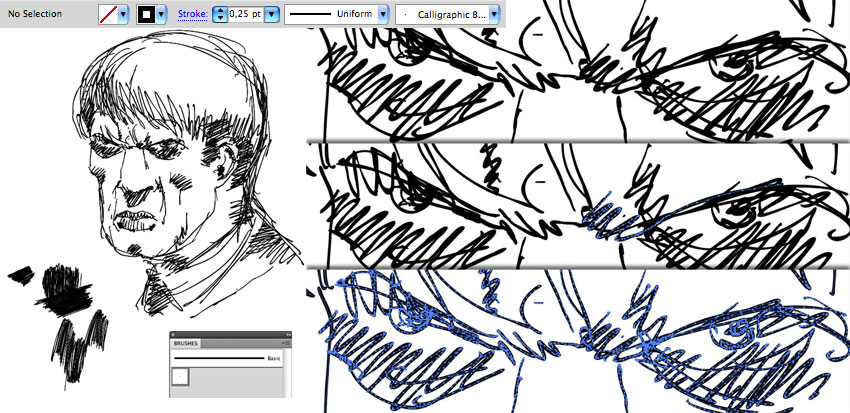
Sur notre dessin, cela donne ça. Vous pouvez la différence avec la sortie vectorielle, qui utilise la forme Calligraphique basique et le type de tracé.

Après vous pouvez modifier le tracé en choisissant une autre brosse dans toutes les bibliothèques d’Illustrator.

Bien sûr, si vous importez dans Illustrator une sauvegarde en SVG de SketchManager, le tracé vectoriel est différent. Vu que c’est un mini test et pas un test Expert, je vous donne un lien pour constater, sur des captures écran, de quoi il retourne ( lien Inkling).
Troisième partie : Inkling Sketch Manager – retour –

Dans ce billet, le sujet est le réglage du stylet Inkling et de l’export vers Photoshop en utilisant les préférences dans le logiciel Inkling Sketch Manager.
Le stylet Inkling a un réglage par défaut qui est de 2 ordres : le diamètre de la billet du stylet, qui correspond à la reconnaissance du diamètre du tracé de votre stylet (diamètre compris entre 0,8 et 1,4) et la taille du pinceau , qui correspond à l’épaisseur du trait exporté dans Sketch Manager (à partir de 1 jusqu’à plus de 20). En résumé, vous pouvez avoir une reconnaissance du trait plus ou moins légère en manipulant le diamètre de la bille et vous pouvez grossir le tracé lors de la restitution numérique en mettant une épaisseur plus élevée.
Cela semble un peu compliqué dans le texte, mais rassurez vous en images, cela sera plus simple.
J’utilise uniquement l’export sur le logiciel Photoshop, car le tracé exporté est neutre. Il s’agit d’un tracé qui cherche à imiter le trait d’un stylo à bille. Inkling Sketch Manager propose un export pour Illustrator et SketchBook Pro également, mais pour ces 2 softs, l’export tient compte de la brosse sélectionnée, c’est à dire, si la brosse Crayon ou une forme calligraphique (par exemple) est sélectionnée préalablement dans SBK Pro ou Illustrator, vous avez le rendu d’un trait, qui simule le crayon ou la calligraphie, et pas celui d’un stylo à bille.
Pour pouvoir récupérer vos dessins réalisés au stylet Inkling, vous devez brancher le récepteur sur votre ordi. C’est ce dernier qui a enregistré vos chefs-d’oeuvre. À noter que le récepteur fait clé Usb et contient l’installateur de Sketch Manager (le fichier .DMG – il n’y a pas de CDRom d’installation dans la boîte Inkling).

