5 optimisations qui valoriseraient un logiciel d’infographie

Bien que nous avons 4 logiciels phares pour l’illustration [Photoshop, Painter, Sketchbook Pro, Manga Studio – on peut ajouter TV Paint], il existe plein de petits softs d’infographie, qui proposent rarement des fonctions originales. On a droit, en gros, à du Photoshop-like du pauvre avec la même interface. Voici 5 propositions, 5 optimisations, qui apporteraient un vent nouveau dans une interface. Un vent, que dis-je, une bourasque!

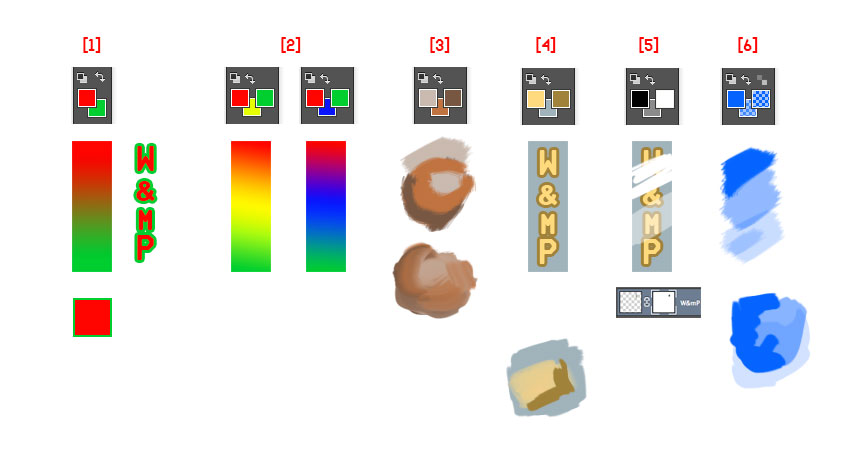
Abandonner les 2 cases de couleur avant/arrière plan pour passer à 3 couleurs. Les 2 couleurs dans la barre d’outils convient mieux à un logiciel de vectorisation pour graphistes, surtout lorsqu’il s’agit de choisir la couleur du fond et du contour pour une figure ou une lettre [1]. En choisissant 3 cases, on a droit à un meilleur dégradé en choisissant la couleur centrale [2]. En choisissant une couleur, on a droit automatiquement à sa version saturée et désaturée, très pratique pour de la perspective aérienne et du concept art [3]. Dès 3 couleurs, on peut commencer à avoir un accord de couleurs [4]. On choisit une teinte et hop, on a un accord à 3 couleurs. Au lieu d’avoir juste le noir et blanc pour les masques et les calques avec un mode de fusion approprié, on peut caser enfin le Gris Moyen [5]; ce qui est la moindre des choses. On peut jouer aussi sur différents niveaux d’opacité préréglés (100%, 50%, 25%) [6]. Pour peindre, cela serait le top.

Les déclinaisons d’un jeu de 3 couleurs dans la palette des outils, permettent une plus grande richesse de situation et répondent mieux aux attentes d’illustrateurs. J’ai donné quelques exemples, mais on peut vraiment décliner le processus facilement.

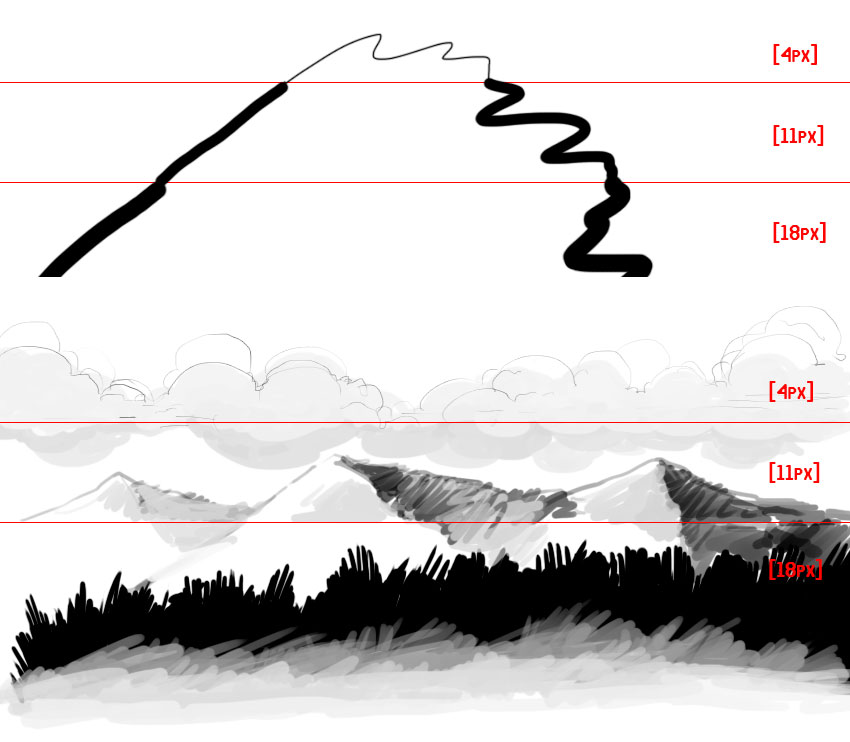
Le tracé en perpective automatique, voilà un truc simple qui ne demande pas un plugin ou une fonction monstrueuse de dessin en perspective type Photoshop et Painter. Quand on dessine en perspective, on doit changer la largeur de la forme pour un semblant de réalité. Ce qui est devant est dessiné avec un trait épais et ce qui à l’arrière plan est dessiné avec un plus petit trait. Pourquoi n’a t’on pas des repères dans une image, qui dès qu’on les dépasse, notre tracé se réduit automatiquement? Pas besoin que cela soit nous, qui changeons l’épaisseur de notre tracé à chaque fois. Sur l’exemple ci-dessous, on a une perspective de bas en haut, mais on peut jouer avec des répères verticaux de gauche à droite.