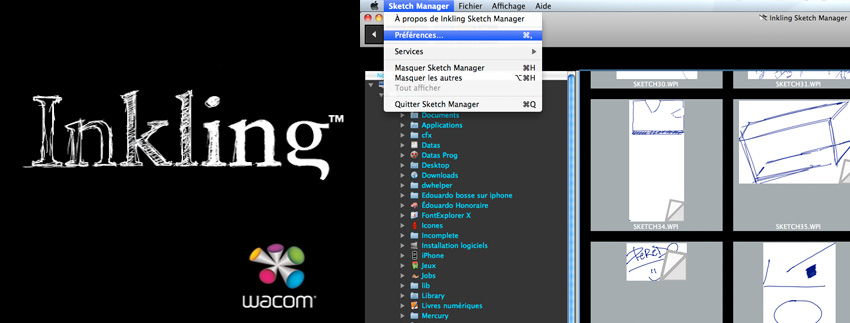
Le récepteur Inkling branché, vous lancez l’application Sketch Manager. La fenêtre s’affiche avec tous vos dessins. Et, donc, voilu voilà, vous ouvrez les préférences, car c’est le sujet du billet, figurez vous.
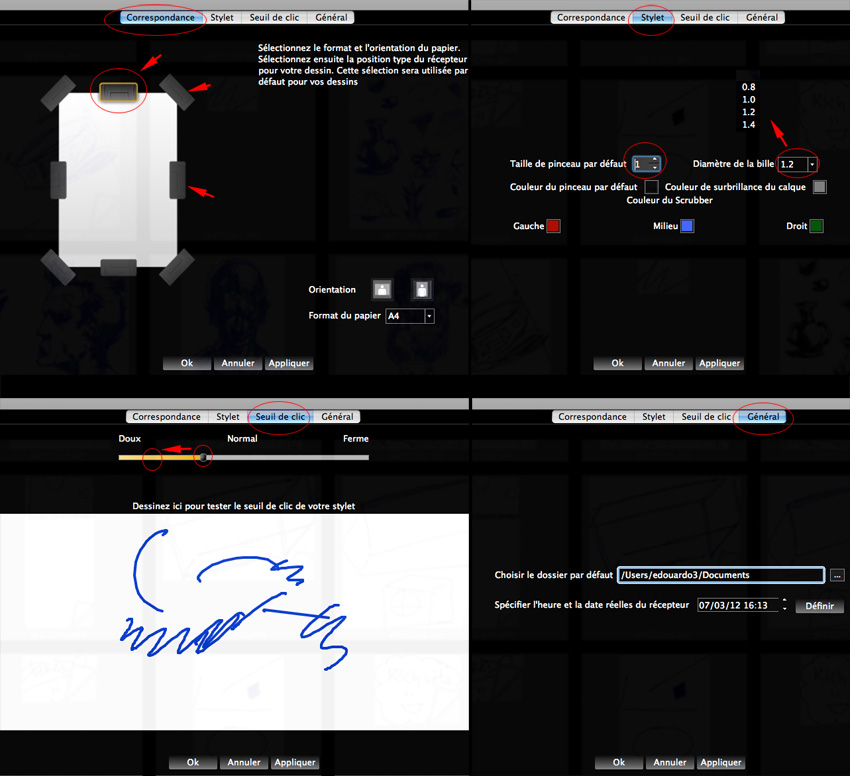
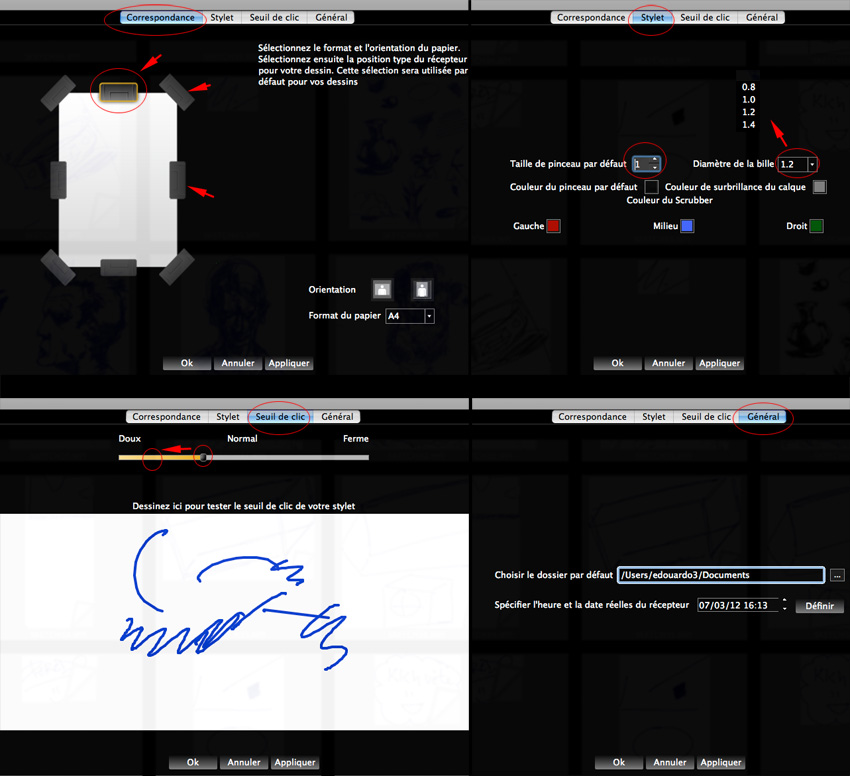
Voici 4 captures écran des 4 onglets : Correspondance, Stylet, Seuil du clic et Général.
L’onglet Correspondance permet de sélectionner le positionnement du récepteur. En général, vous pincez votre récepteur en haut de la feuille. Un contour jaune d’or affiche votre choix. De toute façon, dans le logiciel d’export (ex: Photoshop), vous pouvez retourner votre image dans le sens que vous désirez. Côté zone de travail reconnu, vous avez le choix d’une surface horizontale ou verticale et une taille A habituelle. Par défaut, c’est du A4 en mode portrait. De toute façon, il faut choisir le plus large possible (A4) pour éviter d’avoir un dessin coupé, puis il suffit de recadrer dans Photoshop, si vous vous retrouvez avec un petit dessin sur une grande surface blanche.