On peut même penser à des calques intelligents, c’est à dire « j’ai 3 calques. 1 calque pour chaque zone. Et dès que mon stylet va dans une zone, le calque est sélectionné. Ainsi, à la fin, j’ai mes 3 plans dans 3 calques différents, que je pourrai repositionner en les écartant ou en les rapprochant. »

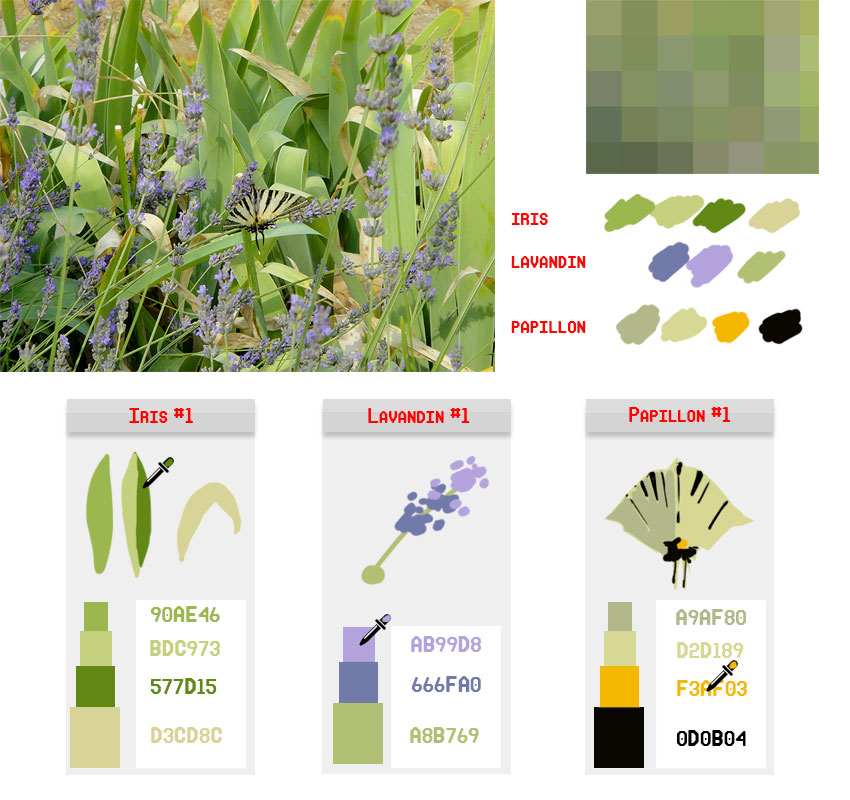
Autre trucs intelligent. Lorsqu’on veut une gamme de couleurs pour une scène ou un motif, on a droit, soit une palette de couleurs dont on ne sait pas trop à quoi ça correspond (une palette couleur Automne par exemple – ou sont les couleurs associées aux feuilles ou aux troncs ?), soit on est obligé de créer sa propre gamme sur le document pour avoir les zones sombres ou éclairés en donnant des coup de pinceau pour faire palette de peintre, soit on se fait aider par une représentation 3d (cube ou boule comme dans SketchBook Designer). Ci-dessous, on a l’exemple d’une gamme de couleurs provenant d’une image avec des iris, du lavandin et un papillon. En créant des palettes Couleurs à Motif, on sait tout de suite quelles couleurs utilisées et pour quels éléments. En plus, on peut indiquer les parties sombres et éclairées dans le motif simplifié.