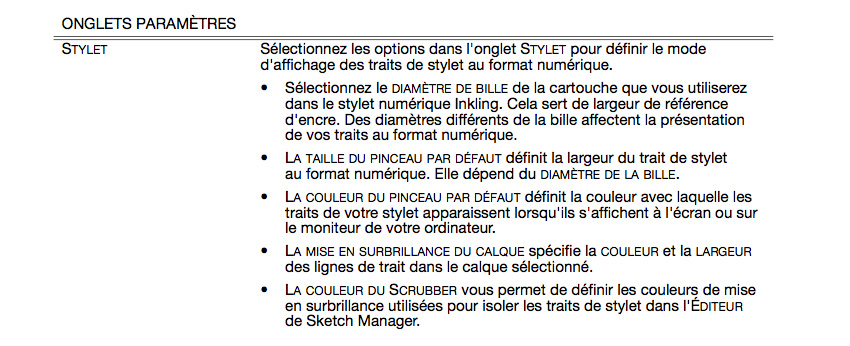
L’onglet Stylet permet de régler la taille du pinceau (1 à beaucoup), le diamètre de la bille (0,8 à 1,2), la couleur du pinceau, qui correspond à la couleur de votre tracé (ici, c’est noir. Par défaut, c’est un bleu foncé, qui imite le bleu des stylos à bille. Vous pouvez choisir la couleur que vous voulez) et la couleur de surbrillance correspond à la couleur du tracé/calque de votre dessin, que vous avez sélectionné (ici, c’est gris. Par défaut, c’est la couleur rouge du stylo à bille. Vous pouvez choisir la couleur que vous voulez).
L’onglet Seuil du clic gère la reconnaissance du tracé en fonction de votre pression du stylet sur le papier. Si vous appuyez peu, réglez le seuil du clic sur Doux, si vous avez tendance à appuyer fort, réglez sur Ferme. Personnellement, j’ai réglé le slide sur très Doux; on perd beaucoup de traits, si on place déjà le slide sur Normal. Vous avez un espace en dessous pour tester la reconnaissance du tracé en utilisant votre stylet.
L’onglet Général gère l’emplacement de l’enregistrement et la date réelle du dessin.

Si ce n’est pas très clair en ce qui concerne l’onglet Stylet, voici la capture écran de l’Aide.

Vous pouvez appliquer tout de suite vos réglages sur le stylet en appuyant sur le bouton… Appliquer. Et pensez à sauvegarder vos réglages en cliquant sur le bouton OK.
En image, on constate les différences selon les préférences.
Sur ces captures écran ci-dessous, j’ai fait un export Photoshop de taille de pinceau identique, mais à la base avec un réglage du diamètre de la bille à 1,4 (le plus haut) et 0,8 (le plus bas). On peut déjà constater une réduction de l’épaisseur du tracé et une légère opacité.

Après on peut jouer sur l’épaisseur du tracé, en jouant sur le réglage de la taille du pinceau. Il est clair que, dès que la taille du pinceau passe à 2 (par défaut, c’est 1), le tracé apparaît déjà vraiment épais. Il faut ajouter que l’export de Sketch Manager pour Photoshop, c’est du 600 ppp, côté résolution! Par contre, voilà un truc que je n’ai pas trop compris : par déduction, la modification du diamètre de la bille à posteriori ne devrait pas modifier l’épaisseur du trait lors de l’export dans Sketch Manager, mais j’ai constaté des différences pourtant. À moins, bien sûr, que je n’ai rien compris.
Pour illustrer le paragraphe ci-dessus, à l’attention des gens qui n’ont rien compris, voici en images, ci-dessous, tous les essais de W&mP.
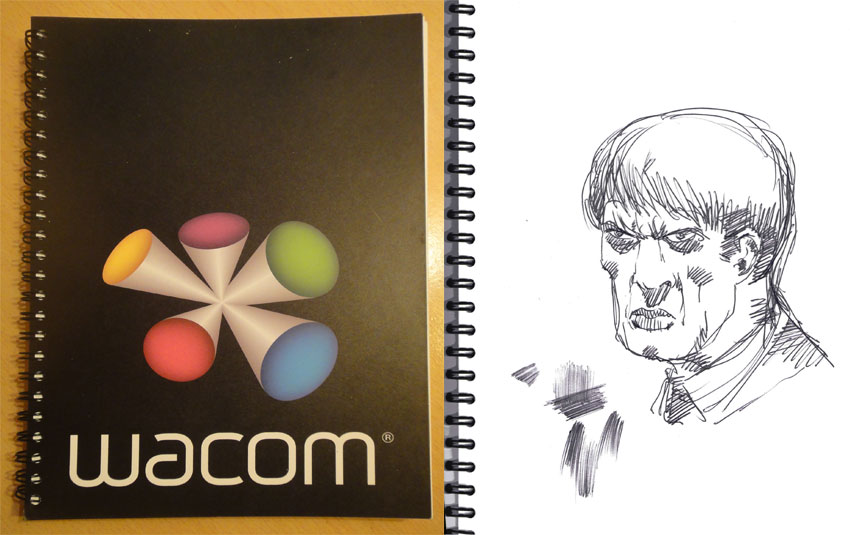
Je montre le vrai dessin de base (c’est un scan) sur le beau carnet Wacom au papier épais et blanc. J’ai utilisé la mine classique Ministar, qui est de couleur noire.

Voici 4 exports dans Photoshop avec 4 réglages différents de la taille du pinceau et du diamètre de la bille dans Sketch Manager. La couleur, que j’ai choisie, est le bleu, type stylo à bille. Vous pouvez déjà constater les différences entre les traits originaux et leur export.

Pour finir, voici, en image, la sélection d’un calque dans Sketch Manager, qui fait que le calque sélectionné prend la couleur choisie dans les préférences (ici, le rouge stylo à bille). Comme vous pouvez le voir, j’ai créé 2 calques avec le récepteur. J’ai fait des gribouillages sur le premier calque pour tester la reconnaissance de la pression, de l’opacité et du passage d’un tracé doux à un tracé ferme. Sur le second calque, qui est celui sélectionné, j’ai dessiné une tête. Comme d’hab’.

Vous avez pu déjà voir un aperçu du rendu de l’export dans Inkling Sketch Manager (en ce qui concerne Photoshop) et constater que les réglages des préférences influent grandement sur ce rendu final… En attendant, un dernier billet général sur Inkling, qui fera office de mini test.
Quatrième Partie : changer les mines de l’Inkling – retour –

Inkling utilise pour son stylet des recharges standard, de nom Ministar. C’est la marque la moins chère. En fait, je ne sais s’il s’agit d’une marque, car je n’ai rien trouvé sur eux, sur le web (???). On peut trouver la recharge à 0,50cts. Pour une recharge, de marque Parker, il faut compter 1,60€. La différence de prix se voit elle sur le papier? Heu, non pas trop. Les recharges de l’Inkling sont d’encres noires, mais vous pouvez choisir d’autres couleurs dans le commerce. De toute façon, dans Sketch Manager, vous pouvez modifier la teinte d’export.

Au final, restez sur les Ministar. J’ai acheté les deux recharges dans une Maison de la Presse. Après avoir discuté avec la personne qui gérait le rayon, il n’y a pas de prix fixe. Selon la semaine et la réception des recharges, les Ministar peuvent coûter 0,50 cts ou 0,60 cts. La recharge de marque Parker – je l’ai achetée à 1,60 €, peut être achetée à 2,80 € selon l’arrivage ! Sinon, vous pouvez trouver encore des recharges Rotring, mais en fait, c’est du Parker. Toutes ses marque appartiennent à Newell Rubbermaid, tout comme Waterman.