Il suffit de glisser le curseur sur la palette pour que ce permien devienne une pipette et sélectionne la couleur. Dès que le curseur quitte la palette, il redevient le pinceau. On peut sélectionner la couleur de 3 façons. Si j’ai le temps, je vous ferai des palettes Couleurs à Motif en PNG à placer sur un calque dans votre document.
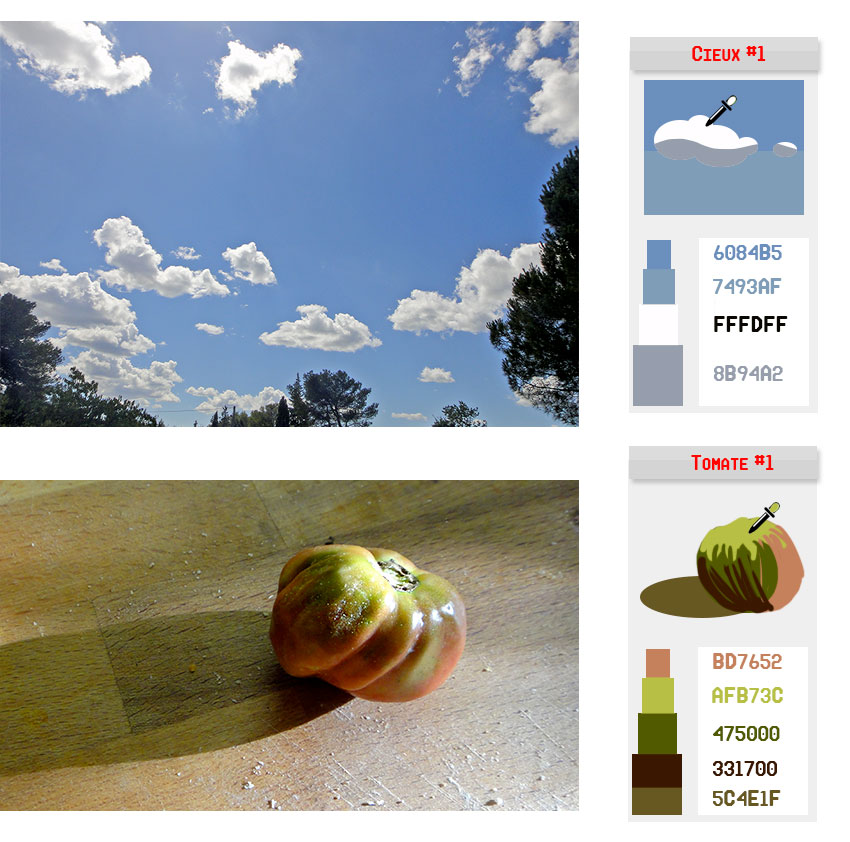
Deux nouveau exemple avec un ciel (en journée) et une nature morte (en soirée).


Dessiner simultanément avec une duplication en miroir, pour voir immédiatement les défauts du dessin (proportions, symétrie). On la possibilité de dessiner avec une duplication de document (Photoshop) ou de dessiner en réflexion (Sketchbook), mais avoir son dessin inversé simultanément sur une autre vue, c’est pas possible encore… On est condamné à faire de la rotation horizontale régulièrement. Si un soft pouvait le proposer…


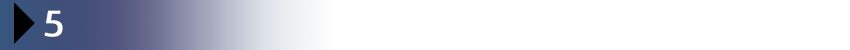
Le truc chiant, c’est de faire des aller-retour vers les palettes des options. Pourquoi n’aurait on pas une mini palette des options mobile qui suivrait notre curseur. On pourrait choisir sa distance sur un diamètre et sa position en° sur ce diamètre, pour ne pas nous gêner. Elle nous suivrait à chaque grand mouvement sur le document. Facilement accessible, elle resterait statique lorsqu’on voudrait cliquer dessus pour sélectionner une couleur, un outil ou une option. Avec un effet de easing, cela peut le faire.

On pourrait ajouter ce qu’on veut dans cette mini palette des options mobile, qui fonctionnerait comme dans du As avec un MC type Mouse Follow.
Chers développeurs indépendants, à votre Cococa et Objectif-C.




Salut ! Comment va ?
Pour la 4 dans photoshop tu peux le faire en utilisant des calques dynamiques.
Bonne journée
SiB
Pour le 3 regarde dans painter il y a la palette mixer qui permet de faire ca …
A+
Tiens en parlant de Painter, c’est quoi le nouveau truc transcendant dans la version 13?
Transcendant je sais pas, mais stabilitée ameliorée, et puis la selection milticalques, la rapiditée de la transformation et top ! mais surtout la grille de pers qui et bien utile est bien faites et qui s’enregistre par fichier 😉
bon week-end
Merci.J’ai testé un peu. C’est vraiment sympa la perspective.
4 est déjà faisable dans TVPaint depuis au moins 7 bonnes années 😉
Il suffit d’ouvrir une nouvelle fenêtre de projet et de faire une symetrie x ou y sur l’affichage (même endroit que les rotations du plan de travail)
pour le reste on restera en C++, il y a des idées intéressantes.
On en reparle. 🙂
Fabrice.
Je savais que ce billet allait titiller un peu tout le monde. Et j’ai pas tout mis en plus. J’en ai gardé sous la semelle. 🙂
Vas-y montre nous les semelles, on va voir ce que l’on peut faire, mais ce sera pour TVPaint Animation 11 😉
J’aime bien 2 et 3, ils sont faisable je pense.
le 1 pose plus de problèmes que l’on ne pourrait l’imaginer à première vue, tant au niveau de l’implémentation que la compatibilité avec les outils actuels.
Le 5 je ne suis pas fan, mais je comprends ce besoin.
Le hic, c’est le « Facilement accessible » : comment t’imagines tu y accéder de manière plus concrète ?
Merci pour ce billet bien cool 🙂
Je distillerai les optimisations dans un prochain pack.