Les prochains billets seront sur les réglages des préférences de Sketch Manager et sur un mini test de l’Inkling avec ses défauts et ses qualités, qui débouchera sur une proposition de flux de travail. Je ne ferai pas un test Expert, car j’ai juste l’objet pour 2 semaines. Vous avez noté; j’ai un calepin de dessin Wacom. Futur objet collector?
Cinquième partie : squizzer le démarrage d’Inkling Sketch Manager – retour –

Il est constaté, qu’après l’installation de l’application de Wacom, Sketch Manager, qui permet de récupérer vos dessins enregistrés et de les exporter, soit sous un format, soit vers un autre soft (Photoshop, Illlustrator, SketchBook), un petit problème s’avère agaçant : le logiciel démarre à chaque ouverture de session. Aucun réglages dans les options ou préférences du soft pour changer…
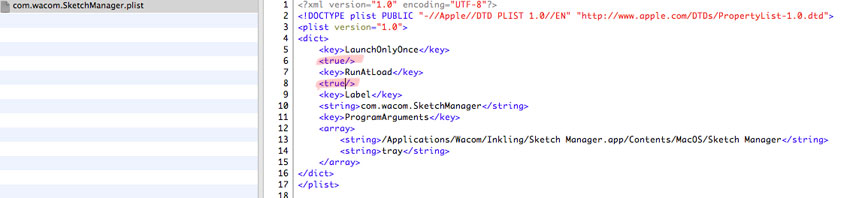
En allant dans les Préférences Système…/Comptes/Ouverture, on n’a aucune présence de l’application Sketch Manager. On passe aux dossiers Bibliothèque/LauchAgents, Bibliothèque/StartupItems et User/Bibliothèque/LauchAgents, qui gèrent les applications qui démarre à l’ouverture d’une session. On trouve le fichiers en question. Ouf. Déjà, ce qui est bizarre, c’est que le fichier incriminé com.wacom.SketchManager.plist est présent dans les 2 dossiers LauchAgents et même en le supprimant, il apparaît de nouveau dans User/Bibliothèque/LauchAgents, quand on lance à nouveau Sketch Manager. En résumé, l’application génère lui-même un fichier qui fait démarrer l’appli quand vous démarrrez votre ordi.
La solution est simple pour en finir, vous jetez à la poubelle les 2 fichiers com.wacom.SketchManager.plist, qui sont dans Bibliothèque/LauchAgents et User/Bibliothèque/LauchAgents. Le premier vous demande une authorisation. Vous démarrez Sketch Manager; l’appli crée à nouveau un com.wacom.SketchManager.plist uniquement dans le dossier User/Bibliothèque/LauchAgents. Là, vous ouvrez ce fichier .plist avec un soft comme Smultron et vous modifiez 2 lignes. C’est simple; c’est du Xml. Vous changez les balises </true> en </false> et le tour est joué. Fini un Sketch Manager qui démarre intempestivement. Votre fichier com.wacom.SketchManager.plist reste présent et n’est pas remplacé par un nouveau lancement de Sketch Manager.

En surfant sur le forum Wacom après coup, la problème a été posé plusieurs fois. La première solution donnée par Wacom est de changer le nom Sketch Manager dans le dossier Applications lol. Excellent. Si on met Hanvon comme nouveau nom, c’est bon? Finalement, Wacom fournit une seconde solution (moins blaireau) avec un AppleScript qui change la donne. Pour le télécharger : DisableSketchManagerAutostart.zip. Je n’ai pas testé leur script; ma façon fonctionne tout aussi bien.
Le mode d’emploi en anglais :
- Log in as administrative user in case you are using a restricted user.
- Extract the DisableSketchManagerAutostart.zip file.
- Run DisableSketchManagerAutostart.app. The app will open a Terminal session and execute the needed commands.
The commands are outlined below.It might be needed to enter your password on the Terminal.
The commands from the app may result in the following message: launchctl: Error unloading: com.wacom.SketchManager.
This message can be ignored as it shows that one of the two possible startup entries has already been deactivated. - When the tool is finished, close the Terminal and reboot.
Sinon l’AppleScript de Wacom, c’est ça. Cela passe par le Terminal :
#deactivate the user startup
tell application « Terminal »
#check if Terminal has windows – if not, open one
if (count of windows) is 0 then
do script with command « launchctl unload -w ~/Library/LaunchAgents/com.wacom.SketchManager.plist »
else
#reuse existing terminal
activate
do script « launchctl unload -w ~/Library/LaunchAgents/com.wacom.SketchManager.plist » in front window
end if
end tell
#deactivate the system-wide startup (if it is there)
tell application « Finder »
if exists POSIX file « /Library/LaunchAgents/com.wacom.SketchManager.plist » then
tell application « Terminal »
activate
do script « sudo launchctl unload -w /Library/LaunchAgents/com.wacom.SketchManager.plist » in front window
end tell
end if
end tell
# possible message launchctl: Error unloading: com.wacom.SketchManager can be ignored – in this case the startup has already been deactivated.